需求:登录页:用户名,密码,验证码,短信验证码。表单验证。
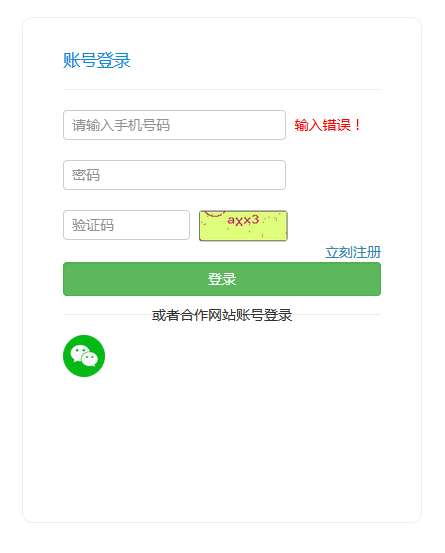
原来:
1.右侧留空放提示文字:
缺点:超过一定长度会折行。
2.用input里的placeholder代替label的提示作用
缺点:输入时会消失。


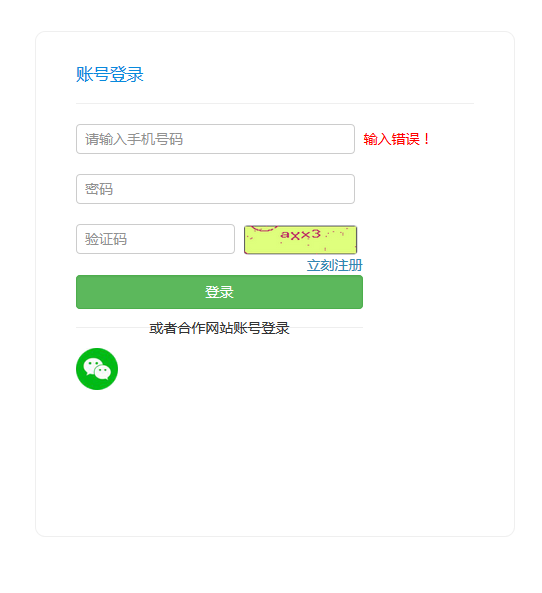
现在:
1.提示文字另起一行visibility:hidden,不用担心折行问题了。
2.input加上background-img, padding-left:40px,即使输入文字时候,提示字消失也有图标提示。
3.增加了反馈提示效果,error样式,加粗和变色input边框,改变背景色。
这里还可以做这种提示, 我觉得也比较适合局部做登录框的情况。
我觉得也比较适合局部做登录框的情况。
当然如果是全页面做登录就不用考虑这么多了,空间比较宽裕。

小结:从前端来考虑,登录这部分包括表单验证反馈和输入提示等方面,
小细节:
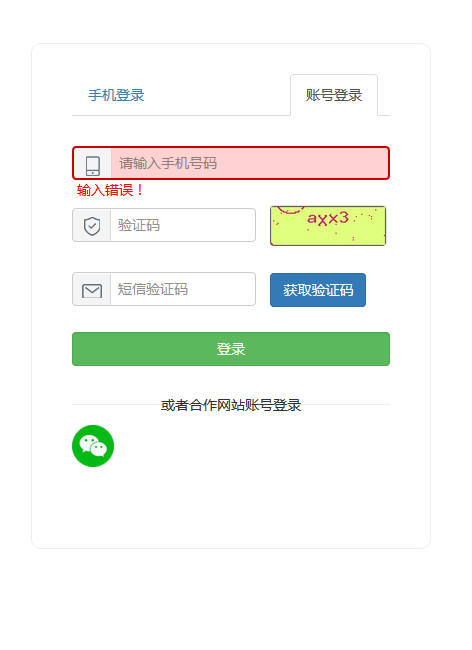
①可以点击获取验证码后改变文字为倒计时“60秒后重新发送验证码”等改善用户体验。
②针对我们这个页面可以把两种登录方式统合到一起(手机登录和账号登录,账号可以是邮箱也可以是手机),此处应该还可以优化。