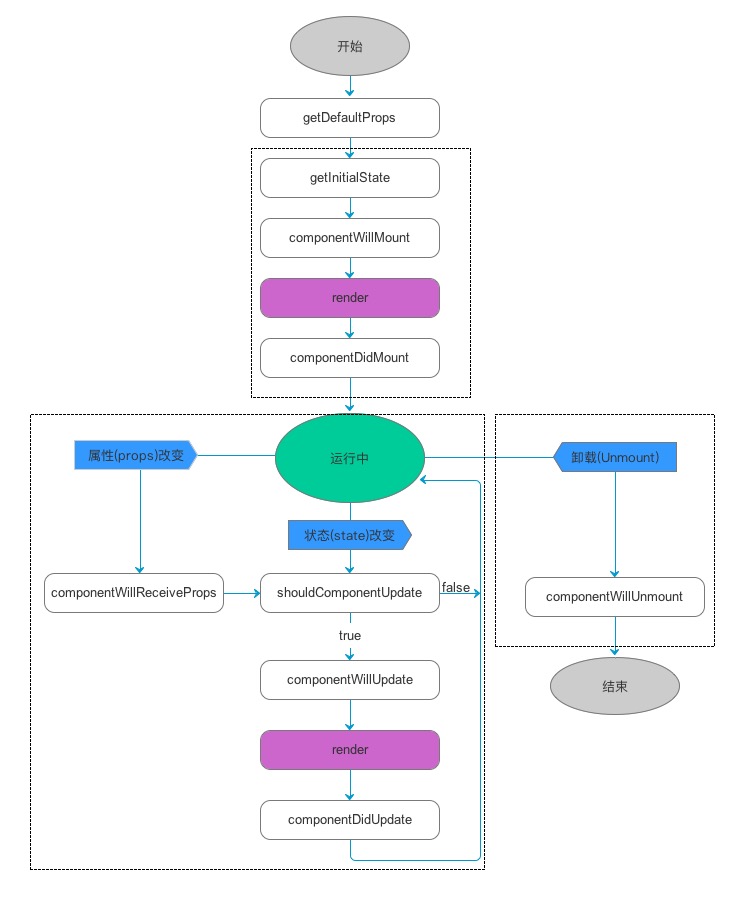
react native组件的生命周期

一、当页面第一次加载时,会依次调用:
constructor()
componentWillMount(): 这个函数调用时机是在组件创建,并初始化了状态之后,在第一次绘制
render() 之前。可以在这里做一些业务初始化操作,也可以设置组件状态。这个函数在整个生命周期中只被调用一次。render():组件渲染
componentDidMount() :虚拟 DOM 已经构建完成,你可以在这个函数开始获取其中的元素或者子组件了。需要注意的是,RN 框架是先调用子组件的
componentDidMount(),然后调用父组件的函数。从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求。这个函数也是只被调用一次。这个函数之后,就进入了稳定运行状态,等待事件触发。二、页面状态state更改时:
例子,点击页面组件,数字加1:
constructor(props) {
super(props)
console.log('_____constructor_____')
this.state = {
count: 0
}
}
render() {
console.log('___render___')
return (
<View>
<Text onPress = {() =>{
this.setState({
count: this.state.count+1
})
}}>
点击增加
</Text>
<Text>{this.state.count}</Text>
</View>
);
}
这个时候生命周期会依次调用:
shouldComponentUpdate():当组件接收到新的属性和状态改变。
componentWillUpdate():如果组件状态或者属性改变,并且上面的 shouldComponentUpdate(...) 返回为 true,就会开始准更新组件
render():组件渲染
componentDidUpdate():属性和状态完成更新
三、属性(props)改变时:
componentWillReceiveProps():组件收到新的属性(props)
四、组件关闭
componentWillUnmount():组件要被从界面上移除的时候,在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
注意:
shouldComponentUpdate()默认返回true,true 表示需要更新,继续走后面的更新流程。
shouldComponentUpdate() {
console.log('_____shouldComponentUpdate_____')
return true
}
当返回值为false时,则不更新,直接进入等待状态。componentWillUpdate()、render()、componentDidUpdate()都不会执行