此文章先从如何使用再到vite与vue3.0基础特性
背景:项目技术选型倾向的原因,要尝试vue3.0,所以使用了“配套的vite”作为前端构建工具
创建web工程
yarn create @vitejs/app my-vue-app --template vue-ts
ps:node版本 >=12.0.0
目录结构

这里的shims-vue.d.ts文件是告诉ts如何识别vue文件
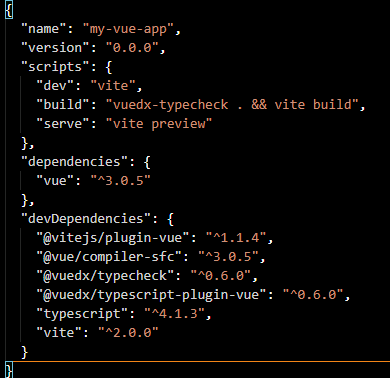
观察下package.json文件,看看有哪些依赖

安装依赖
cnpm install
启动项目
npm run dev
启动成功之后效果

用法很简单,主要针对vite有哪些比webpack更强大得特性
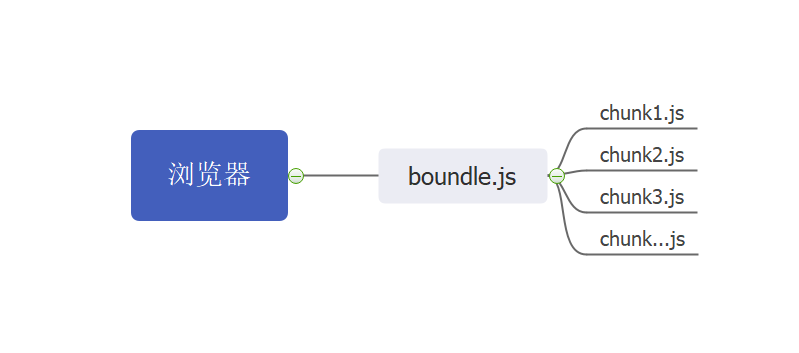
核心:boundless
了解boundless之前先了解下webpack得构建模式
webpack

webpack通过入口文件,遍历整个依赖关系图,最终根据入口文件生成目标boundle.js,当项目体积越来越大得时候。整个构建过程变得越来越慢,通过一些方法可以提升这部分得效率,比如多线程构建,缓存,提取公共文件(每次构建避免构建这部分内容),利用这些方式可以加速构建速度,但也都有上限,当我们利用hot dev server热更新得时候,webpack得模式也是先构建然后再进行热更新。那么如何更优雅得解决这类问题,boundless解决方案能带来更好得开发体验
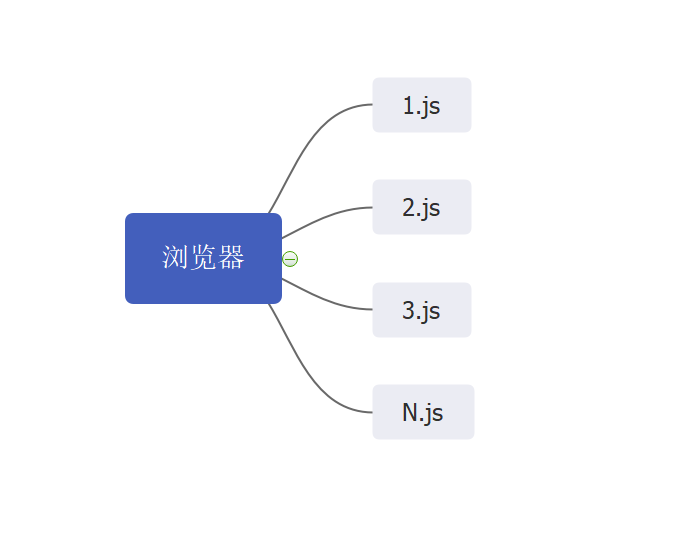
boundless解决方案直接跳过依赖构建得过程,使得浏览器直接加载目标文件,少了构建过程,解决了webpack在提升构建得整个过程中浪费得资源
boundless效果图

boundless解决方案带来了好处:
1提升了构建过程,因为不需要构建了
2提升了项目启动时间,因为不需要构建了
3提升了文件编译速度,针对性得编译目标修改文件,提升了热更新的效率
4更高效的开发,代码跟踪,不在依赖source-map
具体得好处我们可以看下实际应用得体现
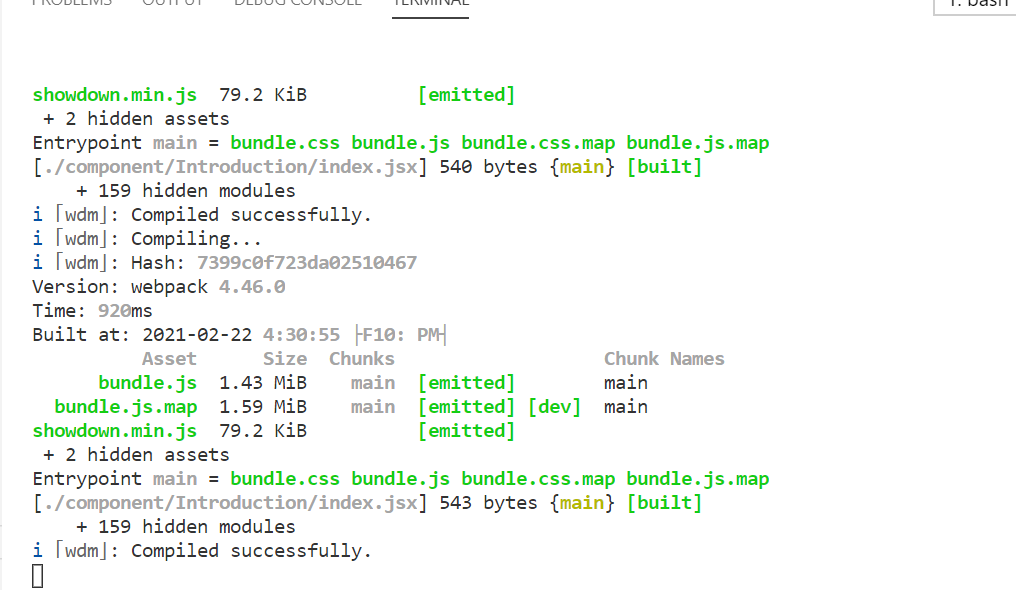
webpack
修改文件发生哪些变化(HMR)


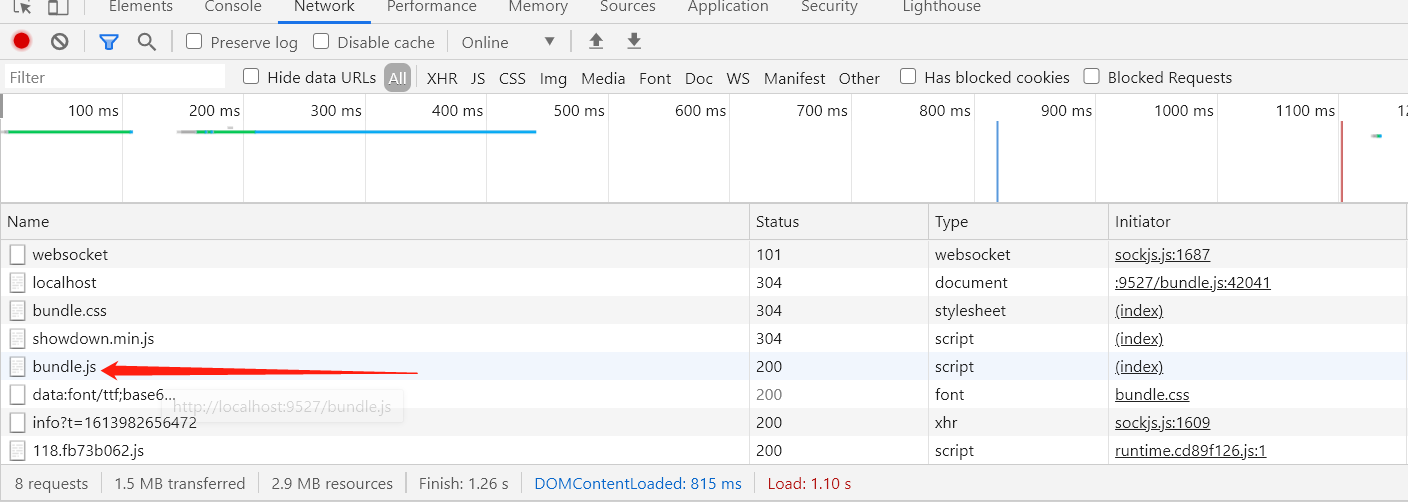
可以看到监听到文件变化后,仍然是先构建,然后浏览器在加载boundle文件

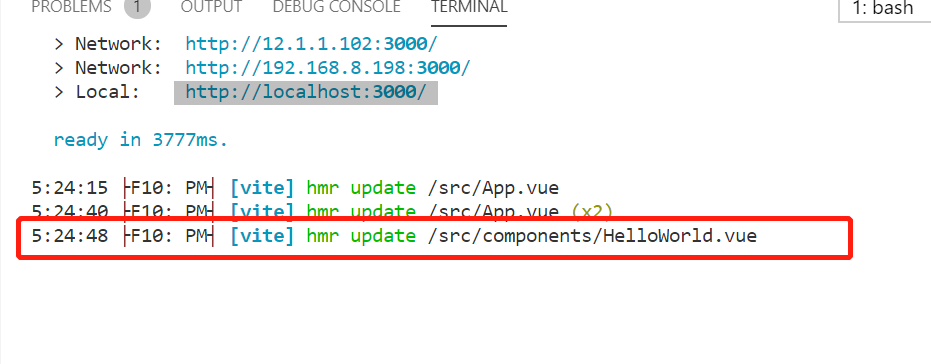
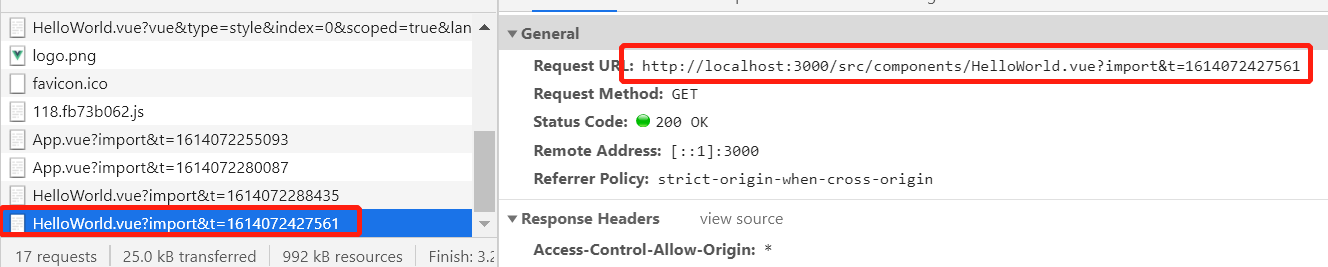
vite (boundless方案)
修改文件观察变化

只重新编译了修改的目标文件

浏览器也只重新加载了目标文件。
到这里可以看到了boundless方案直观上的优势。采用这种方案的还有snowpack。
boundless如何实现
1.如今模块化大行其道,ES module成了主要趋势,所以我们可以基于ES module 做动态引入
<script type='module'> import d from '/demo.js' console.log(d) // 123 </script>
2.利用systemjs-importmap+system.import
<script type="systemjs-importmap"> { "imports": { "COMMON": "http://localhost:3000/manifest.json" } } </script>
System.import(COMMON)
3 importmap
{ "imports": { "demo": "./demo.js", } }
import a from 'demo'
热更新只要本地启动dersever,本地文件相对路径生成映射的map.json文件,然后通过esmodule方式import目标文件就可以实现。具体怎么做,如何锁定更改文件,只load更改文件,挺难我不会。等我研究明白了再写。
optimize
这个概念在webpack4.0以后也是一个核心优化思想,起主要目的就是抽离公共文件,进而通过浏览器自带缓存提升页面体验,但是在vite中是干啥用的捏?
vite通过optimize自动将package.json文件中的depenencies借助rollup打包成ES model(rollup是打包工具,而且自带按需加载功能,最好了解一下rollup,官方文档也特意说明了vite对rollup的支持,Vite plugins extends Rollup's well-designed plugin interface with a few extra vite-specific option)
大致流程:vite(optimize) => package.json(depenencies)=>rollup打包=>写入.vue_opt_cache
打包也是有先来后到的,提前打包带来的好处除了能够提升页面的加载速度,借助 @rollup/plugin-commonjs 我们能够将 commonjs 的外部依赖打包为 ESModule 的形式引入,进一步扩大 Bundleless 的适用范围。
扩展功能:
vite专门提供了一个针对rollup插件的容器,同样也支持一些特定的钩子当这些钩子启用的时候会自动忽略rollup钩子
vite特定钩子
config
在解析配置之前设置一些plugin来修改vite的配置,或者获获取构建过程中的一些信息,其实就是webpack的自定义plugin,这个过程中拿到compiler跟compiltion信息在做特性修改
configResolved
解析之后vite之后做修改,与config类似,只是针对的vite构建时间点不同进行取舍
configureServer
用于配置开发服务器的钩子。主要是自定义中间件,中间件可以在vite自身内部中间件中间运行,也可以在vite中间件结束运行。
transformIndexHtml
转换html专用的钩子,针对输出的html做特定修改。
handleHotUpdate
自定义热更新的处理规则
本菜鸡目前大概了解这些,到这里会有疑问,既然没有构建过程,怎么部署?不妨执行下vite build看下效果,其实boundless只是针对提高开发的体验,真正部署的时候还是遵循整体构建流程~
初步了解vite的boundless,待详细研究过在做补充,下一篇总结vue3.0特性以及结合ts。