H5页面 绝对定位元素被 软键盘弹出时顶起
在h5页面开发的过程中,我们可能会遇到下面这个问题,当页面中有输入框的时候,系统自带的软盘会把按钮挤出原来的位置。那么我们该怎么解决呢?下面列出一下的方法:
一:设置html和body高度,之后将按钮相对于body定位 (这里的body需要设置高度为100%):
html,body{
position:relative;
height:100%;
min-height:100%;
}
button{
position:absolute;
bottom:0;
}
二:利用 css sticky footer 进行页面的排版
css sticky footer功能介绍:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。(具体介绍请点击传送门)
flex布局:传送门
核心样式代码:
整个页面的大容器(如body):
body{
display:flex;
flex-direction:column;
min-height:100vh;
}
需要固定的元素,比如视窗底部,如果内容足够长时,页脚块会被内容向下推送。
.footer{
height: 100px;
}
内容的容器:
.content{
flex: 1;
}
我们利用核心代码写一个小例子看看效果:
html:
<div class="header"> header </div> <div class="content"> content </div>
<div class="footer"> footer </div>
css:
body{
display:flex;
flex-direction:column;
min-height:100vh;
}
.header,.footer{
100%;
height: 100px;
background-color: #ddd;
color: #fff;
}
.content{
100%;
flex: 1;
background-color: #000;
color: #fff;
}
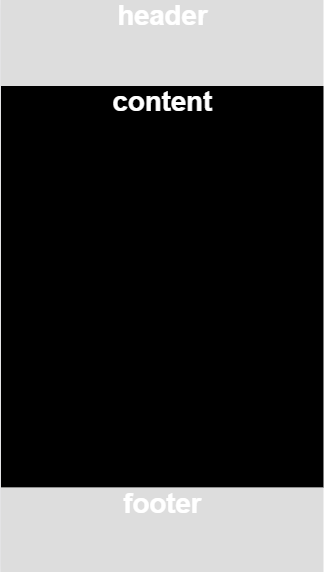
效果图:

如果我们王content中添加内容,直到溢出:
html:
<div class="content">
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
<h1>内容超出容器高度</h1>
</div>
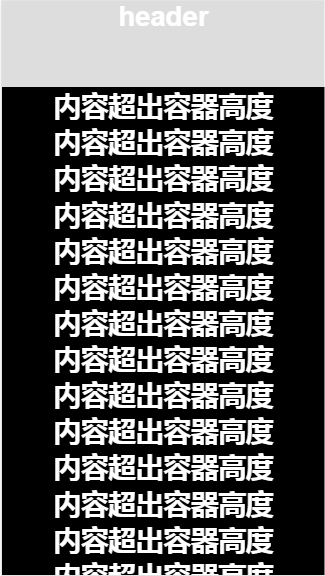
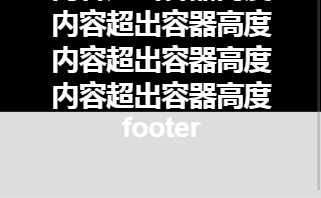
效果为:


这个时候我们需要的效果就实现了。
三:利用~同辈选择器进行页面的排版(适用于输入框和按钮是同辈元素)
#contents:focus ~ button { display: none }