一般情况下,元素拥有默认的white-space:normal(自动换行,不换行是white-space:nowrap),当录入的文字超过定义的宽度后会自动换行,但当录入的数据是一堆没有空格的字符或字母或数字(常规数据应该不会有吧,但有些测试人员是会这样子做的),超过容器宽度时就会把容器撑大,不换行。
所以解决方法(以IE,chrome,FF为测试浏览器)有两种写法:
p{ word-break:break-all; word-wrap:break-word; }
两种方法的区别说明:
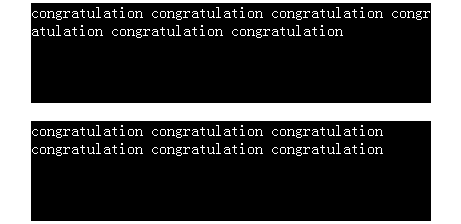
1,word-break:break-all 例如div宽400px,它的内容就会到400px自动换行,如果该行末端有个英文单词很长(congratulation等),它会把单词截断,变成该行末端为conra(congratulation的前端部分),下一行为tulation(conguatulation)的后端部分了。
2,word-wrap:break-word 例子与上面一样,但区别就是它会把congratulation整个单词看成一个整体,如果该行末端宽度不够显示整个单词,它会自动把整个单词放到下一行,而不会把单词截断掉的。
html代码:
<div style="400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; "> congratulation congratulation congratulation congratulation congratulation congratulation </div> </br/> <div style="400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;"> congratulation congratulation congratulation congratulation congratulation congratulation </div>
结果如图所示:

这样就一目了然了。