观众真正关心地不是我们收集了什么数据,而是希望我们直接告诉他们这些数据对他们意味着什么,因此我们不仅要去除对他们来说没有意义的数据、一目了然地展示数据,还要直截了当地告诉他们隐藏在这些数据背后的信息。除非打算对这些数据进行详尽的分析,其他都必须要求数据简单、直观、意义明确。为达到上述目标,我们首先要将数据转化为直观的图表,然后对图表进行简化,最后说明图表的中心观点。
图表的构成

图表区: 图表中所有对象的容器
绘图区: 数据系列的图形区域
图表标题: 图表的名称.
图例: 指明图表中的图形代表哪个数据系列。不是所有图表都需要图例, 图例必须方便阅读,如果使用图例并不能让观众很怏地知道各个部分分别指代哪个数据系列,那么直接用文字标注数据系列的图形效果会更好,比如饼图一般就采用直接标注的方式.
数据标签: 数据序列的源值. 通常只需要标注特别重要的数据即可.
坐标轴: 包括横纵(X、Y)坐标轴及次要坐标轴. 坐标轴上的数字松散一些会让图表看起来更舒服,也能让这些数据更易辨认. 有时直接去除坐标轴可以让图表显得非常干净、漂亮.
网格线 : 包括水平网格线和垂直网格线,方便比较数值大小. 网格线是图表的次要元素,显示大量的网格线会使整个图表显得很不干净,通常也完全没有必要使用太密集的网格线.
数据来源等其他对象: 生成图表后插入的其他对象, 其中为图表添加数据的来源可以大大增强图表的可信度.
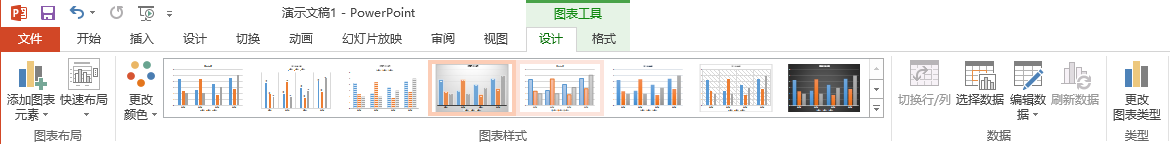
主要的编辑方法
通过菜单:

通过双击图表中对应的部分, 编辑对应的部分
通过右键属性(右边显示)
图表分类及特点
饼图
饼图用来表示部分占总体的比例。如果只是表示一两个部分,直接使用饼图就非常合适,但如果部分太多,细小的部分会变得不易区分,此时,应该将某些部分合并、将不重要的部分赋予同一颜色,或者干脆使用条形图等其他图表.
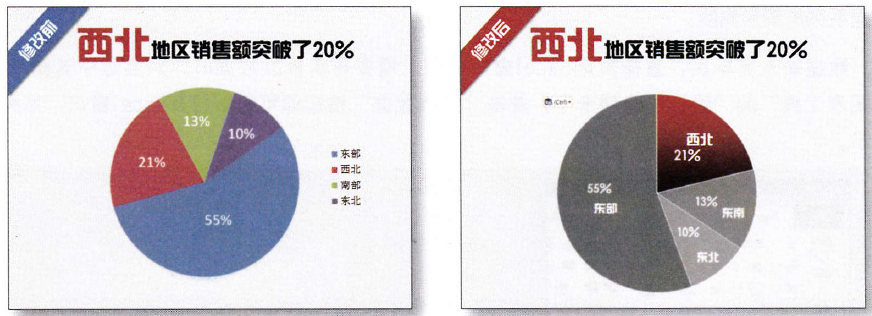
饼图的图例通常看起来比较别扭,直接将之标到扇区上效果会好得多.首先删除图例,然后手工添加文本框对扇区进行标注, 当扇区不足以放置文字时,再使用连接线将扇区和文字连接起来.
—般情况下,将要突出的部分放到十二点方向会自然而然地吸引观众的视线,还可通过部分分离、填充暖色(使用渐变能让图表看起来更自然—些)或者添加其他特效(阴影、发光等)让它变得更明显,另外,为扇区添加白色边框能够起到很好的区分及美化效果.


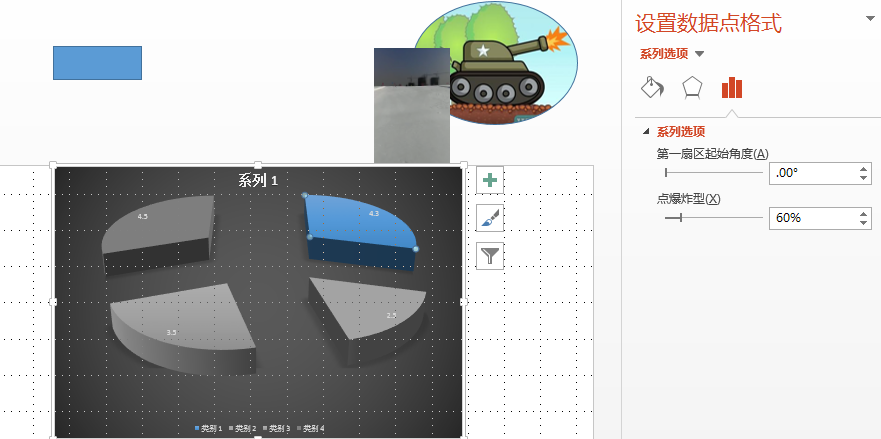
双击 -> 设置数据点格式, 可以调整饼状图, 如颜色, 旋转, 分离远 等等.
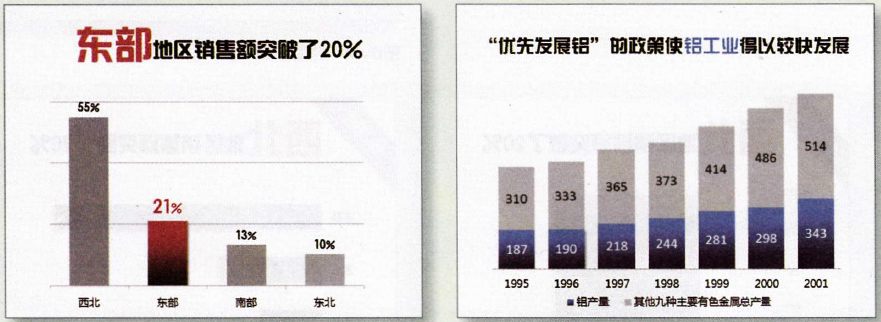
柱形图
柱形图主要用来比较多个数据。可以是对多个事物的对比,也可以是对同一事物不同时间的对比.由于这些柱形的底端都是对齐的,并常常需要按照大小顺序排列,使得在各个数据相差不大的情况下,仍能一目了然地呈现其大小关系.堆积柱形图只有底端的数据是对齐的,因此最重要的数据对比应该放到底端.

在柱形图的制作中,常常需要调整柱形的宽度,以避免图表过于拥挤. 同样在设置"数据系列格式"对话框中,调整"分类间距"即可.
折线图
折线图主要用来表示数据随时间的变化。其数据的对比感没有柱形图强烈,因此对比—组少量的数据时,使用柱形图效果更好。但与柱形图相比,折线图有两个特点.
1. 折线图表示的时间看起来是连续的,而柱形图表示的时间看起来则是离散的. 因此,折线图随时间变化的属性更明显,读者不必看坐标轴就可以将之和时间变化对应起来.
2. 折线图可以同时对比多组数据,如不同公司本年度的业绩曲线。而堆积柱形图仅能对底端的数据和各组数据之和做到良好的对比.
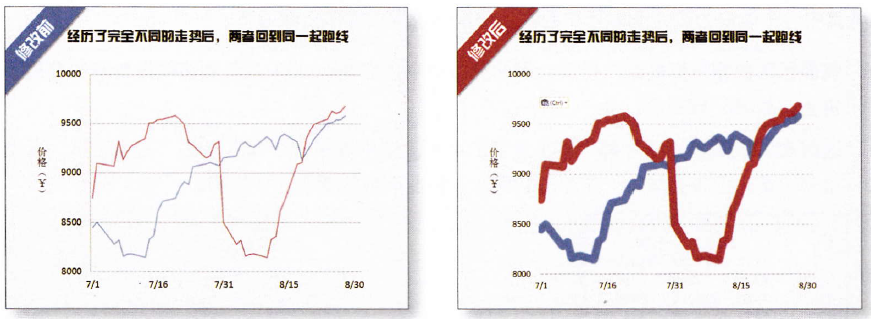
将折线加粗可以让图表更美观、更易于辨认.

折线图有时与面积图等价
条形图
将柱形图顺时针旋转gO度就成为条形图。不过与柱形图相比,条形图一般只表示数据的对比,而不表示数据随时间的变化. 条肜图中数据的对比通常比柱形图更易识别,也更适合用于坐标轴的标签很长的情况。而当坐标轴标签特别长时,可以将标签文字置于条形图中间(这通常需要先删除坐标轴,然后手动添加文本框)

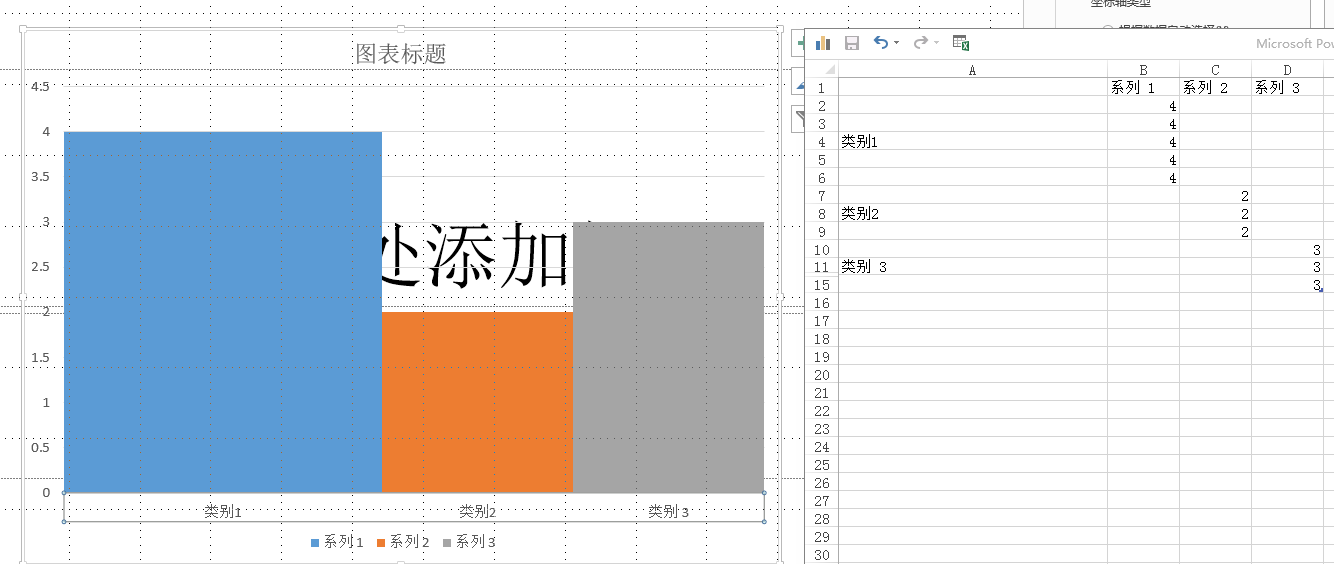
特殊图 - 不等宽柱形图
其实就是多个等宽的柱形图, 然后呢, 将一些柱形图和在一起, 就变成了不等宽的柱形图
不等宽柱形图上每一个柱形其实是由很多靠在—起的等高的小柱形组成的,因此只要改变等高的小柱形的数目,就可以得到不同宽度的大柱形
而下边的标题, 我们可以先不写, 回头用文本写上, 就可以了(下边的类别1,类别2, 类别3 可以不要)

特殊图 - 预算实际比较图
预算实际比较图可以由两个柱形图的叠加而成, 制作步骤如下:
1. 将预算数据做成柱形图,去除图例、图表标题等元素, 通过调整“分类间距”将柱形的宽度调整至适当,调整柱形的颜色.
2. 将第1步完成的柱形图复制为两个,任选一个将数据更改为实际营收。适当缩小柱形宽度将实际营收图置于预算图之长,调整图表位置和尺寸,使两图的坐标重合.
3. 将实际营收图与预算图重复的元素设为不可见(调整图形或文字填充为“无填充颜色” ),最后经过美化,图表完成.
注: 一定要先编辑好一个图之后, 再copy 一份这个图, copy出来的图, 除了调整填充式样等, 其他的都不要调整了, 尤其是图的大小, 否则会影响图比例.

特殊图 - 图表插入表格中
可以将图表插入表格中, 这样更直观, 其实就是创建一个新的图表, 去掉边边角角, 然后放到表格中(只是在表格上层)

图表的美化
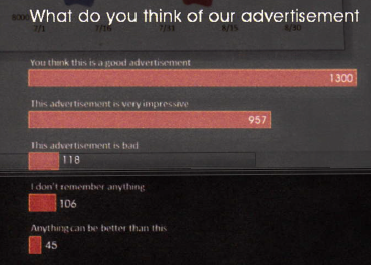
图表简化
将表格转化为合适的图表后,还要依据“信噪比”最大原则对图表进行简化, 去除干扰图表阅读的多佘元素,更清楚地呈现核心的数据信息.(信噪比: 是指PPT上相关内容与无关内容的比率)

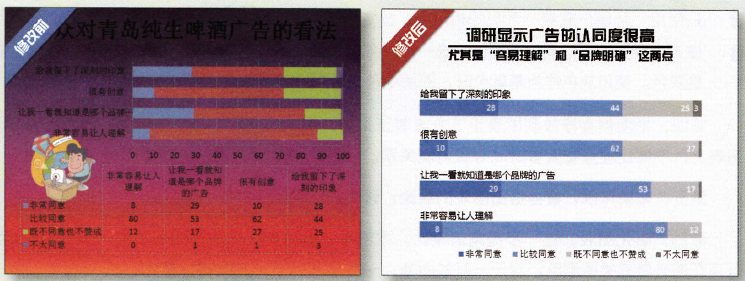
上图中, 修改前, 问题出在哪里呢?
第一,PPT的背景色喧宾夺主,插图和内容也没有任何关系,分散了观众对PPT内容的注意.
其二,PPT中条形图和数据表格表达的内容是重复的,观众搞清楚这两者的关系后一定会有上当的感觉.
其三,条形图的颜色太过花哨,不美观且难以突出数据重点
第四,条形图和其图示分隔太远,观众需要花不少时间才可弄清其对应关系
第五,PPT中只列出了调查的数据而没有调查的结论,无法保证观众和作者对图表做出一致的解读.
如何修改呢?
首先,将PPT的背景改为中性色(黑色、白色或者灰色), 但纯黑背景上的颜色很扎眼,在文档型PPT中使用时要格外小心。另外与图表内容不相关的插图应当删除。
第二,谨慎思考有无删除表格的必要。如果表格中的数据需要注明,可以直接将其标注到条形图上。
第三,永远不要使用POwerPOint自带的图表配色方案。图表的颜色不要太花哨. 有三种比较实用的方法.(配色方案, 会单独拿出来说)
1. 使用两种反差很大的颜色,比如经典的深红色和深蓝色
2. 只使用一种颜色或者一系列的相似色,比如一系列的灰色或者是一系列的蓝色
3. 使用一系列的相似色为基础色,选—种反差较大的颜色作为强调色。基础色可以使用冷色或者是灰色。使用灰色作为基础色时,即使冷色也可以作强调色用,因而强调色有更多的选择.
第四,把图例直接放到图表正下方或者正上方,图例的次序应与图表匹配, 或者直接标注到图表上,不要让观众花太多时间寻找对应关系
第五,如果可以,直接给出图表的结论,让观众明确图表的中心含义
最后,简化图表,进一步提高信噪比, 本例中, 数字直接标注在图表上面, 如果图表元素没有存在的必要就果断删除, 简化图表的主要方法:
1. 简化网格和坐标轴, 坐标轴上的数据不要显得拥挤,网格不要太过密集,网格的颜色要尽量淡一些。双击坐标轴,在弹出的“设置坐标轴格式”对话框中可以对坐标轴的属性进行更改, 删除网格线,然后直接将数字标签标注到图上,因此又可删除已经没有必要存在的两个坐标轴。
2. 删除次要数据, 没有必要将每组数据都标出来,只需让观众清楚我们要表达的含义即可.
3. 避免3D, 3D图表虽然看起来比较华丽,但3D效果会大大降低图表的易读性, 简单的图表只要注意配色就可以很漂亮,必要时可以适当添加渐变、倒影或者阴影效果.
图表的美化
大致分为三种方法: 填充形象化、轮廓形象化及添加额外的装饰元素.
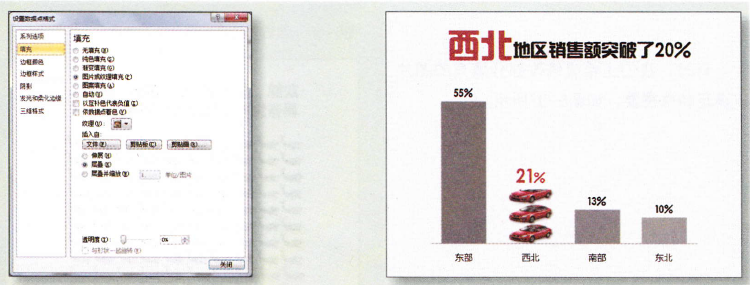
填充形象化: 就是使用图片对图表中的数据对象进行填充。比如在柱形图中,选定一个柱形,双击,进入“设置数据点格式”对话框,在“填充”选项卡中选择“图片或纹理填充”,选择要填充的图片文件,勾选“层叠”单选项.

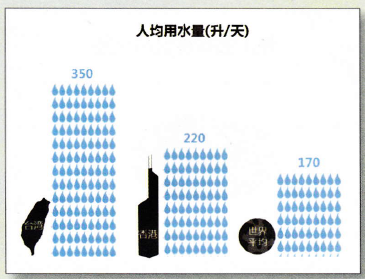
这里有个, units/picture, 如果设置成1, 那么就是有多少个unit, 就会有对应的几张图片, 但是图片只有纵向排列, 如果想要横竖都有排列, 个人觉得, 还是事先做一个对应的图片, 然后在将图片插入到图表就可以了(拉伸)[如下图].
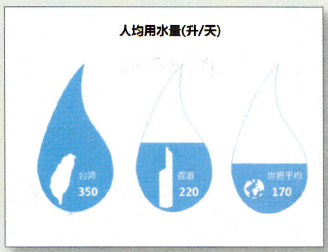
下边的鲸鱼图, 更适合先做一个图片, 然后再添加进去.


轮廓形象化: 就是通过赋予图表形象化的轮廓对图表进行美化与图形填充相比,这种美化方法形式更新颖,但图表的精确度不高.

轮廓形象化, 关键就在于制作图片.
添加额外的装饰元素: 是在不改变原有图表形貌的基础上,通过添加背景图片或者插图来美化图表,但应该注意虚化背景以突出图表.但使用背景图片容易牺牲图表的简洁感,这时可以尝试使用小一点的插图来修饰图表.

图表的真相
维度: 平面只有两个维度,但在一个平面坐标系中,可以同时表现五个维度,分别为两个位置维度,一个颜色维度、一个面积维度及一个方向维度.
面积维度, 颜色维度 举例: