后台产品设计,用户角色权限系统(账户管理)
上一篇文章《入坑广告产品经理》中强调了权限设计的重要性,正好遇上朋友请教过相关的问题,今天就写篇文章展开谈谈呗~
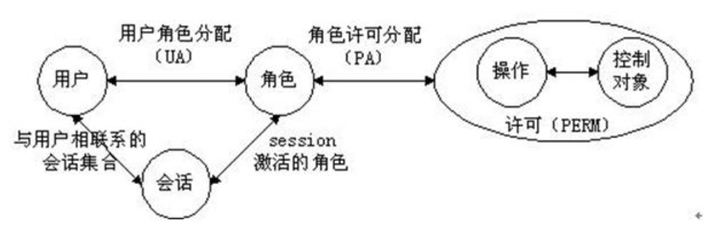
一、RBAC权限设计模型(就是文章封面图这个东西)
RBAC(Role-Based Access Control),中文就是基于角色的访问控制,这是目前最为广泛接受的权限模型。在RBAC中,权限与角色进行关联,权限不与用户之间关联,用户通过成为角色中的成员从而获得该角色所对应的权限。所以,假如一个用户拥有多个角色,他就拥有多个角色的功能权限。
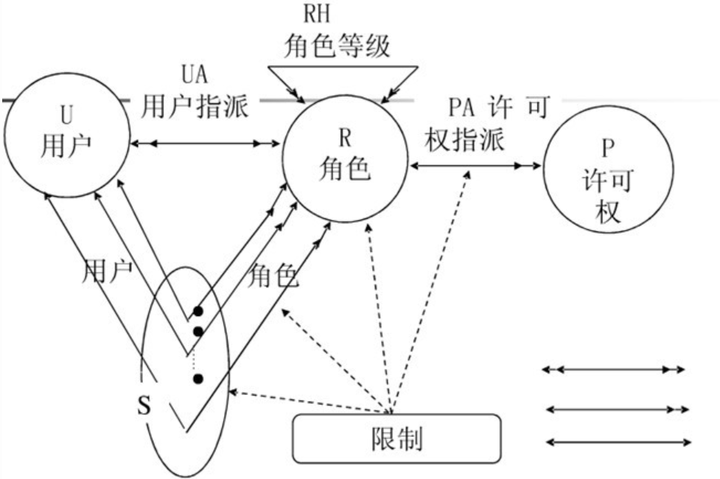
偷偷从网上扒了一个模型关系图:


二、产品如何设计
了解完RBAC后,很多都会觉得一个后台的用户权限系统大致可划分为:用户管理、角色管理、权限管理这三大模块,对吧?
但是,现实往往没那么简单,用户管理与公司行政部门或业务线强相关,对应的部门或者业务小组内的用户又有着极为相似的基本功能需求和权限。所以在这里我会建议加入多一个模块:部门管理,作为用户管理的分组。
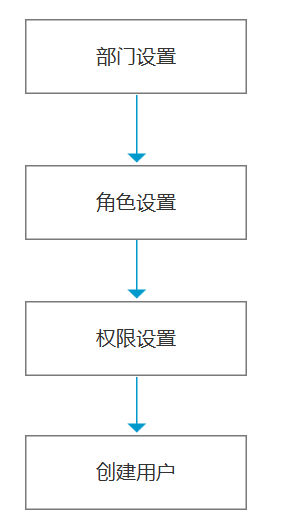
okay,文章重点来了,一个后台权限系统,应该有四大模块:部门管理、用户管理、角色管理、权限管理。为了用户更好理解角色和权限,实际产品设计中(角色管理和角色赋予权限结合在一起),使用流程如下:(以下内容将依据流程逐步讲解)

1.部门管理
顾名思义,就是后台中用户所在的部门,可以按行政关系(部门架构)、业务部门(业务关系)来划分设计。因为用户的信息中就会带上部门的信息,同部门或同业务的用户就可以授予相同的角色从而获得权限。
产品设计如下:
 部门管理-产品设计
部门管理-产品设计
在部门管理中,可以清晰地看到各个部门或业务之间的关系,也便于规划不同部门之间的数据权限。
2.角色管理+角色的权限管理
有了整体的部门架构,那么每一部门对应的角色有哪些呢?同个部门中,是否有多个角色呢?所以就需要角色管理(添加、编辑、删除角色)来管理每个部门中的角色及角色的数据权限范围。比如:运营部中,有运营总监(可查看到整个部门所有人的数据)、运营组长(可查看运营A组的本组全部数据)、运营专员(可查看个人数据)。那么一个运营部门至少就有三种角色:运营总监、运营组长、运营专员,三种角色也对应三种不同的权限。
角色是基于业务管理需求而添加的固定标签,每个角色对应明确的系统权限,其所拥有的系统权限一般不会随意更改,并且角色也不会随着用户的被添加和被移除而进行改变,稳定性强于用户管理。
通过“关联权限”来给角色赋权,也就是角色的权限管理。
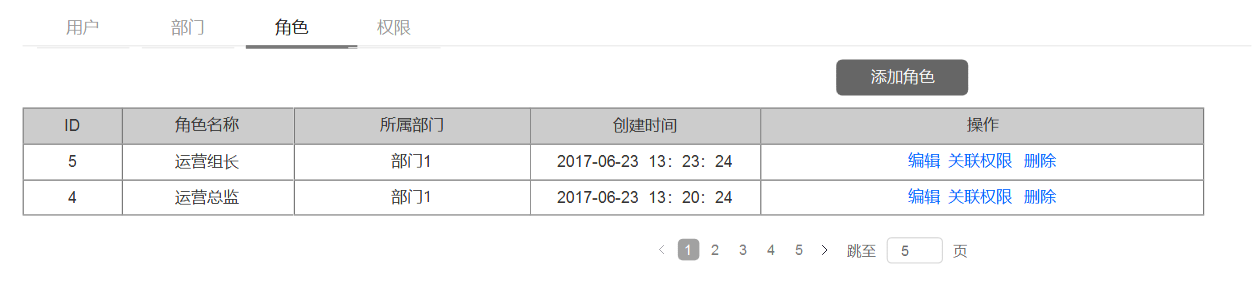
产品设计如下:

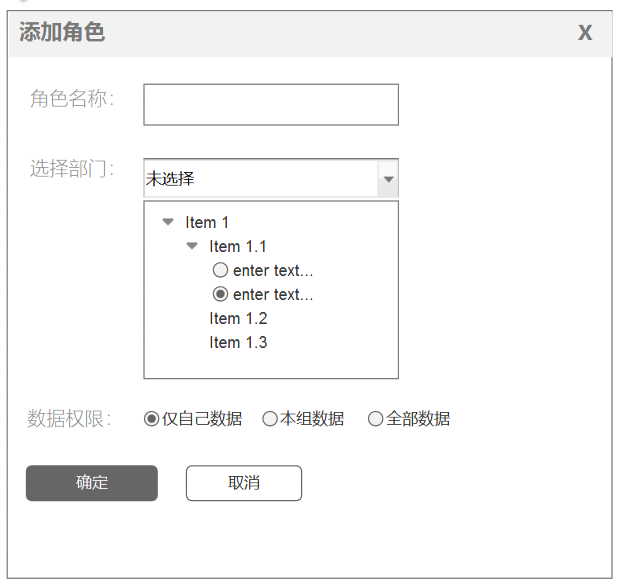
 添加角色——产品设计
添加角色——产品设计 角色赋权—关联权限
角色赋权—关联权限
3.用户管理
部门设置了,角色和权限也设置了,那么用户应该要被添加上角色名称了,从而获得相对应的权限了。
因而通过“添加用户”、“编辑用户”来给予用户登录、部门、角色的权限。

这么操作很顺利,部门-角色-权限-用户该有的都有的,可新建可编辑可删除,看着一切都很自由,但!是!对于权限单独的管理不见了?往回看,角色赋权-管理权限那个界面,假如“行业”这个功能要取消了?可怎么办?这个时候我们就需要对权限进行管理,因而会有一个看起来很计算机的权限管理模块。
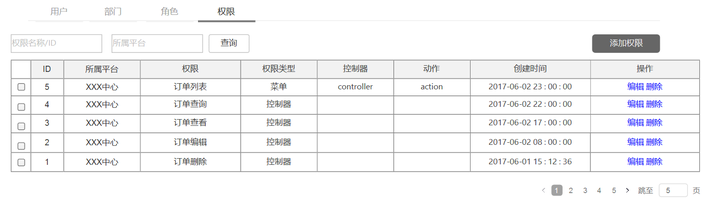
4.权限管理
对于功能的权限管理。这儿的权限,你可以理解为这个功能是否存在平台中,这个功能有没有区分数据范围的。
产品设计如下:

权限管理这个模块专业性强,仅适合对超级管理员展示,一般管理人员只需拥有“用户管理”、“部门管理”、“角色管理”这3个模块。
若平台中,页面固定,功能固定,权限管理甚至可以不存在。
好了,罗里吧嗦的讲完了。至于有没看懂我就不理了,啊哈哈哈!
至于角色的权限继承、角色的互斥、临时角色、黑白名单等产品设计问题,在这个权限系统中都不存在哦,下次有机会我再来聊聊这一块的产品设计吧~欢迎有相关设计的产品同学交流。
请勿盗图,不接受复制粘贴转载本文的内容。