3种html中设置css的方法:
- head中style标签
- head中link标签rel属性、href后跟css文件目录
- 在需要使用css样式的标签添加style属性
1.CSS选择器
- #id值
- .class值
1 1、id选择器 2 3 2、class选择器 4 5 3、标签选择器 6 7 4、层级选择器(空格) 8 9 5、组合选择器(逗号) 10 11 6、属性选择器(中括号) 12 13 <!DOCTYPE html> 14 15 <html lang="en"> 16 17 <head> 18 19 <meta charset="UTF-8"> 20 21 <title>Title</title> 22 23 <style> 24 25 /* id选择器 --> */ 26 27 #i1{ 28 29 height: 48px; 30 31 background-color: red; 32 33 } 34 35 /* class选择器 最常用 */ 36 37 .div{ 38 39 height: 48px; 40 41 background-color: aqua; 42 43 } 44 45 /* 标签选择器 所有标签都适用 */ 46 47 span{ 48 49 color: red; 50 51 background-color: blue; 52 53 } 54 55 56 57 /* 层级选择器 组合选择器 span标签下面所有div标签颜色改变 层级通过空格区分*/ 58 59 span div{ 60 61 color: aqua; 62 63 background-color: red; 64 65 } 66 67 68 69 /* class层级选择器 c1下面的div标签适用 层级通过空格区分*/ 70 71 .c1 div{ 72 73 background-color: #336699; 74 75 height: 48px; 76 77 } 78 79 80 81 /* id层级选择器 i2下面的div标签适用 层级通过空格*/ 82 83 #i2 div{ 84 85 background-color: black; 86 87 height: 48px; 88 89 } 90 91 92 93 /* 组合选择器 id z1 z2 z3 共用一套css样式 组合之间用逗号分隔*/ 94 95 #z1,#z2,#z3{ 96 97 background-color: chocolate; 98 99 height: 48px; 100 101 } 102 103 104 105 /* 组合选择器 class s1 s2 s3 共用一套css样式 组合 通过逗号*/ 106 107 .s1,.s2,.s3{ 108 109 background-color: darkmagenta; 110 111 height:48px; 112 113 } 114 115 116 117 /* 属性选择器 对选择到的标签,在通过属性进行筛选 可以和层级选择器连用*/ 118 119 div[s='dsx']{ 120 121 background-color: darkred; 122 123 height: 48px; 124 125 } 126 127 </style> 128 129 </head> 130 131 <body> 132 133 <!-- css style: 里面的写的就叫做css 每一个样式的间隔用; 全部相同的时候引用class--> 134 135 <div style="height: 48px;background-color: #6699CC"></div> 136 137 <div style="height: 48px;background-color: #6699CC"></div> 138 139 <div style="height: 48px;background-color: #6699CC"></div> 140 141 142 143 <!-- css class引用--> 144 145 <div id="i1"></div> 146 147 <div class="div"></div> 148 149 <div class="div"></div> 150 151 152 153 <!-- 全局标签选择器 --> 154 155 <span>标签选择器</span> 156 157 158 159 <!-- 层级选择器 组合标签选择器 --> 160 161 <span> 162 163 <div>组合标签选择器</div> 164 165 </span> 166 167 168 169 <!--层级选择器 class选择器下的div标签 --> 170 171 <div class="c1"> 172 173 <div></div> 174 175 </div> 176 177 178 179 <!--层级选择器 id选择器下的div标签--> 180 181 <div id="i2"> 182 183 <div></div> 184 185 </div> 186 187 188 189 <!-- id组合选择器 --> 190 191 <div id="z1"></div> 192 193 <div id="z2"></div> 194 195 <div id="z3"></div> 196 197 198 199 <!-- class组合选择器 --> 200 201 <div class="s1"></div> 202 203 <div class="s2"></div> 204 205 <div class="s3"></div> 206 207 208 209 <!-- 属性选择器 --> 210 211 <div s="dsx"></div> 212 213 <div name="nn"></div> 214 215 </body> 216 217 </html>
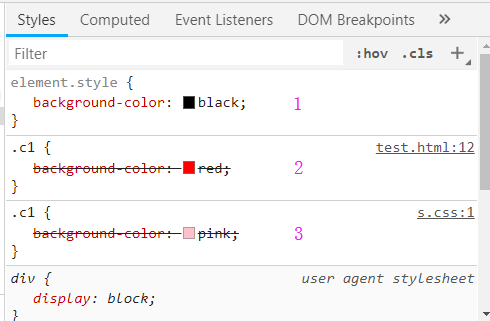
2.CSS优先级
- 由内到外 由近到远
标签中style优先级最高,其次在代码中就近找,也就是从下往上找
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 7 <!--第三种引入css样式表--> 8 <link rel="stylesheet" href="s.css"> 9 10 <!--head中style是第一处写css样式的地方--> 11 <style> 12 .c1{ 13 background-color: red; 14 } 15 </style> 16 </head> 17 <body> 18 <!--第二种通过属性的方式对标签增加css样式--> 19 <div class="c1" style="background-color: black">1</div> 20 <!--优先级--> 21 <!--由内而外 由近到远--> 22 23 </body> 24 </html>
优先级如下

3.常见属性
- 边框设置 如border
- 文字大小、粗细、浮动等
- display display:inline把块级标签变为行内标签;display:inline-block既是行内,又是块。不会让div沾满整行。同时还会对整个矩形实现样式;display:block行内转换为块
- 外边距、内边距 margin-top外边距;padding-top内边距
- 鼠标
- 图片 overflow、background-repeat(no-repeat不重复堆叠显示;repeat-x横向堆叠;repeat-y纵向堆叠)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 </style> 8 </head> 9 <body> 10 <!--font-size 大小 font-weight 粗细--> 11 <div style="font-size: xx-large;font-weight: bolder">金牛座</div> 12 13 <!--浮动--> 14 <div class="f1" style="background-color: black">没有float</div> 15 <div class="f1" style="background-color: green;float: right">float元素的浮动</div> 16 17 <!--宽度可以使用百分比的方式 高度 不可以 写百分比--> 18 <div style=" 30%;height: 48px;background-color:red"></div> 19 20 <!--display 可以让标签在行内 和 块级之间 自由转换 21 块转行内display: inline 显示为内联元素,元素前后没有换行符; 22 行内转块display: block 显示为块级元素,此元素前后会带有换行符; 23 即是块 又是 行内display:inline-block; 24 --> 25 <div style="display: inline;">金牛座inline</div> 26 <span style="display: block;">金牛座block</span> 27 28 <!--行内标签不可以应用 宽、高 外边距 内边距的样式--> 29 <span style=" 100px;height: 100px">123</span> 30 <span style="background-color: red;display:inline-block; 100px;height: 100px;">456</span> 31 <div style="display:none;border:1px red solid;100px;height: 100px;">789</div> 32 33 <!--外边距 34 不改变自身,针对外侧进行像素移动 margin、margin-bottom、margin-left、margin-right、margin-top 35 --> 36 <div style=" 100%;height: 100px;border: 1px red solid"> 37 <div style="margin-top:30px; 100%;height: 48px;background-color: blue"></div> 38 </div> 39 40 <!--内边距 41 改变自身 padding、padding-bottom、padding-left、padding-right、padding-top 42 --> 43 <div style=" 100%;height: 100px;border: 1px red solid"> 44 <div style="padding-top:30px; 100%;height: 48px;background-color: blue"></div> 45 </div> 46 47 <!-- cursor 光标样式 --> 48 <input type="button" value="登录" style="cursor: pointer"> 49 50 <!--overflow滚动条 51 overflow: hidden 当图片或内容大于外层div时,自动 截取左上角图片 52 overflow: auto 当内容或图片小于外层div则自动隐藏滚动条 53 overflow: scroll 无论大小 都在增加滚动条 54 --> 55 56 <div style="overflow: scroll;border: 1px black solid; 200px;height: 200px"> 57 <img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 58 </div> 59 <div style="overflow: auto;border: 1px black solid; 200px;height: 200px"> 60 <img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 61 </div> 62 <div style="overflow: hidden;border: 1px black solid; 200px;height: 200px"> 63 <img src="http://ui.imdsx.cn/static/image/dsx_Small.jpg"> 64 </div> 65 66 <!-- background-repeat 设置是否及如何重复背景图像 --> 67 <div style="background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg');background-repeat:repeat-y; 200px;height: 200px;border: 1px black solid"></div> 68 <!--background-position 属性设置背景图像的起始位置 --> 69 <div style="background-position: 1px 1px;background-repeat: no-repeat;background-image: url('http://ui.imdsx.cn/static/image/icon.png'); 20px;height: 20px;border: 1px red solid;"></div> 70 71 </body> 72 </html>
分层及层次分级
postion分层
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 不会随浏览器窗口的改变而改变。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 定位的层相对于离他最近的父元素。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .c1{ 8 height: 48px; 9 background-color: green; 10 position: fixed; 11 top:0; 12 left: 0; 13 right: 0; 14 } 15 </style> 16 </head> 17 18 <!--postion 分层 fixed 绝对定位--> 19 <!--position: fixed 绝对定位 相对于浏览器窗口进行定位,元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定--> 20 <!-- margin 外边距 top right bottom left --> 21 <body style="margin: 0"> 22 <div class="c1">position: fixed</div> 23 <div style="background-color: black;height: 48px; 48px;position: fixed;right: 0;bottom: 0;"></div> 24 <!-- margin-top 上外边距 --> 25 <div style="margin-top:48px;height: 100px; 100%;border: 1px red solid;background-color: pink"> 26 金牛座 真厉害 27 </div> 28 <!--position:absolute 绝对定位 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定,不会随浏览器的窗口变化--> 29 <!--position:relative 相对定位 定位的层总是相对于其最近的父元素,对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素--> 30 <div style="position: relative;500px;height:500px;border:1px black solid;"> 31 <div style="position: absolute; 100px;height: 100px;background-color: red"></div> 32 <div style="position: absolute; 100px;height: 100px;background-color: black"></div> 33 <div style="position: absolute; 100px;height: 100px;background-color: blue"></div> 34 <div style="right: 0;bottom:0;position: absolute; 100px;height: 100px;background-color: pink"></div> 35 </div> 36 <!--z-index 层次分级,数值大的显示在上层--> 37 <div style="position: relative; 200px;height: 200px;border: 1px red solid"> 38 <div style="z-index: 10;position: absolute; 200px;height: 200px;background-color: red"></div> 39 <div style="z-index: 9;position: absolute; 200px;height: 200px;background-color: blue"></div> 40 </div> 41 42 </body> 43 </html>
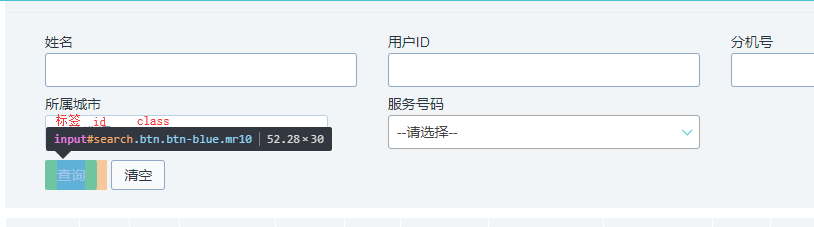
4.快速查看标签、id、类
Chrome查看标签、id、class
- 标签名#id值.class值