HTML
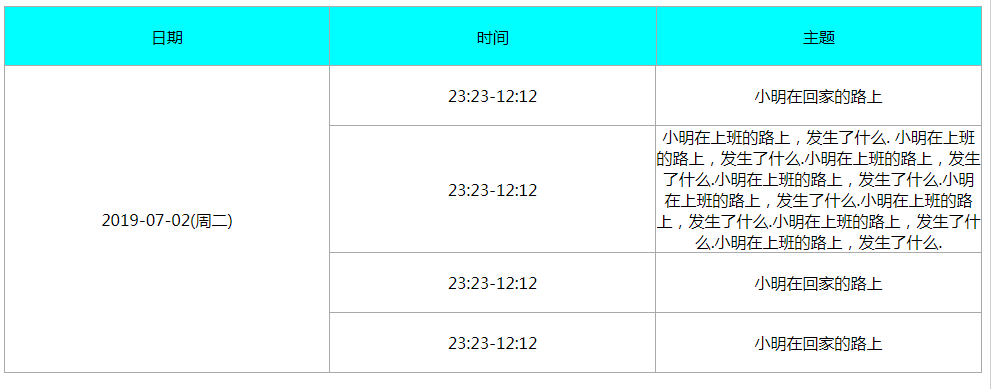
<div class="table"> <div class="th"> <div>日期</div> <div>时间</div> <div>主题</div> </div> <div class="td-date"> 2019-07-02(周二) </div> <div class="td"> <div class="td-content"> <div class="item">23:23-12:12</div> <div class="item">小明在回家的路上</div> </div> <div class="td-content"> <div class="item">23:23-12:12</div> <div class="item">小明在上班的路上,发生了什么. 小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.小明在上班的路上,发生了什么.</div> </div> <div class="td-content"> <div class="item">23:23-12:12</div> <div class="item">小明在回家的路上</div> </div> <div class="td-content"> <div class="item">23:23-12:12</div> <div class="item">小明在回家的路上</div> </div> </div> </div>
CSS
.table{ display: grid; grid-template: '表头 表头 表头'60px '日期 内容 内容'auto / 1fr 1fr 1fr; } .th{ grid-area: 表头; display: grid; grid-template: '表头日期 表头时间 表头主题'60px / 1fr 1fr 1fr; background-color: aqua; text-align: center; line-height: 60px; } .th div:nth-child(2){ border-left: none; border-right: none; } .th div{ border: 1px solid #aaa; } .td-date { grid-area: 日期; display: grid; align-items: center; justify-content: center; border: 1px solid #aaa; border-top: none; } .td { grid-area: 内容; } .td-content{ display: grid; grid-template: '时间 具体内容'minmax(60px, auto) /1fr 1fr; text-align: center; } .item{ display: grid; justify-content: center; align-items: center; border: 1px solid #aaa; border-left: none; border-top: none; }