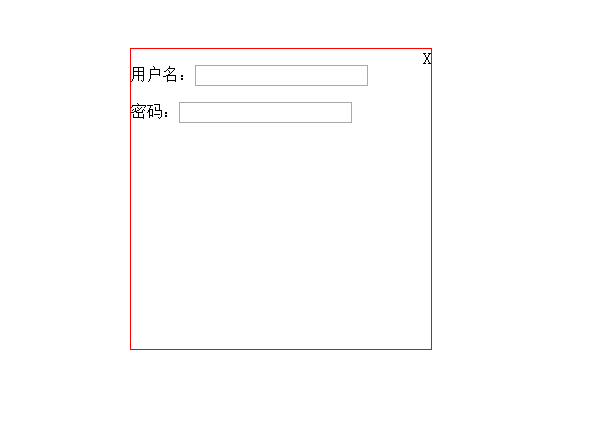
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="../../jq-practice/jq/jquery-2.2.1.min.js"></script> <script> $(function(){ $('.input1').click(function(){ var oLogin=$('<div class="login"> <p>用户名:<input type="text" /></p> <p>密码:<input type="text" /></p> <div class="closeIcon">X</div> </div>'); $('body').append(oLogin); oLogin.css('left',($(window).width()-oLogin.width())/2); oLogin.css('top',($(window).height()-oLogin.height())/2); $(window).on('resize scroll',function(){ oLogin.css('left',($(window).width()-oLogin.width())/2); oLogin.css('top',($(window).height()-oLogin.height())/2 + $(window).scrollTop()); }) $('.closeIcon').click(function(){ oLogin.remove(); }) }) }) </script> <style> .login{ position: absolute; 300px; height: 300px; border: 1px solid red; } .closeIcon{ position: absolute; right: 0px; top:0px; } </style> </head> <body style="height: 2000px;"> <input type="button" value="点击" class="input1"/> <!--<div class="login">--> <!--<p>用户名:<input type="text" /></p>--> <!--<p>密码:<input type="text" /></p>--> <!--<div class="closeIcon">X</div>--> <!--</div>--> </body> </html>