今天仔细研究了一下UGUI觉得有必要写一篇文章来分享一下。废话不多说直接开码字。。。。。
作者之前也学过NGUI。这里来说明一下,UGUI和NGUI的渲染结构略有不同,UGUI中将NGUI中的深度处理项取消了。UGUI的渲染是按照Hierarchy的UI游戏对象的排列顺序从上到下依次渲染的,重叠部分后渲染的会把先渲染的挡住。总结一句话:下在上前,子在父前。为了修改各个UI控件的绘制顺序,开发者可以采用以下两种方法:拖动Hierarchy视图里的各UI控件对象,改变它们在Canvas下的排列顺序;脚本代码中使用类Transform的3个方法:SetAsFirstSibling()、SetAsLastSibling()和SetSiblingIndex()这三种方法。
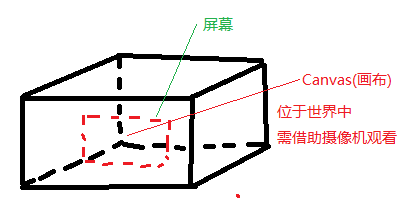
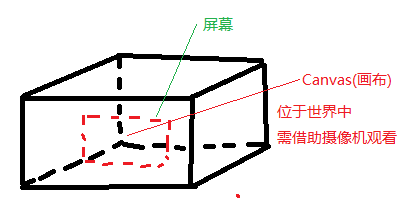
我们在学习Canvas之前首先要知道一个概念:我们作为3D开发,我们和编辑的项目是通过电脑屏幕来实现交互的。开发者空间--->屏幕空间---->项目空间(世界空间)
Canvas组件:
Render Mode(绘制模式):该属性有三个值:Screen Space-Overlay、Screen Space-Camera和World Space。
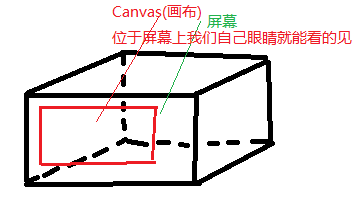
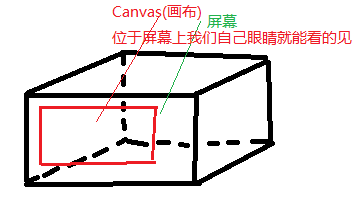
先对这三种模式已所在空间做个简单的分类:Screen Space-Overlay为屏幕空间,后两种模式是世界空间。为什么这样分类呢,Canvas中文名字叫作画布(也可以叫作画板),还有另外一个概念,什么叫作Camera,Camera我觉的应该把他取名为眼睛。那么想想看我们要看到UI元素,有几种方式,第一种我们通过自己的眼睛直接去看,然后让画板直接和屏幕合成一体不就直接看见了,这个就是所谓的Screen Space-Overlay。

还有一种我们自己的眼睛看不见(因为画板在我们工程的三维世界中),我们通过专门另外找个眼睛去看,这个就是Screen Space-Camera,我们还可以用已有的眼睛偶尔看一下,World Space。
 细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。
细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。
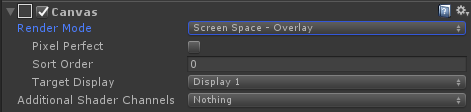
Screen Space-Overlay
在游戏视图的分辨率发生改变的时候,Canvas的大小会随之一同发生改变。但是这种模式有一个弊端,我们不能去添加特效效果打UI层,那么我们要在UI上表现出特效就不是很合适了(UV动画除外)。
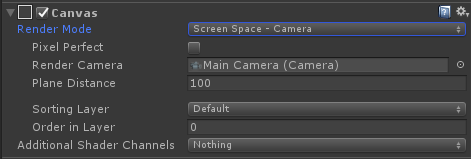
Screen Space-Camera
我们今天重点来讨论一下这个模式,这是一个我们开发中经常会用到的一个模式,也是我本人比喜欢的一个模式,这个模式我们兼顾了Screen Space-Overlay的优势,可操作性强。游戏视图的分辨率发生变化的时候,Canvas的大小会随之一同发生改变。不同的是:Canvas所在的平面,必须与一个指定的Camera保持固定的距离;而Canvas下的所有的UI控件,也将由此Camera负责绘制(同时也意味着对此Camera的设置,会影响到UI控件)
通过一个实例展示一下这个模式(3D物体绘制在UI之前)
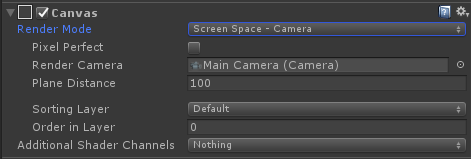
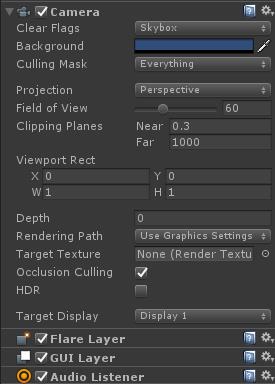
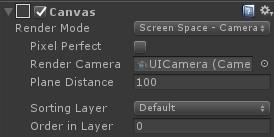
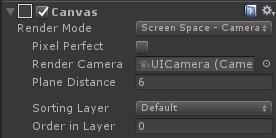
首先创建一个Canvas摆好你的UI元素,并将Canvas的RenderMode模式改为:Screen Space-Camera,创建一个Camera将名字改为UICamera,将UICamera的AudioListener组件删掉。并将其赋值给Canvas上的Render Camera。
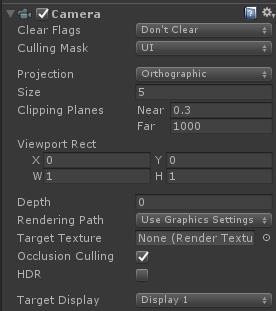
注意下面就是比较重要的部分了,要改的属性我都标出来了。都不能漏改。
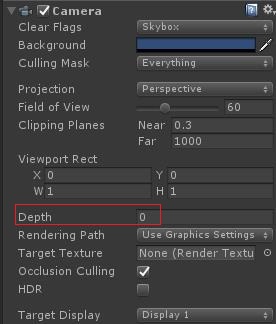
首先相机渲染模式为Orthographic(正交),CullingMask为UI(没有该层自己去Layer中添加一个)Clear Flags 为Don`t Clear(不清理内存记忆模式,会把记录的图形和色彩在内存中留下来)
plane Distance调整一个合适值(代表摄像机到画板的距离,一般6左右就够了,具体问题具体分析,但是该值一定要比UICamera的near值大,far值小)
改好后的的效果
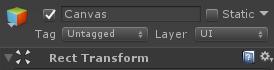
将Canvas的Layer设置为UI(包括子对象)
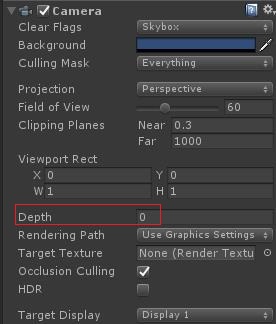
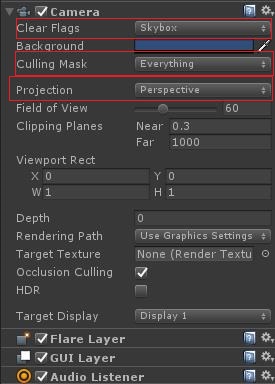
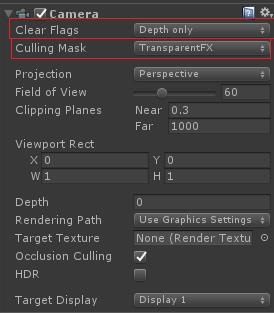
UICamera同一位置创建一个新的Camera。新的Camera属性设置要调节的地方如下图
World Space
画板直接扔在了游戏世界中,在该模式下Canvas的大下只能由开发者自己手动去设置。设置方法是在Inspector视图里,设置Canvas对象Rect Transform组件的值。

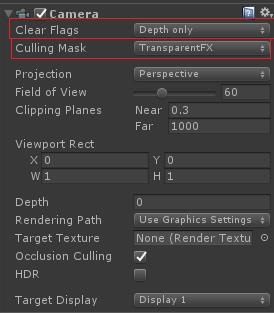
Clear Flags设置为仅深度决定,Culling Mask要改一下(我这里改成了TransparentFX,用的系统自带的层没有别的意思)
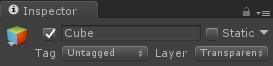
创建一个3D物体Cube并将其Layer设置为TransparentFX
在3D世界中调节Cube的位置或者是Canvas的Distance Plane,使Cube位于Canvas之前。
Game视效果
http://www.cnblogs.com/morning-lee/p/7243522.html 这个是通过深度来实现同样效果的推荐使用这个。
下面是对组件概念性的描述,建议详细阅读。
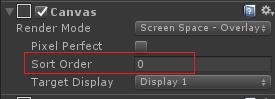
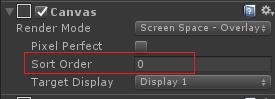
Screen Space-Overlay模式下
Pixel Perfect(完美像素):指画布上所有的UI都会被严格像素化看起来更尖锐,减少模糊度。可以使图像更清晰,有额外的性能开销,不适合于存在UI动画的,可能造成动画不平顺。或者说指一个UI素材本身的像素对应屏幕上一个像素的情况,这种情况下UI素材映射到屏幕上时没有任何拉伸和压缩,这种情况下UI显示效果非常清晰完美。
Sort Order: 深度值,值越高显示越前面(只是指屏幕空间且仅在该模式下有用)
Target Display: 设置摄像机的目标显示。
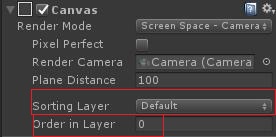
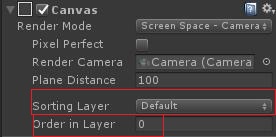
Screen Space-Camera模式下

Render Camera:用来渲染的UI的摄像机。
Plane Distance:画布到摄像机的距离,这个值要在相机的near值和far值之间否则相机不能渲染画布。
Sorting Layer:将画布上的UGUI物体归于某个层级,默认是Default层、
Order in Layer:倘若有多个画布都属于某个层级中,Order越大则渲染优先级越高。
接下来先给大家说说渲染吧,我们学游戏组件的第一个组件就是摄像机,我们毕竟是做前端的一定要先搞清楚渲染。渲染顺序:(Canvas为Screen Space-Overlay[特殊模式])---->Camera
Canvas 中的其它两个模式使用的是Camera所以渲染也归属Camera管理:从大的往小的说,不同Camera靠depth(相机深度)来决定

以下两种情况只在在Canvas上使用且Canvas必须是世界空间模式。
相同Camera靠SortingLayer
相同Camera相同SortingLayer下的不同Z轴靠Order in Layer

还有就是那种绘制在屏幕空间的特殊情况下用的了,设置Sort Order值越大,越后渲染,层级越大,越显示在前面。
Canvas为Screen Space-Overlay

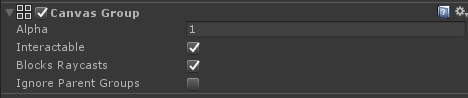
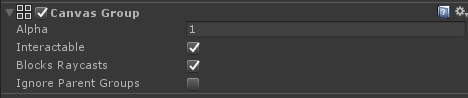
这里乱入一个Canvas Group组件:

这个组件是用来对UI元素进行分组管理的,统一方便。不局限于添加到Canvas上只要是UI元素都能管理。
Canvas Group可以用来控制一组不需要个别控制的UI元素的某些方面,CanvasGroup的属性会影响他所有children的GameObject
Alpha:用来控制透明度的,它的值从0到1.0,1是完全不透明;
Interactable:确认该组件是否可交互,当他被设置为false时,交互功能将被禁用;
Block Raycasts:是否让该组件接受UGUI EventSystem 的检测,需要在依赖于Canvas的图形射线检测者上唤醒射线检测方法,作用的是UGUI内部写好的射线。如果是Physics.Raycast重新另外的射线则该项不起作用;
Ignore Parent Groups(忽略父级)是否响应父级group的方法,对于子物体使用group能脱离父物体group的控制。
Canvas Group的经典使用:
在窗口的GameObject上添加一个CanvasGroup,通过控制它的Alpha值来淡入或淡出整个窗口;
通过给父级GameObject添加一个CanvasGroup并设置它的Interactable值为false来制作一整套没有交互(灰色)的控制;
通过将元素或元素的一个父级添加CanvasGroup并设置BlockRaycasts值为false来制作一个或多个不阻止鼠标事件的UI元素;
舶主第一次写博客不怎么会写,希望大家能够谅解,另外对知识有什么理解不对的地方望大家多多指教。。。探讨学习,哇咔咔。。。

 细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。
细分为有专门的摄像机看和放在那个位置了,看到那个位置了就看,看不到那个位置就不看。






 Clear Flags设置为仅深度决定,Culling Mask要改一下(我这里改成了TransparentFX,用的系统自带的层没有别的意思)
Clear Flags设置为仅深度决定,Culling Mask要改一下(我这里改成了TransparentFX,用的系统自带的层没有别的意思)