通过上一篇博文《Vue2+VueRouter2+webpack 构建项目实战(一):准备工作》,我们已经新建好了一个基于vue+webpack的项目。本篇文章详细介绍下项目的结构。
项目目录以及文件结构
如图所示:

如上图所示,自动构建的vue项目的结构就是这样。
| 目录/文件 | 说明 |
|---|---|
| build | 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管。 |
| config | 配置目录,默认配置没有问题,所以我们也不用管 |
| node_modules | 项目开发依赖的一些模块 |
| src | 开发目录(绝大多数工作都是在这里开展) |
| static | 资源目录 |
| test | 初始测试目录,没用,删除即可 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。基本不用管,放着就是了 |
| index.html | 首页入口文件,基本不用管,如果是开发移动端项目,可以在head区域加上你合适的meta头 |
| package.json | 项目配置文件。前期基本不用管,但是你可以找一下相关的资料,学习一下里面的各项配置。至少,要知道分别是干嘛的。初期就不管了。 |
| README.md | 不用管 |
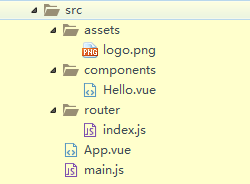
src文件夹

如上图所示,这是src文件夹下面的初始情况,里面有一些示例代码之类的。比如,它吧logo放在assets文件夹里面。
commponents目录里面放了一个演示的组件文件。router文件放路由配置文件;App.vue是项目入口文件。main.js这是项目的核心文件,全局的配置都在这个文件里面配置
其中App.vue项目入口代码如下:
<template> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> export default { name: 'app' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
核心文件main.js代码如下:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } })
这个配核心配置文件,就是引入vue,导入入口vue以及引入路由,最后new了一个Vue实例对象,来加载数据。
router文件夹下的index.js
import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello } ] })
在这个index.js中引入了Hello.vue组件模块,配置路由信息。
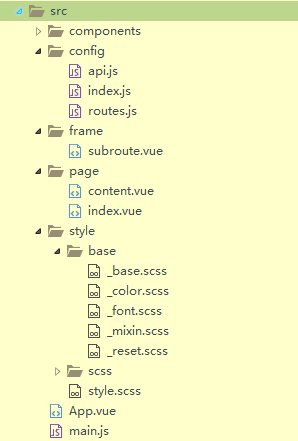
整理目录
上面只是让大家了解一下具体是什么情况,下面,我们开始动手,把不想管的干掉,然后把src变成这个样子:

如上图所示,把文件夹和文件都新建好,后面的博文我会详细给出每个文件的代码的。
| 文件目录 | 说明 |
|---|---|
| component | 组件文件夹我们写的一些公用的内容可以放在这里的。 |
| config | 核心配置文件夹 |
| frame | 存放自路由的文件夹 |
| page | 项目模板文件夹,所有的页面文件全部存放与此,后面会根据需要来建立各种子目录 |
| style | 样式存放目录 |
vue支持每一个模板里面写css,这样可以做到随用随取。但是,我个人不太喜欢这样,我还是喜欢吧css给单独放出来,因为这样便于整理,另外,使用scss的朋友都知道,我们会预设大量的变量,代码片供我们在写css的时候使用,如果每个模板文件里面都需要引用一次那是及其操蛋的。
参考
参考地址:http://blog.csdn.net/fungleo/article/details/53171614