一,input系列:name属性用于让后台拿数据。value 只是在屏幕上的显示。
1. input type='text' name='query' value="张三"(相当于默认值)
2. input type='password' name='XXX' value="张三"(相当于默认值)
3. input type='button' value='登录'--按钮
4. input type='submit' value='提交'---提交按钮,提交当前表单,必不可少
5. input type='radio' 单选框 value, name属性(如果name相同则表示互斥)
6. input type='checkbox' 复选框 value,name属性(批量获取数据)
7. input type='file' 依赖form表单的一个属性 enctype="multipart/form-data" 表示把上传的文件一点一点地发给服务器
8. input type='submit' name='提交' 提交
input type='submit' name='重置' 重置
input type='reset' 重置所有用户选择的值
9. select标签 --name, 内部option value,提交到后台;显示多个用size;控制大小用size; size指的是显示的选择框的大小。多选用multiple; 分级显示用optgroup
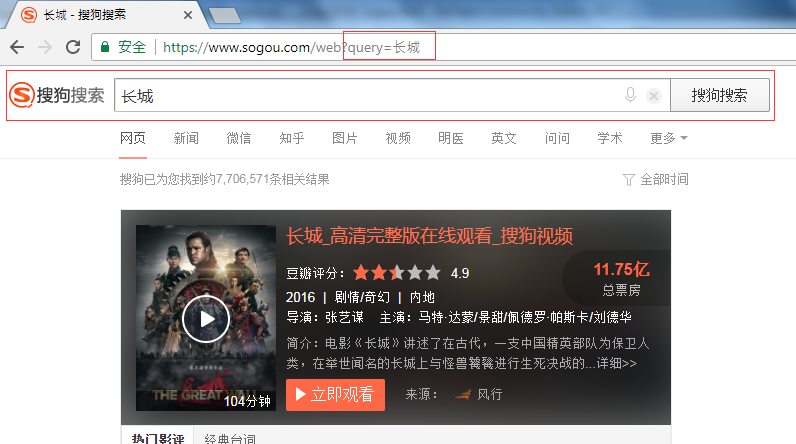
二,一个实例理解一下提交的过程:https://www.sogou.com/web?query=长城
上节课讲的是提交到一个自己编写的服务器的过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query"/>
<input type="submit" value="搜索"/>
</form>
</body>
</html>
运行结果:

输入要搜索的内容:

点击搜索:

三,<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
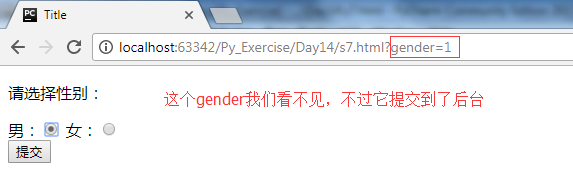
input type='radio'单选框 value, name属性(如果name相同则表示互斥),value值要提交到后台。如果name相同,则提交value值到后台。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
运行结果:

四,checkbox是复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
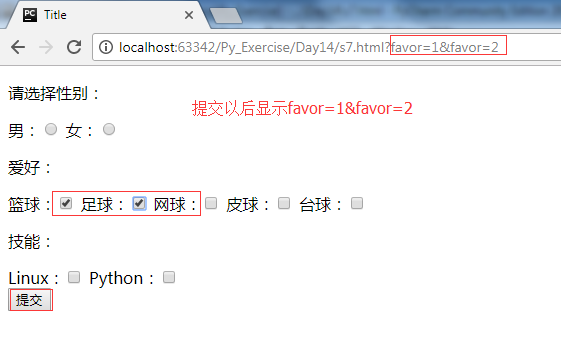
运行结果:

五,checked="checked" 设置默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
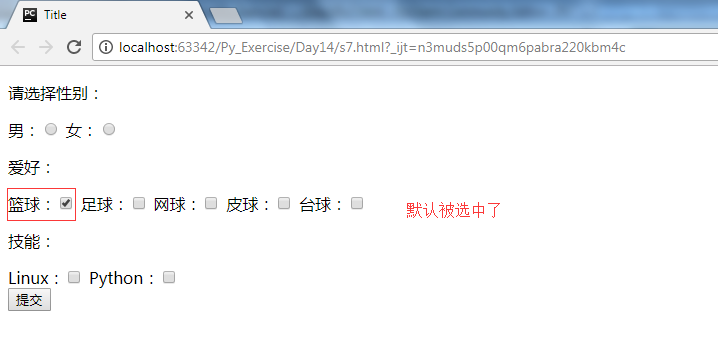
运行结果:

六, input type='file' 依赖form表单的一个属性 enctype="multipart/form-data" 表示把上传的文件一点一点地发给服务器
后台根据filename 去获取到文件名。
enctype是encodetype的缩写,翻译成中文就是编码类型的意思!multipart/form-data是指表单数据有多部分构成:既有文本数据,
又有文件等二进制数据的意思。另外需要注意的是:默认情况下,enctype的值是application/x-www-form-urlencoded,不能用于文件上传;
只有使用了multipart/form-data,才能完整的传递文件数据。对于文件上传工作,其实是在前端完成的,即,在php,java等语言处理之前,
文件其实就已经被上传到服务器了,服务器脚本语言的作用不过是将这些临时文件持久化而已!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
<p>上传文件</p>
<input type="file" name="filename"/>
</div>
<input type="submit" value="提交"/>
</form>
</body>
</html>
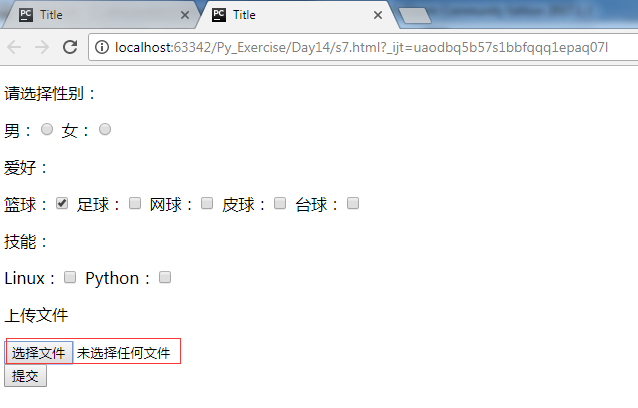
运行结果:

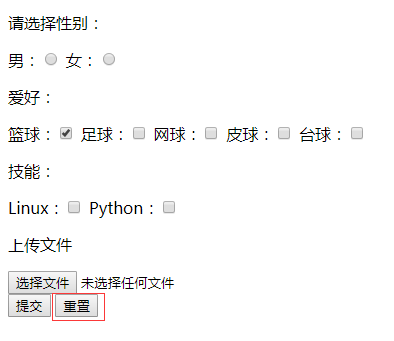
七,<input type="reset" value="重置"/> 重置按钮,除了默认值,其他的都会被清空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
<p>上传文件</p>
<input type="file" name="filename"/>
</div>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</form>
</body>
</html>
运行结果: