angular 标签
ng-options ng-model ng-checked ng-true-value ng-false-value ng-if ng-src delete $location $http $watch $scope ng-bind ng-cloak
angular 官网和下载
# angular 中文网
https://www.angularjs.net.cn/
# angular 各版本下载地址
https://code.angularjs.org/
单选框的实现
定义2个函数 isSelectedXXX() selectXXX()
//选择收货地址
$scope.selectAddress = function (address) {
$scope.address = address;
console.log($scope.address);
};
//是否选中的地址
$scope.isSelectedAddress = function (address) {
return $scope.address == address ? true : false;
};
/*
注意这里因为 $scope.address 对象和参数 address 都是来源于同一个对象,情况特殊,可以使用地址比较,一般比较2个 json 对象,需要遍历进行键和值的比较。
*/
<div
class="con name {{isSelectedAddress(address) ? 'selected':''}}"
ng-click="selectAddress(address)">
<a href="javascript:;" >
{{address.contact}}
<span title="点击取消选择"> </span>
</a>
</div>
//判断2个 json 对象是否相等
$scope.match = function(map1, map2){
for(var k in map1){
if(map1[k] != map2[k]){
return false;
}
}
for(var k in map2){
if(map1[k] != map2[k]){
return false;
}
}
return true;
}
angular 表达式闪烁
https://www.cnblogs.com/DZzzz/p/10206449.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>angular demo2 双向绑定</title>
<style>
/*[ng-cloak] 属性选择器 匹配所有包含这个属性的元素*/
.ng-cloak, [ng-cloak] {
display: none;
}
</style>
</head>
<body ng-app>
<h1 ng-cloak class="ng-cloak">{{999999}}</h1>
<h1 ng-cloak>{{"你好"}}</h1>
<h1 ng-cloak>{{1+2}}</h1>
<h1 ng-bind="'要绑定的值'"></h1>
<h1 ng-bind="'萨瓦迪卡'"></h1>
<!-- 1.引包 -->
<script src="js/angular.min.js"></script>
</body>
</html>
angular 为复选框关联非布尔类型的模型
ng-model ng-true-value ng-false-value
<td>
<input type="checkbox" ng-model="item.isDefault" ng-true-value="1" ng-false-value="0">
</td>
<div class="col-md-10 data">
<input type="checkbox" ng-model="entity.tbGoods.isEnableSpec" ng-true-value="1" ng-false-value="0">
</div>
ng-if 控制 html 元素的显示
<div ng-if="entity.tbGoods.isEnableSpec == 1"> ... </div>
ng-src 代替 img 元素的 src 属性
可以防止当模型的值未定义时报错。
<img ng-src="{{entity.pic}}" width="200px" height="100px">
angular 自动为页面中有 id 的元素创建变量。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Angular 文件上传演示</title>
<script src="../plugins/angularjs/angular.min.js"></script>
<script>
/**
* angular 会为页面上有 id 的元素自动产生一个变量,这个变量名就是 id 的值。
*/
var demo = angular.module('demoModule', []);
demo.controller('demoController', function () {
console.log(aFile);//自动创建了 aFile 变量,表示页面中 id="aFile" 的元素。
console.log(chang);//自动创建了 chang 变量,表示页面中 id="chang" 的元素。
// console.log(chang.html());
});
console.log(chang);
</script>
</head>
<body ng-app="demoModule" ng-controller="demoController">
<input id="aFile" type="file" name="justFile">
<div id="chang"><div>changzhou</div></div>
</body>
</html>
ng-checked 实现批量删除,翻页后被选中复选框的回显。
方案:为复选框绑定 ng-checked ,让页面加载时执行 ng-checked 指定代码为复选框设值。
<!-- 使用 ng-checked 为复选框设置初值 -->
<td>
<input type="checkbox" ng-checked="isChecked(entity.id)" ng-click="updateSelection($event, entity.id)">
</td>
//被选中复选框的回显
$scope.isChecked = function(id){
return $scope.selectIds.indexOf(id) != -1 ? true : false;
/*
for(var i = 0; i < $scope.selectIds.length; i++){
if(id == $scope.selectIds[i]){
return true;
}
}
return false;
*/
};
错误演示:
<!--
错误,翻页时被选中复选框的回显,应该为复选框绑定 ng-checked ,让页面加载时执行指定代码为复选框设值。而不是 ng-model
-->
<td>
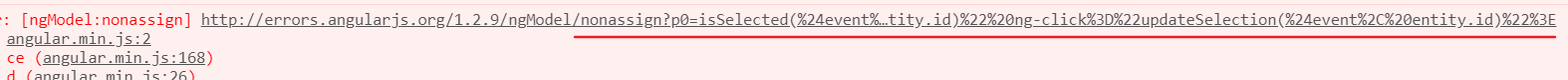
<input type="checkbox" ng-model="isSelected(entity.id)" ng-click="updateSelection($event, entity.id)">
</td>
# 错误,ng-checked 不是事件,不能传入 $event ,$event 的值将为 undefined
ng-checked="updateSelection($event, pojo.id)"
<!-- 当重复指定属性值 ng-click ,以前面的为准 -->
<input type="checkbox" ng-click="isChecked(entity.id)" ng-click="updateSelection($event, entity.id)" >
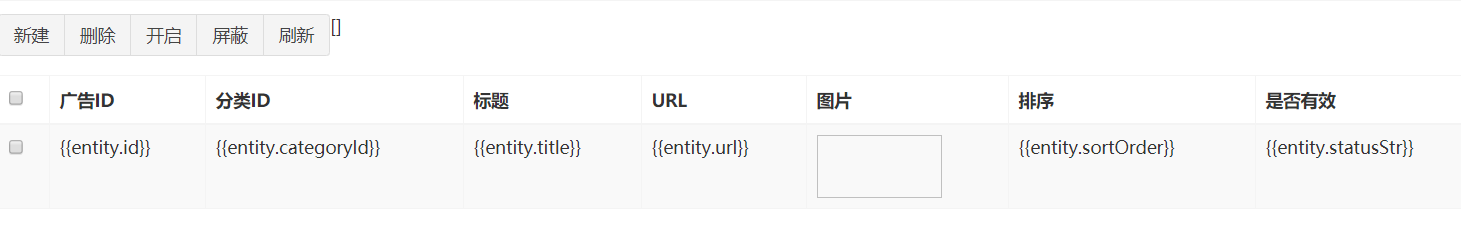
<!-- 页面元素 -->
<input type="checkbox" ng-click="isChecked(entity.id)">


ng-repeat 遍历对象和数组
<!-- 遍历对象所有键 (key, value) in obj -->
<li class="tag" ng-repeat="(spec, option) in searchMap.spec" >
{{spec}}:{{option}}
<i class="sui-icon icon-tb-close" ng-click="searchMap.brand=''"></i>
</li>
<!-- 遍历数组所有元素 elem in arr -->
<a href="#" ng-repeat="categoryName in resultMap.categoryList">{{categoryName}} </a>
使用 ng-repeat 时,可以同时使用 ng-if 隐藏不满足条件的项
<div ng-repeat="spec in resultMap.specList"
ng-if="searchMap.spec[spec.text] == null" >
</div>
delete 删除对象的 key
$scope.removeSearchItem = function(key){
if(key == 'category' || key == 'brand'){
$scope.searchMap[key] = '';
}else{
delete $scope.searchMap.spec[key];//删除对象的 key
}
};
undefined 和 null 的相等比较为 true
undefined == null
true
$location 服务获取 url 参数
ANGULAR中通过$LOCATION获取路径(参数)的写法
https://www.cnblogs.com/jintaostudy/p/6547707.html
app.controller('itemSearchController', function ($scope, $location, $controller, itemSearchService) {
$controller('baseController', {$scope:$scope});
$scope.loadkeywords = function(){
//获取查询参数
$scope.searchMap.keywords = $location.search().keywords;
$scope.search();
};
}
//注意点:参数必须是 #? 后面拼接,否则 angular 无法获取到参数。
$scope.search = function () {
if($scope.keywords.trim().length > 0){
location.href = "http://localhost:9104/search.html#?keywords=" + $scope.keywords;
}
}
ng-options 产生下拉列表
<select class="form-control"
ng-model="entity.tbGoods.category1Id"
ng-options="category.id as category.name for category in category1List" >
</select>
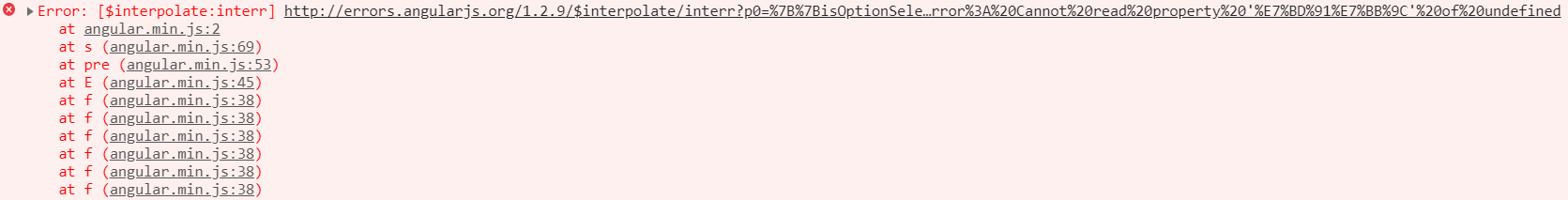
错误

decodeURIComponent("%E7%BD%91%E7%BB%9C");
"网络"
原因:
$scope.selectedSpecList 变量没有定义,就是用这样的代码 $scope.selectedSpecList[spec] = option; 报 undefined 的属性不存在的错误。

$scope.setSku = function(specList){
for(var i = 0; i < itemList.length; i++){
if($scope.match(specList, itemList[i].spec)){//错误原因,这处代码少写一个右括号。
$scope.sku = itemList[i];
}
}
}
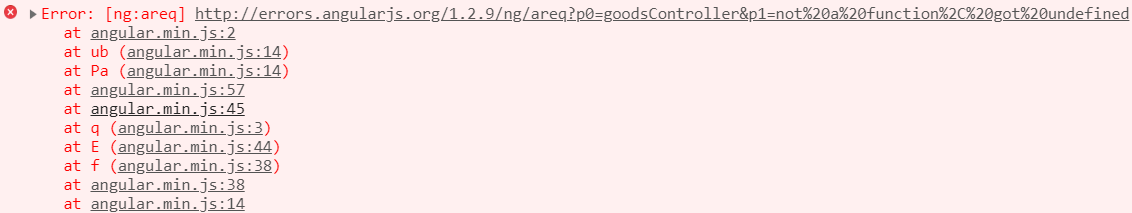
angular.min.js:80 TypeError: goodsService.updateStatus is not a function
at h.$scope.commit (VM1762 goodsListController.js:46)
原因:
商家后台的 goodsService 中没有定义 goodsService.updateStatus() 函数。而我一直看的运行上后台的 goodsService 有这个函数。把文件看错了。
//提交
$scope.commit = function () {
goodsService.updateStatus($scope.selectedIds, "0").success(
function (response) {
if(response.success){
alert("提交成功");
//清空选中
$scope.selectedIds = [];
}else{
alert("提交失败");
}
}
);
};
# 富文本回显时,报 editor 未定义。
TypeError: Cannot read property 'html' of undefined
at a.$scope.init (http://localhost:9102/js/controller/goodsController.js:17:11)
Uncaught ReferenceError: $scope is not defined
at goods_edit.html:472
错误代码:
editor.html($scope.entity.tbGoodsDesc.introduction);//将代码写在 html 页面中也是错的
//初始化
$scope.init = function(){
//加载分类信息
$scope.loadCategory1List();
var id = $location.search().id;
if(id != null){
//编辑,数据回显
$scope.findOne(id);
//富文本回显
editor.html("xxx");//错误位置:此处 editor 变量不可见,未定义。
}
};
//查询实体
$scope.findOne = function(id){
goodsService.findOne(id).success(
function(response){
$scope.entity= response;
//富文本回显
editor.html($scope.entity.tbGoodsDesc.introduction);//正确位置
}
);
};
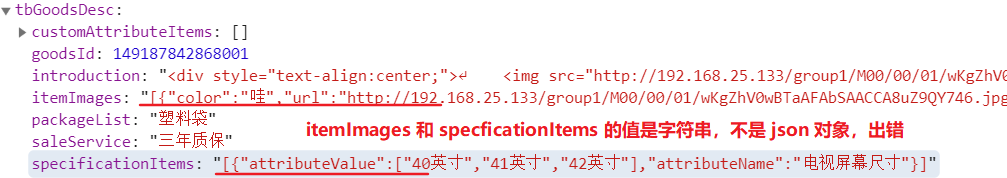
[ngRepeat:dupes] http://errors.angularjs.org/1.2.9/ngRepeat/dupes?p0=image%20in%20entity.tbGoodsDesc.itemImages&p1=string%3Ao
技巧:使用 console.log 在 findOne 方法成功返回时,打印 entity 的值。

Caused by: com.mysql.jdbc.exceptions.jdbc4.MySQLIntegrityConstraintViolationException: Duplicate entry '149187842867920' for key 'PRIMARY'