postion 属性定义了一个元素在页面布局中的位置以及对周围元素的影响。该属性共有5个值:
- position: static
- position: inherit
- position: relative
- position: absolute
- position: fixed
- position:
sticky(new)
依次讲解这6个值的应用。
position: static
static 为position 属性的默认值,static 元素会遵循正常的文档流,且会忽略 top,bottom,left,right 等属性。
position: inherit
inherit 值如同其他 css 属性的 inherit 值,即继承父元素的 position 值。
position: relative
relative 元素遵循正常的文档流,所以周围元素不会忽略它的存在,relative 元素同样支持 top,bottom,left,right等属性。当我们使用 top,bottom,left,right等属性对 relative 元素进行相对定位时的效果有点类似于 margin 属性达到的效果,但是区别在于, relative 元素周围的元素将会忽略 relative 元素的移动。我们注意,当 relative 元素未使用定位属性进行相对定位时,它不会被周围的元素忽略,但利用定位属性进行定位后,周围的元素会忽略 relative 元素的移动,它们会认为 relative 元素仍然在原来的位置,并未进行移动,我们用个例子来说明:
<div style="position: relative">Im a relative element</div>
<div>Im a default element</div>
 //并未忽略 relative 元素的存在
//并未忽略 relative 元素的存在
<div style="position: relative;top:10px">Im a relative element</div>
<div>Im a default element</div>
 //忽略了 relative 元素的移动
//忽略了 relative 元素的移动
position: absolute
absolute 元素将会脱离正常的文档流,所以 其周围的元素将会忽略它的存在。如同 absolute 元素的 display 属性被设为了 none 一样。此时,我们可以使用 top,bottom,left,right 等属性对 absolute 元素进行绝对定位。一般情况下定义两个属性,top 或 bottom,left 或 right。
这个绝对定位需要稍微理解下,因为这里容易与 relative 产生混淆。
例如,当对 absolute 元素添加 left:10px 定位后,这个 left 究竟是对哪个元素而言呢?其实,此时将会往上查找absolute 元素的第一个父元素,如果该父元素的 position 值存在(且不为 static),那么这个 left:10px 就是根据该父元素进行的定位,否则将会继续查找该父元素的父元素,一直追溯到某个父元素具备不为 static 的 position 值为止,如果不存在满足条件的父元素,则会根据最外层的 window 进行定位。
<div style="position: absolute">Im an absolute element</div>
<div>Im a default element</div>
 //直接忽略 absolute 元素的存在
//直接忽略 absolute 元素的存在
position: fixed
fixed 元素将会脱离正常的文档流,所以它与 absolute 元素很相似,同样会被周围元素忽略,支持top,bottom,left,right 属性,但两者仍有很大不同。
首先,fixed 元素定位与它的父元素无任何关系,它永远是相对最外层的 window 进行定位的。
第二,fixed 元素正如它的名字一样,它是固定在屏幕的某个位置,它不会因为屏幕的滚动而消失。
position:sticky
sticky粘性定位是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
#one { position: sticky; top: 10px; }
在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
HTML 内容:
<div> <dl> <dt>A</dt> <dd>Andrew W.K.</dd> <dd>Apparat</dd> <dd>Arcade Fire</dd> <dd>At The Drive-In</dd> <dd>Aziz Ansari</dd> </dl> <dl> <dt>C</dt> <dd>Chromeo</dd> <dd>Common</dd> <dd>Converge</dd> <dd>Crystal Castles</dd> <dd>Cursive</dd> </dl> <dl> <dt>E</dt> <dd>Explosions In The Sky</dd> </dl> <dl> <dt>T</dt> <dd>Ted Leo & The Pharmacists</dd> <dd>T-Pain</dd> <dd>Thrice</dd> <dd>TV On The Radio</dd> <dd>Two Gallants</dd> </dl> </div>
CSS 内容
* { box-sizing: border-box; } dl { margin: 0; padding: 24px 0 0 0; } dt { background: #B8C1C8; border-bottom: 1px solid #989EA4; border-top: 1px solid #717D85; color: #FFF; font: bold 18px/21px Helvetica, Arial, sans-serif; margin: 0; padding: 2px 0 0 12px; position: -webkit-sticky; position: sticky; top: -1px; } dd { font: bold 20px/45px Helvetica, Arial, sans-serif; margin: 0; padding: 0 0 0 12px; white-space: nowrap; } dd + dd { border-top: 1px solid #CCC }
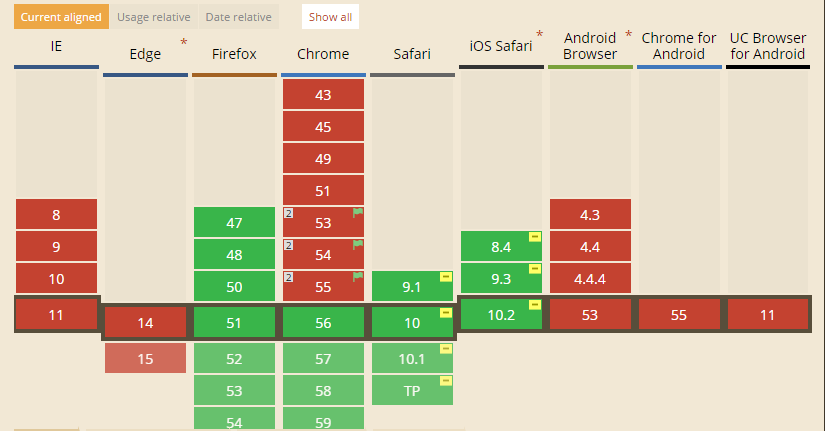
兼容性如图所示:

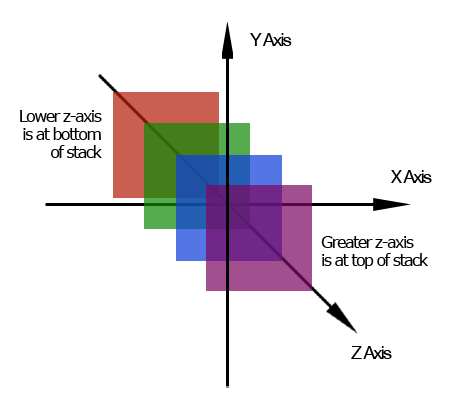
z-index
为什么要在这里提到 z-index 属性呢?那是因为 z-index 属性只对定位元素有效,即 position 值为absolute,relative,fixed 时才有效。我们首先了解下什么叫 z-index。
从上图我们不难发现 z-index 值代表的是元素的堆叠顺序,值越高则显示顺序越优先。
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:2">Im a fixed element</div>
 //fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
//fixed 元素 z-index 比 absoulute 元素高,所以显示在前面
(我把背景色调为非透明,这样可以看得更清楚),假如 z-index 值相同会出现什么情况呢?
<div style="position: absolute;z-index:1">Im an absolute element</div>
<div style="position: fixed;z-index:1">Im a fixed element</div>
 //z-index 值相同,仍然显示为 fixed 元素
//z-index 值相同,仍然显示为 fixed 元素
所以我们知道,当 z-index 值相同时,后加载的元素显示优先。
关于z-index属性, 上下的层次关系也是按照树状结构进行层次划分的, 优先父元素之间的分集, 子元素这层次排序依赖于父元素的层次.
例如:
某A元素z-index:1; 其父元素z-index:100,
某B元素z-index:100; 其父元素z-index:99,
某C元素z-index:2; 其父元素与A父元素相同
则浏览器之中A元素的显示层次一定优高于B元素; C显示的层次高于A元素;
参考
http://www.vanseodesign.com/css/css-positioning/
https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
使用 position:sticky 实现粘性布局
http://segmentfault.com/a/1190000000467348