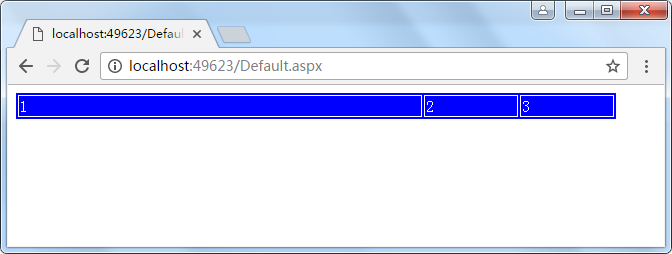
情况1:下面代码定义了表格宽带为为600px,未设置td宽带,3个td内容为1,2,3,可以看到3个内容平分table的宽度。
也就是每个td都是200px(请注意:如果用chrome调试宽度,会有一定的误差,因为600px还包括边框,因此实际宽度可能是198px,这里进行了简化,下同)。
<table style="600px; background-color:red" >
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>

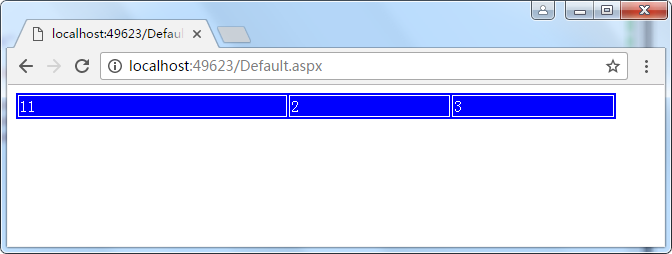
接下来,修改第一个td的内容,将1修改为11,则结果变成如下:
因为:第一个单元格的“11”是2个字符宽带,第二个单元格“2”是一个字符宽带,第三个单元格“3”是一个字符宽带。
共计是4个字符宽带,因此,比例为 2:1:1. 所以 第一个单元格是:600*2/4=300px. 第2和第3都是 600*1/4=150px宽度

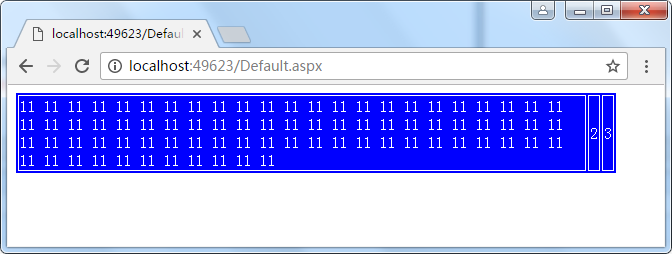
如果第一个内容过长,默认会称高表的高度,而不是延长表的高度(可以通过在td里放置div来延长宽度,见本文最后),
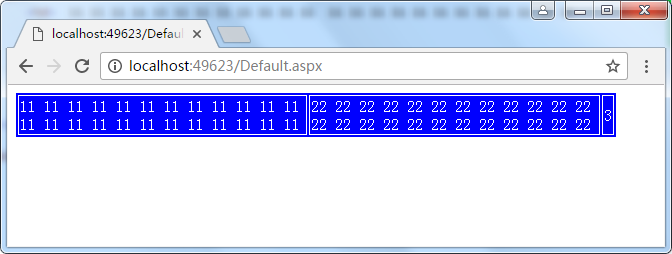
如下图,表格已经定义为600px,第一个td内容已经大于600px
此时,表格并不会让宽大于600px,td会通过换行来显示td内容。其余各单元格仍然按内容的比例同分table宽度。

下图显示,单元格1和单元格2均分表格剩余宽度。

总之,一个结论:如果不设置td宽带,各单元格会根据各个内容长度的比例来均分table的宽度。
情况2:
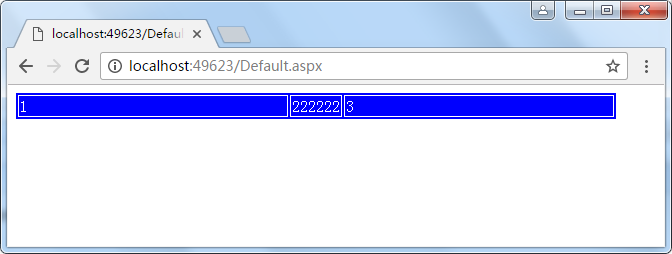
定义的表格宽带为600,但是第一和第三的宽度之和已经大于600px了。
此时,系统会先计算第二个实际的宽度,假设第二个是40px,然后第一和第三再按比例均分剩余宽度。
<table style="600px; background-color:blue" >
<tr>
<td width="400px"> 1
</td>
<td >
222222
</td>
<td width="400px">3</td>
</tr>
</table>

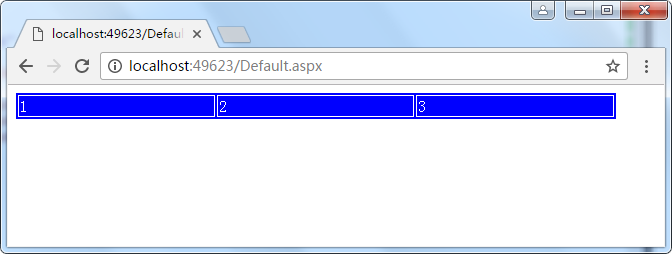
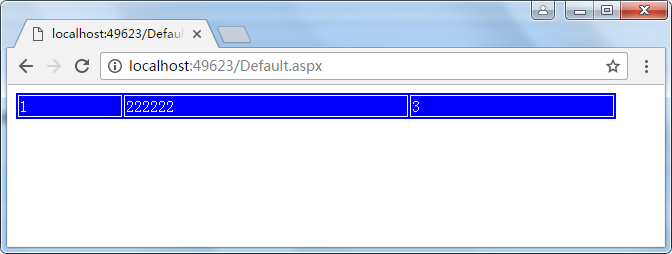
情况3:如果td宽度不足,则不足会自动补齐。下图中,第一个100px,第三个200px,第二个td自然是:600-100-200=300px
<table style="600px; background-color:blue" >
<tr>
<td width="100px"> 1
</td>
<td >
222222
</td>
<td width="200px">3</td>
</tr>
</table>

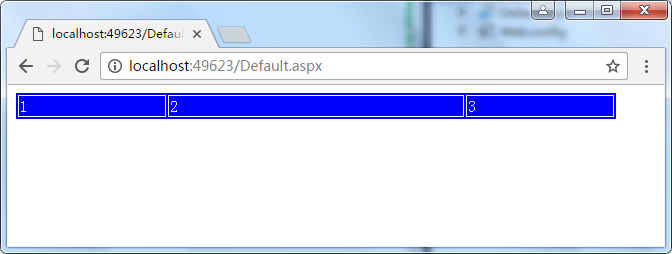
情况4:百分比和数字同时使用,百分比优先级高
<table style="600px; background-color:blue" >
<tr>
<td width="200px"> 1
</td>
<td width="50%" >
2
</td>
<td width="200px">3</td>
</tr>
</table>
上面代码计算td2宽带有两种方法:(1)因为td1是200,td3是200px,td2则是600-200-200=200,在计算50%,则td2的宽带应该是 100px
(2)td2的50%是table的一半,所以,td2的宽带是300. 然后td1和td3按比例1:1均分剩余的300,那么哪个计算是正确的呢?
运行一下,效果如下,第二个方法是正确的。

情况5:
<table style="600px; background-color:blue" >
<tr>
<td width="100px">
<div style="400px">
1
</div>
</td>
<td >
2
</td>
<td>3</td>
</tr>
</table>
虽然td定义的是100px,但是里面的div设置为400px,也就是说,如果td内容是纯文本,超过100px会在td里换行
但是,如果td里div设置了宽度,则会撑宽td的默认值。
结论:td定义的宽带是默认宽度,实际宽度由内容决定。