一、前言
本文记录的是作者在工作上面对chrome的一些使用和情况的分析分享,内容仅代表个人的观点。转发请注明出处(http://www.cnblogs.com/st-leslie/),谢谢合作
二、浏览器模块介绍
由于chrome浏览器一直在不断的进行更新迭代,会不断的新增功能,有一些老的功能会被摒弃掉,所以我们介绍这个功能的时候是以这个系列文章发布时候的最新版为主(2018-01-05 )

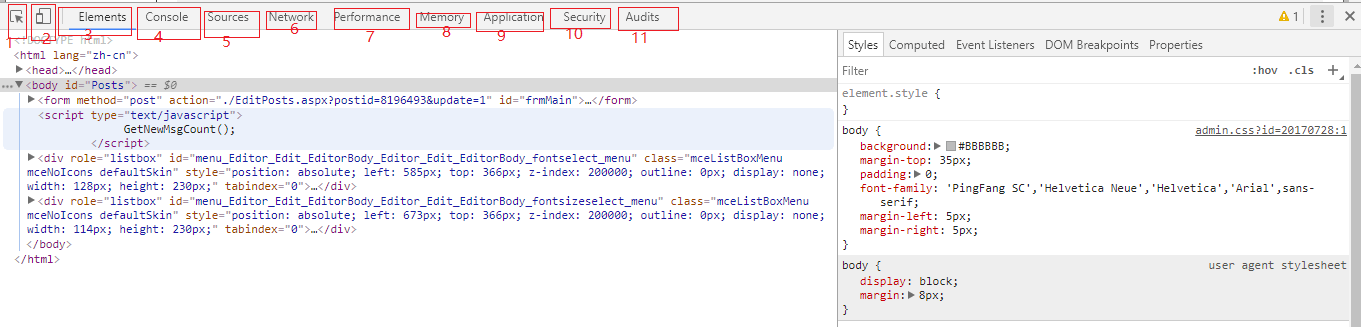
1. 用来选择所需要的HTML元素,通过HTML元素定位到Elements中的对应代码
2. 用来在手机模式和电脑模式之间做切换的
3-11分别代表的就是chrome中的主要功能模块
3- Elements主要用来查看最终渲染情况,CSS样式的修改和绑定事件的定位
4- Console调试台,主要是用来打印输出内容,获取报错信息,页面调试内容(仅用于对在window对象中存在的对象或者变量,函数才可以使用)
5- Source源码界面,里面呈现的代码都是原文件的代码,主要的用途是用来对代码进行断点调试和代码测试
6- netWork 主要是查看网络环境包括报头和返回数据等参数
7- Performance 主要是用来查看JS计算性能相关的,一般如果是单纯的页面不包含canvas,大数据渲染等等的,一般是不需要使用到的
8- Memory 记录内存的情况
9- Application 记录本地存储的相关信息(cookie,sessionStorage,LocalStorage等)的存储信息
10- 页面安全方面的信息
11- 由于“中国特殊国情的问题”,需要使用FQ才可以使用,具体是用来做手机web app优化的
2.1 基础模块介绍说明
这里面我们会一一的讲解每个模块的大致用法,至于怎样在项目中实际使用会在最后一篇系列文章中说明。
2.1.1 Elements模块

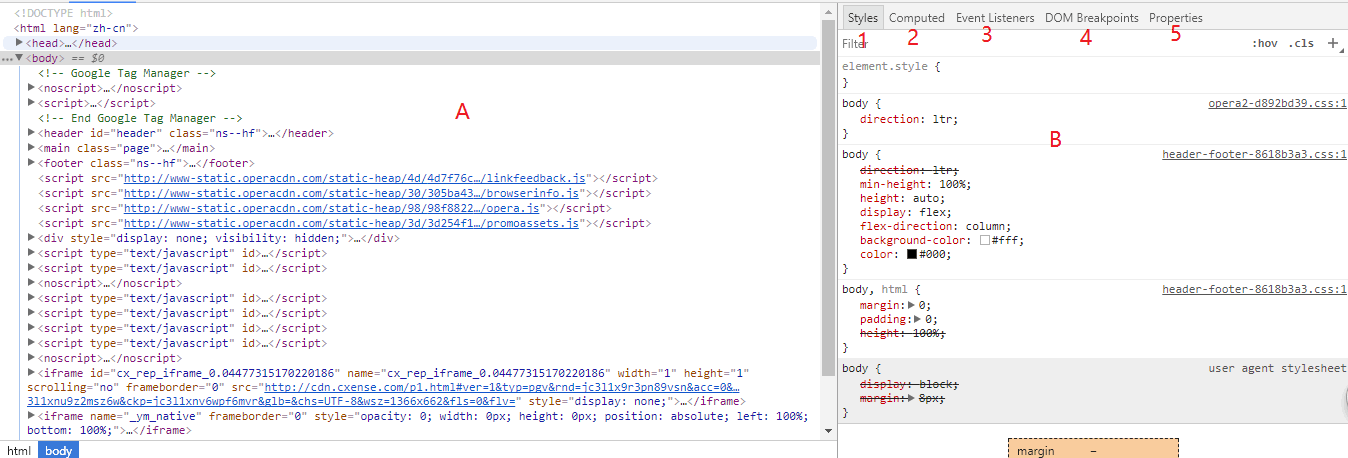
在这个模块中主要可以分成A,B两部分,A部分显示的是渲染出来页面的最终代码,包括JS渲染在内,B部分就是对审查节点元素的CSS,或者绑定的JS进行查看
B部分各个功能分别是:
1- 添加样式和添加类,模拟元素的hover等属性的操作
2- 模型最后的计算情况与应用到的样式,在上面可以很容易直观修改盒子模型的参数
3- 获取选择元素的对应绑定事件的执行为之和触发的事件情况
4- 断点审查情况,这个属性不常用
5- 对应选中的元素调用到JS底层的对象情况,这个属性基本没有使用
2.1.2 Console模块
下面我们对Console中常见的命令进行分析。
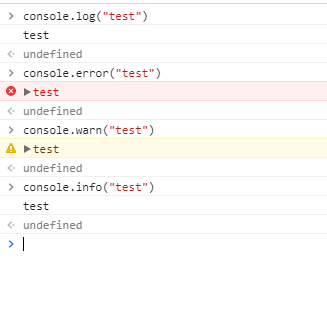
常用的打印命令:
Console.log 用于打印普通信息
Console.error 用于打印错误信息
Console.warn 用于打印警示信息
Console.info 同于打印提示信息

Console.log还有其他的一些用法,可以给console.log添加多个参数,类似的格式是这样的。
console.log(string,CSS style string,append string,append string,…………)
其中我们必须在console.log中的第一个参数里面加上%c,这个插入的符号表示的是第二个参数的样式作用在%c的后面。
示例代码:
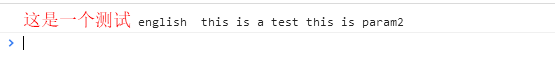
console.log("%c这是一个测试","font-size:18px;color:red;","english ","this is a test","this is param2");
运行结果如下:

其他常用的console命令
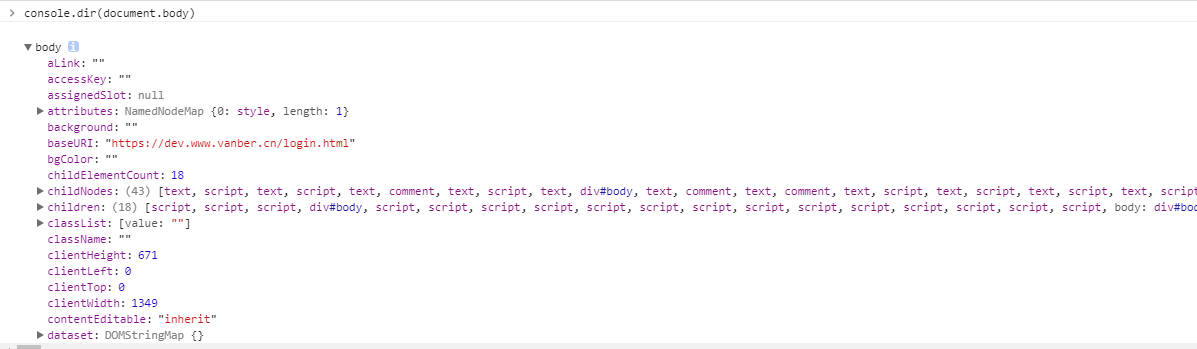
console.dir 用户输出节点对象

console.time&console.timeEnd 用于计算两端代码段计算的时间,主要是在用于性能计算方面的
更多的console的用法详见
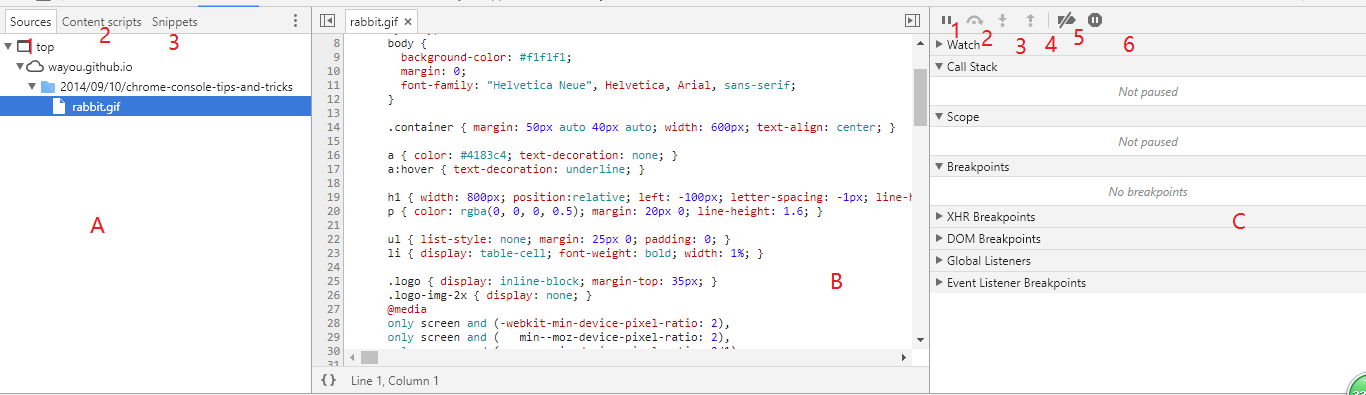
2.1.3 Source模块

source模块中主要可以分成三个部分:
A部分主要的作用就是用来选择查看文件和添加一些测试脚本功能
B部分,相当于是一个视图的功能,用来审查代码用的,
C部分就是用来打印和跟踪元素
A-1 查看当前域名下面的文件情况,top表示的就是最顶层,下面的文件夹依次代表的是主域相同,域名不同的各个站点,再下面就是各个站点的详细的目录结构
A-2 Content Scripts主要是用来查看本地浏览器上面安装的chrome插件的目录结构等情况与断点调试的
A-3 用来插入调试脚本的
C-1 表示的是运行到下一个断点,如果就只有一个断点或者不存在下一个断点的情况,那么程序直接运行
C-2 运行下一句,不运行到函数的内部,相当于是F10的作用
C-3 运行到函数里面 相当于是F11
C-4 跳出函数运行,相当于是F11+Ctrl
C-5 用户取消和开启全部的断点功能
C-6 功能不明确,但是很少使用
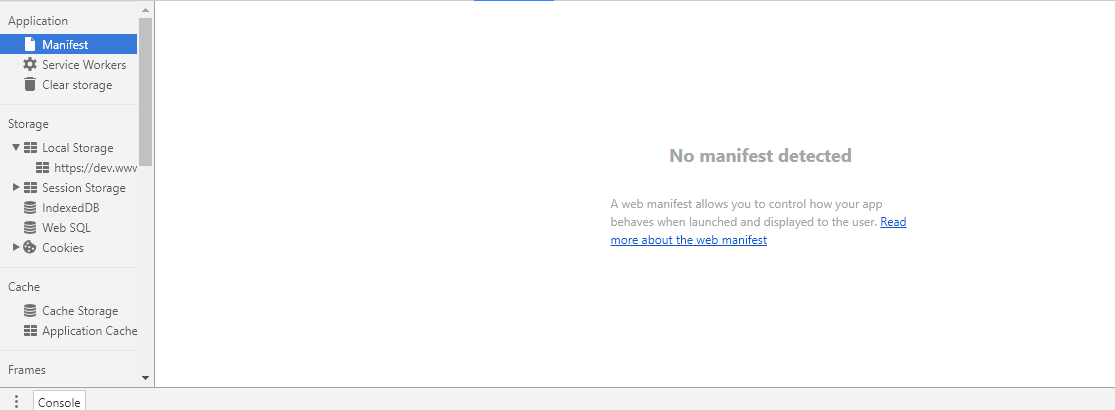
2.1.4 Application模块

主要是用来通过查看存储的内容的,里面比较常用的localStorage,sessionStorage,cookies
具体的使用可以参照我写的文章:
其他的内容就请自行百度,这里就不多做介绍
基础的模块内容已经讲解完成了,因为这是一个系列的文章,所以接下来的文章如下
chrome调试工具高级不完整使用指南(优化篇)
chrome调试工具高级不完整使用指南(实战一)
chrome调试工具高级不完整使用指南(实战二)
chrome调试工具高级不完整使用指南(实战三)
出处:https://www.cnblogs.com/st-leslie/p/8196493.html