版权声明:本文为博主原创文章,未经博主同意不得转载。
https://blog.csdn.net/xcltapestry/article/details/25471361
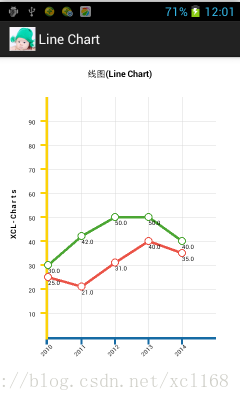
关于线图(Line Chart)怎样画,我曾经写过非常具体的说明,仅仅是在这附一下,如今的基类是怎么弄的。
基类把有关线图的全部相关元素都能开发出来变成可控制的,而隐藏了具体的位置计算,图形绘制计算等待过程,仅仅须传入数据源,
加上自己想要的控制就可以得到一个还不错的图表。
附上代码:
//线图基类
chart = new LineChart();
//图所占范围大小
chart.setChartRange(0, 0, this.mScrWidth , this.mScrHeight );
//标签1相应的数据集
LinkedList<Double> value1= new LinkedList<Double>();
value1.add((double)25);
value1.add((double)21);
value1.add((double)31);
value1.add((double)40);
value1.add((double)35);
//标签2相应的数据集
LinkedList<Double> value2= new LinkedList<Double>();
value2.add((double)30);
value2.add((double)42);
value2.add((double)50);
value2.add((double)50);
value2.add((double)40);
//将标签与相应的数据集分别绑定
LineData lineData1 = new LineData("小熊",(int)Color.rgb(234, 83, 71),value1);
LineData lineData2 = new LineData("小小熊",(int)Color.rgb(75, 166, 51),value2);
//标签集合
LinkedList<String> lables = new LinkedList<String>();
lables.add("2010");
lables.add("2011");
lables.add("2012");
lables.add("2013");
lables.add("2014");
chart.setLineLables(lables);
//设定数据源
LinkedList<LineData> chartData = new LinkedList<LineData>();
chartData.add(lineData1);
chartData.add(lineData2);
chart.setDataSource(chartData);
//图标题
chart.setTitle("线图(Line Chart)");
//图例
chart.setLegend("XCL-Charts");
//数据轴最大值
chart.setDataAxisMax(100);
//数据轴刻度间隔
chart.setDataAxisSteps(10);
//设置标签轴颜色
chart.getLablesAxisPaint().setColor((int)Color.rgb(22, 107, 164));
//设置数据轴颜色
chart.getDataAxisPaint().setColor((int)Color.rgb(252, 210, 9));
//显示分隔色
chart.isShowInnerLineInterval(false);
//设置分隔色
//chart.setInnerLineIntervalColor((int)Color.rgb(239, 239, 239));
//显示横向分隔网线
chart.isShowInnerHorizontalLine(true);
//显示竖向分隔网线
chart.isShowInnerVerticalLine(true);
//显示横向分隔网线颜色
chart.setInnerHorizontalLineStyle(1,(int)Color.rgb(218, 218, 218));
//显示竖向分隔网线颜色
chart.setInnerVerticalLineStyle(1,(int)Color.rgb(218, 218, 218));
//线条粗细
chart.setLineStyle(5);
//点上显示圆心
chart.setDotStyle(XTypes.LineDotStyle.Circle);
//点上圆心半径
chart.setLineDotRadius(8);
//点上显示标签
chart.isShowDotLabel(true);
//设置标签轴标签 偏移量,旋转角度
chart.setPaintStyle(XTypes.LineTextPaintType.LABLESAXIS_LABLES,10,-45f);MAIL: xcl_168@aliyun.com
BLOG:http://blog.csdn.net/xcl168