MUI地址:http://dev.dcloud.net.cn/mui/ 首先引入相关JS CSS脚本。
HTML代码:
<input class="dt flat" style="200px;" value='2018-05-16 19:00' type="text">
然后给class为dt增加JS事件
<script>
$(".dt").on('tap', function () {
that = this;
var _init = $(that).val();
options = { "value": "" + _init + "", "customData": { "i": [{ "text": "00", "value": "00" }, { "text": "30", "value": "30" }] }, "labels": ["年", "月", "日", "时", "分"] };
var dtPicker = new mui.DtPicker(options)
dtPicker.show(function (rs) {
$(that).val(rs.text);
});
});
</script>
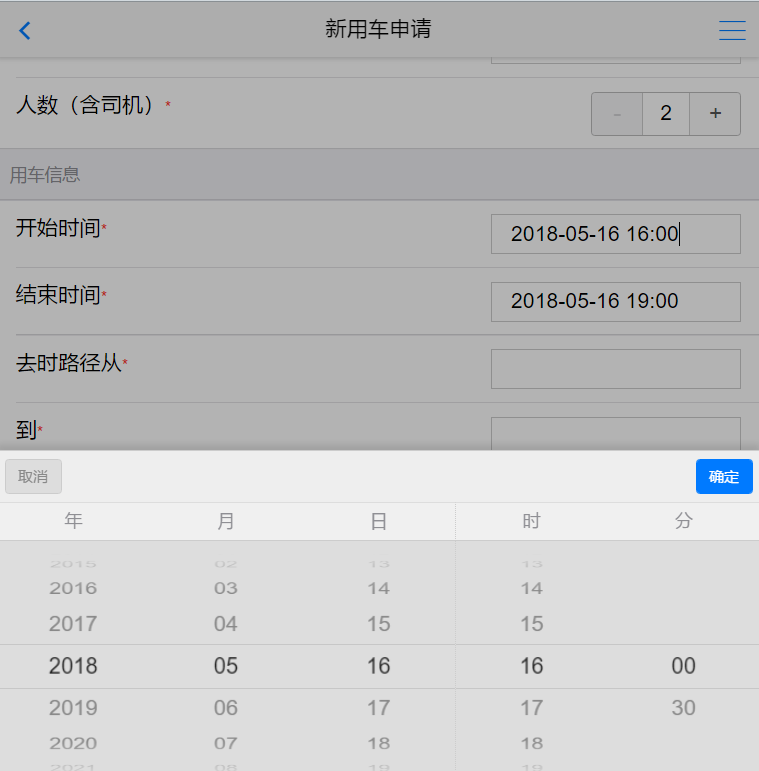
效果