苏宁易购WAP的meta分析

响应式
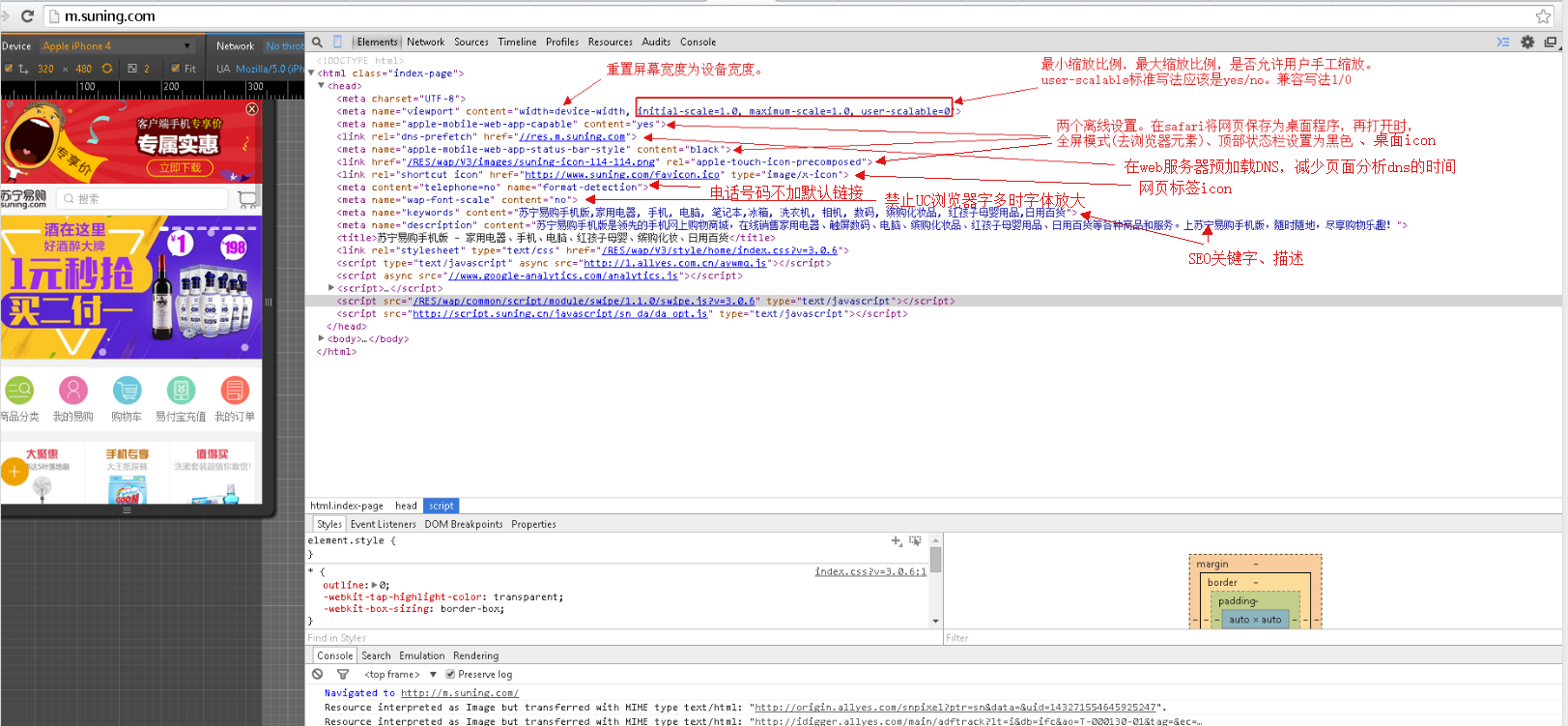
meta设置

媒体查询时读的width为viewport的宽度。viewport宽度为手机分辨率。比如note2 1280*720.需要重置为设备 640*360
方式
| 类型 | css | javascript |
| 原理 | 媒体查询宽、高范围。设置html的font-size基准值 | (window.innerWidth/psd的初始化宽度)*psd的初始font-size。算出当前网页的font-size。赋给html |
| 特征 | 优点: 纯css解决 | 缺点: 需要在页面渲染前,阻塞浏览器。 部分旧手机浏览器,需内嵌JS代码才能保证阻塞。 |
| 缺点: 因为是范围,不能精确适配。如果新增一种主流手机,离范围的边界较远,需要为它重新划定范围 | 优点 非常精确 |
css响应式
范围的选择是根据需要适配的主流手机分辨率来定,尽量让主流手机接近范围边界。并非按规律递增。
/* rem方式,750px 为psd基准宽度,50px为font-size基准大小。 body设置的是默认字体大小 */ html{font-size:50px;} body{font-size:24px;} @media screen and (min-320px){ html{font-size:21.333333333333332px;} body{font-size:12px;} } @media screen and (min-360px){ html{font-size:24px;} body{font-size:12px;} } @media screen and (min-375px){ html{font-size:25px;} body{font-size:12px;} } @media screen and (min-384px){ html{font-size:25.6px;} body{font-size:14px;} } @media screen and (min-400px){ html{font-size:26.666666666666668px;} body{font-size:14px;} } @media screen and (min-414px){ html{font-size:27.6px;} body{font-size:14px;} } @media screen and (min-424px){ html{font-size:28.266666666666667px;} body{font-size:14px;} } @media screen and (min-480px){ html{font-size:32px;} body{font-size:15.36px;} } @media screen and (min-540px){ html{font-size:36px;} body{font-size:17.28px;} } @media screen and (min-720px){ html{font-size:48px;} body{font-size:23.04px;} } @media screen and (min-750px){ html{font-size:50px;} body{font-size:24px;} }
js响应式
/*
rem方式,640px 为psd基准宽度,16px为font-size基准大小。
*/
function _adaptFont(maxWidth, baseWidth,baseSize){ maxWidth = maxWidth || 640;//最大值640px baseWidth = baseWidth || 320; baseSize = baseSize || 16; var winWidth = parseInt(window.innerWidth); /*s4手机读到的winWidth是分辨率的宽*/ var docWidth = parseInt(document.documentElement.clientWidth); //和winWidth区别是,减去右边滚动条 var bodyWidth = parseInt(document.body.clientWidth); //混合模式下使用 var docWidth = Math.min(winWidth, bodyWidth, docWidth); docWidth > maxWidth && (docWidth = maxWidth); //设置基准值 document.documentElement.style.fontSize = (docWidth/baseWidth)*baseSize + 'px'; } _adaptFont(); window.addEventListener("resize",_adaptFont);