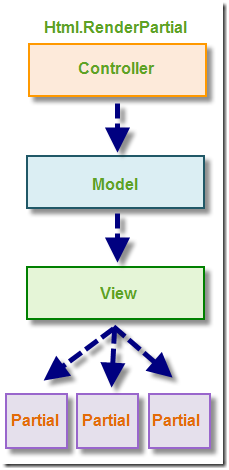
Partial 和RenderPartial:
这两个的性质都是一样, 只指把一个个View给镶入进来, 只是回传值有点不一样
Partial 回传的一个Object (MvcHtmlString), 回传一个String 把一堆Html给回传出来, 然后写进到主页面上
@Html.Partial("ViewName")
RenderPartial 回传的是void, 而这个方法会在主页面上添加指定的View
@{
Html.RenderPartial("ViewName");
}
这两个方法没有用到Controller, 是直接把一个View(Page) 给加进来
而RenderAction 有点不一样, 这是一个Action, 所以会用到Controller 之后再回传一个页面
public class ChildActionOnlyTestController : Controller
{
[ChildActionOnly]
public ActionResult GetSupplierList()
{
var controller = new SupplierController();
return controller.SupplierList();
}
}


RenderPartial和RenderAction两者的相同点
通常都被用来显示一个功能相对独立的“块”,比如说显示菜单或者导航条。 两者输出的结果都被作为调用的View的一部分显示。
两者的不同点
- RenderPatial的数据来自于调用的View,而RenderAction来自自己。
- RenderAction会发起一个新的Request,而RenderPatial不会。
@Html.Partial/@{Htmt.RenderPartial()}
@Html.Partial用于将分部视图渲染为字符串
@{Html.RenderPartial}将分布视图直接写入响应输出流,所以只能直接放在代码块中,不能放在表达式中(返回值是void)
RenderPartial因为是直接写在响应流中,所以性能会更好(微量影响),而Partial不用写在代码块中,所以更方便
@Html.Action()/@Html.RenderAction()
和Partial与RenderPartial类似,但是因为会通过Action,所以更灵活,可以利用控制器上下文。
在Action中可以通过IsChildAction来判断是被Url直接调用还是被Action()/RenderAction()调用
可以利用重载直接参数给Action。
RenderAction优先使用ActionNameAttribute。
Action中使用return PartialView()指定分部视图,在_ViewStatrt.cshtml中指定的Layout会无效。
4种PartialView对比:
PartialView:<div>Just a PartialView Test!@ViewBag.Test</div> @ViewBag.Test
View:<p> @{Html.RenderPartial("ViewUserControl1");} @Html.Partial("ViewUserControl1") @{Html.RenderAction("ViewUserControl1");} @Html.Action("ViewUserControl1") </p>
Controller:Controller: [ChildActionOnly]//防止直接调用 public ActionResult ViewUserControl1() { ViewBag.Test = "(Action)调用"; return PartialView(); }
