Javascript有以下三个部分组成:
- 核心 ECMAScript
- 文档对象模型DOM:Document object model(整合js,css,html)
- 浏览器对象模型BOM:Broswer object model(整合js 和浏览器)
JS的引入方式:
- 直接编写:
<script> altert('hello world') </script>
- 导入文件
<script src="hello.js"></script>
JS的变量、常量和标识符:
- 变量:全部使用var关键字;(注:变量如果只声明未赋值,打印出 undifind)
- 声明变量时,如果不用var,则表示它是全局变量
-
变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
- 命名规范:驼峰形 camel var myTestValue 或 MyTestValue
Passcal: 变量类型的简称+大驼峰命名
-
/* 多行注释 */ // 单行注释 // 变量先声明再使用.每条命令用分号隔开 var i; i = 3; var j =3; var name='egon', age=25; //一行声明多个变量
- 常量:直接在程序中出现的数据值 标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
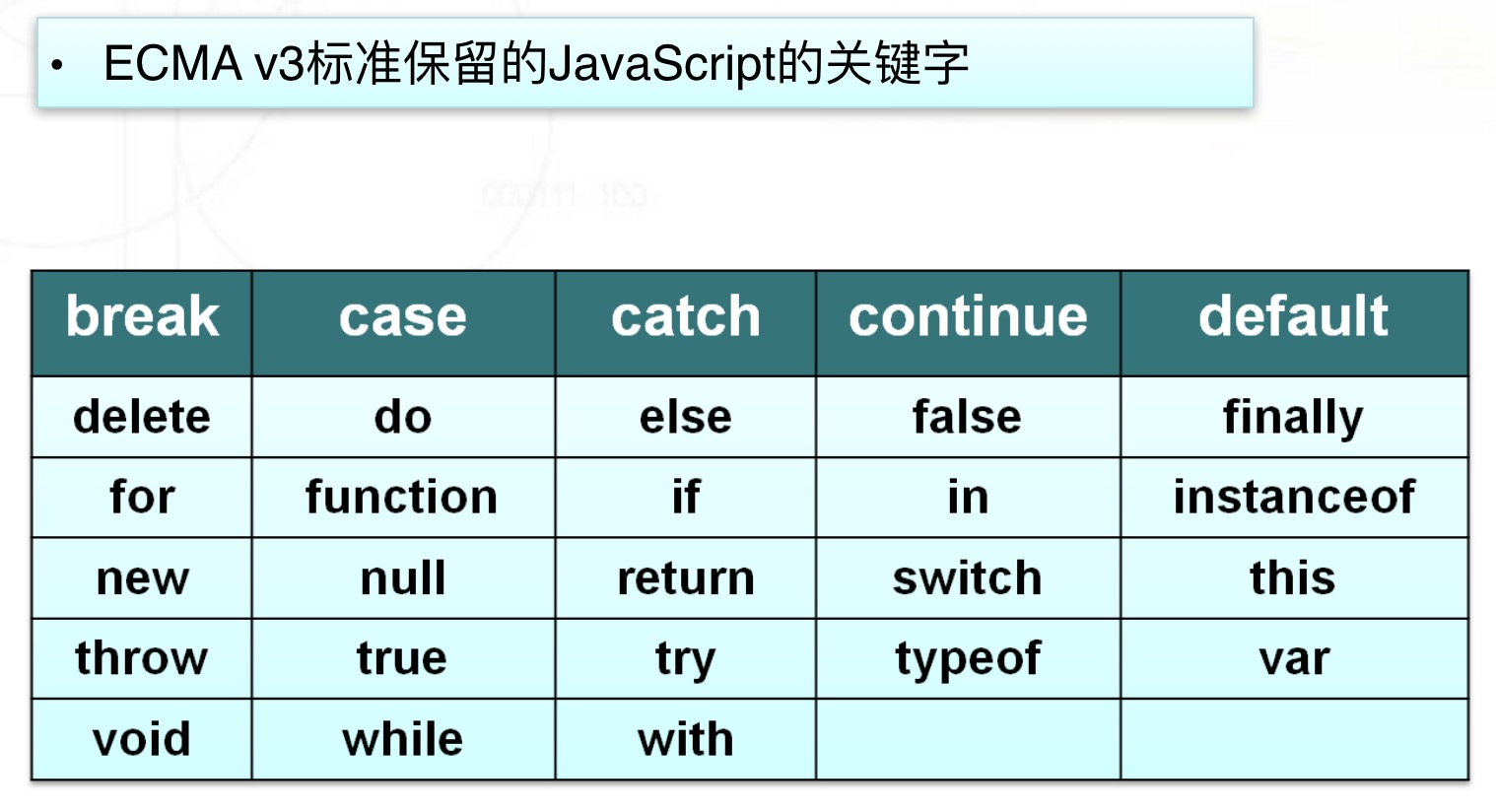
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符

JS的数据类型:
基本数据类型:number;string;boolean;null;undefind
Undefind :
- 当变量只声明未赋值的时候,得到undefind;
- 函数没有返回值时,默认返回undefined (类似python里函数默认返回none一样)
引用数据类型:object
JS的运算符:
算术运算符:
+ - * / % ++ --
x++ = ++x = x+=1
var x = 10; var ret = x++; x++ 先赋值再计算 var ret1 = ++x; ++x 先计算再赋值
比较运算符:
> >= < <= != == === !==
===全等于,值和类型都相等; == 等性运算,只判断值是否相等
NaN:属于number类型,当遇到将字符串转换成数字无效时,返回NaN
js是弱类型定义语言,可以直接将字符串转换为数字。

等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
逻辑运算符:
&& 与 ||或 !非
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
js的流程控制
- 顺序结构:
<script> console.log(“星期一”); console.log(“星期二”); console.log(“星期三”); </script> - 分支结构:
- if else if (条件表达式){执行语句} Else if (条件表达式) {执行语句} Else {实现语句}
var num=67; if (num>90){alert('优秀')} else if ( 80<=num<=90){alert('良好')} else {alert('及格')}
- Switch case
var week=5; switch (week){case 1:console.log('星期一');break; case 2:console.log('星期二');break; case 3:console.log('星期三');break; case 4:console.log('星期四');break; case 5:console.log('星期五');break; case 6:console.log('星期六');break; case 7:console.log('星期日');break; default:console.log('非法输入') }
- if else if (条件表达式){执行语句} Else if (条件表达式) {执行语句} Else {实现语句}
- 循环结构----
Break:终止整个循环Continue:终止单次循
- for循环---条件循环
-
for(var i=0;i<10;i+=1){alert('ok')}
- for循环---遍历循环
var arr = [111,222,333]; for (var i in arr){ console.log(i,arr[i])}
- while循环
var a=0; var sum=0; while(a<100){a+=1;sum+=a;console.log(b)}
异常处理:
* try {//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行} * catch (e) {// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象} * finally {//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。}
JS中的对象:
- String 对象
 string 对象
string 对象// 创建字符串对象 s='hello world'; s1 = new String('hello world'); // 字符串对象的属性和函数 console.log(typeof s,typeof s1); //查看类型 alert(s1.length); //求长度 alert(s1.toLowerCase());//转成小写,相当于python里的lower() alert(s1.toUpperCase());//转成大写,相当于python里的upper() alert(s1.trim());//去两边的空格和换行符,相当于python里的strip() //字符串查询方法: alert(s1.charAt(4)); //查看索引4的值 相当于python的s[4] alert(s1.indexOf('e')); //查看值对应的索引,相当于python的index(),默认从左开始找 alert(s1.lastIndexOf('d'));//查看值对应的索引,从右开始找 alert(s1.match('world'));//match 匹配出相应的内容,world alert(s1.search('world'));//search 匹配出字符串的首字母的位置索引 alert(s1.substr(1,4)); // substr(start,length) alert(s1.substring(1,4));// substring(start,end) 切片 alert(s1.slice(1,4));//slice(start,end) 和substring 功能相同,切片 alert(s1.concat('mona'));//concat 字符串拼接
- Array 元组对象
 数组的属性和方法
数组的属性和方法创建数组 var l1=[111,222,33]; var l11= new Array([111,222,333]); alert(typeof l11); 数组的属性和方法 l2=['hello','world']; l2.join('-'); 原生类的 toString()转成字符串 var l3=[1,2,3,4,5]; l3.reverse()//反转 alert(l3.sort()) //默认最高位的assic码 splice 删除 splice(start,length); l3.splice(1,2); alert(l3); 增删元素 var l=[11,22,44,66]; push & pop 从末尾增删 l.push(99); alert(l); alert(l.pop()) shift & unshift 从数组前面增删 var l=[11,22,3,3,55]; l.shift(); //delete alert(l); alert(l.unshift(999)); //add alert(l)
- Date 对象
 时间对象的属性和方法
时间对象的属性和方法// 方法一:不指定参数 // var mydate = new Date(); // alert(mydate.toString()); //参数为日期字符串 // var mydate = new Date('2008/08/08 08:08'); // alert(mydate.toLocaleDateString()) // 参数为毫秒,即时间戳 // var mydate = new Date(50000); // alert(mydate.toLocaleDateString()) // 参数为年月日小时分钟秒毫秒 // var mydate = new Date(2004,2,20,11,12,0,99); // alert(mydate.toLocaleDateString()) // Date对象的方法----获取日期和时间 var mydate = new Date(); var date = mydate.getDate(); var week = mydate.getDay(); // 获取星期几 var mon = mydate.getMonth(); var year = mydate.getFullYear(); var hour = mydate.getHours(); var seconds = mydate.getSeconds(); var time = mydate.getTime(); //获取时间戳时间 // Date对象的方法----设置时间和日期: var x = new Date(); x.setFullYear(2008); x.setMonth(8); x.getDate(8);
- Math 对象
 math对象
math对象//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。 //方法练习: //alert(Math.random()); // 获得随机数 0~1 不包括1. //alert(Math.round(1.5)); // 四舍五入 //练习:获取1-100的随机整数,包括1和100 //var num=Math.random(); //num=num*10; //num=Math.round(num); //alert(num) //============max min========================= /* alert(Math.max(1,2));// 2 alert(Math.min(1,2));// 1 */ //-------------pow-------------------------------- alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.
5.function对象
function func1(name){ alert('hello'+name); return 8 } ret=func1("yuan"); alert(ret); var func2=new Function("name","alert("hello"+name);") func2("egon")
BOM对象:
window 对象
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
alert & confir & prompt 函数:
// alert('ok')//alert 直接弹出内容;alert('ok') // var result = confirm('您确定要删除么?'); //得到一个true 或false 的返回值 // console.log(result) var result = prompt('请输入一个数字:');// 得到与用户交互的数据
setInterval,clearInterval setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>timer</title>
<script>
var ID;
function foo() {
var timer=new Date().toString();
var ele = document.getElementById('d1');
ele.value = timer}
function bar() {
if (ID==undefined){
foo();
ID=setInterval(foo,1000)}
}
function bar1() {
clearInterval(ID);
ID=undefined
}
</script>
</head>
<body>
<input type="text" id="d1" >
<button onclick="bar()">start</button>
<button onclick="bar1()">stop</button>
</body>
</html>
Dom 对象
html dom 对象:
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
节点关系:
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
节点查找:(类似css里的选择器):
document.getElementById(“idname”) // 根据id
document.getElementsByTagName(“tagname”) //根据标签
document.getElementsByName(“name”) //根据name属性
document.getElementsByClassName(“name”)// 根据类ming
导航节点属性
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--<div class="c1">egon</div>-->
<div class="outer">
<div class="inner">
<p id="p1"></p>
</div>
<p>hello world</p>
</div>
<script>
var ele=document.getElementsByClassName('c1')[0];
ele.style.color='red';
var ele_p1 = document.getElementById('p1');
var ele_par = ele_p1.parentElement;
alert(ele_par.nextElementSibling)
</script>
</body>
</html>
