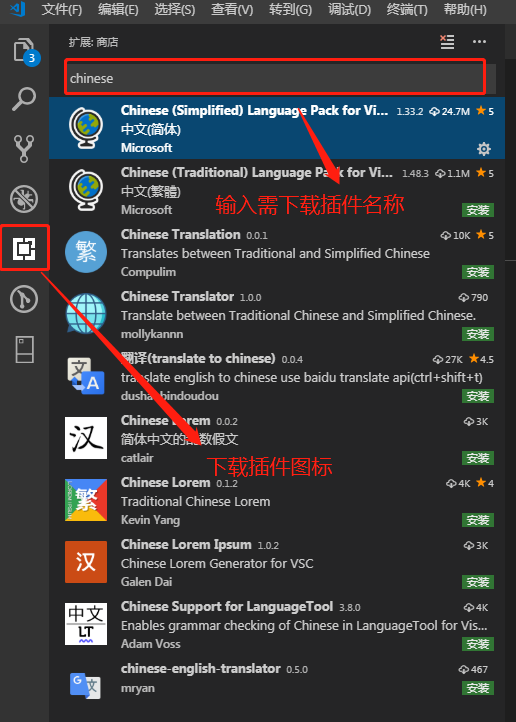
VScode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可。(点击重新加载重启vscode使得插件生效)

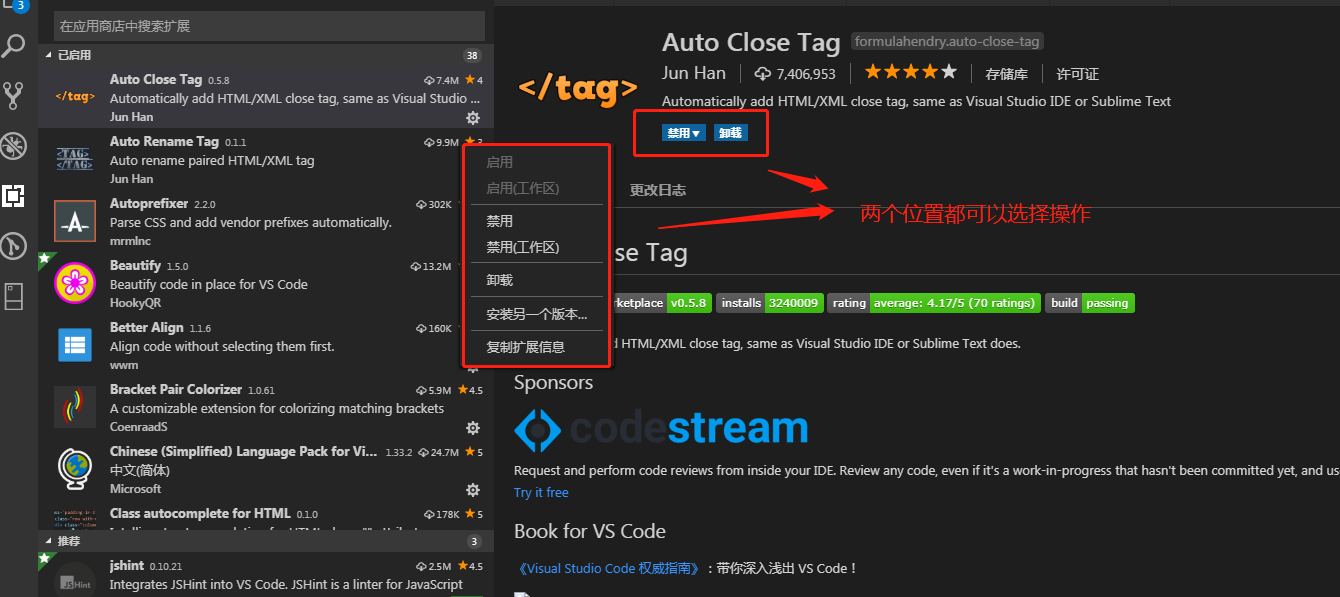
当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

下载插件前先推荐一款中文版本插件(如果你像我一样觉得看英文比较麻烦的话o(╥﹏╥)o)
Chinese (Simplified) Language Pack for Visual Studio Code

Now ShowTime(PS:推荐顺序 必备 > 推荐 > 了解)
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成同一个标签的同步修改
3.Beautify (必备)
在代码文件右键鼠标一键格式化 html,js,css
4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.open in browser (必备)
VScode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
6.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
7.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
8.Npm Intellisense(node必备)
require时的包提示
9.Vetur (推荐)(Vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。(VScode官方钦定Vue插件,Vue开发者必备。)
10.Npm Intellisense(node必备)
require时的包提示
11.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
12.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
13.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置
14.jQuery Code Snippets (推荐)
jQuery代码智能提示
15.vscode-icons(推荐)
目录树图标主题
16.filesize (了解)
查看文件大小
本文参考文档链接:https://blog.csdn.net/jiandan1127/article/details/85957003