【业务场景】
用户输入正确的用户名及密码登录系统,若该登录用户存在多个公司则需要选择相应的公司进入系统(若仅有一家公司则直接进入系统),可浏览公司相关产品信息。
【实现逻辑】
用户登陆成功后首先会获取一个token值,出于安全机制会同步提供一个access_token。登录时选择公司及进入系统后的操作,如浏览产品会校验token值与access_token值是否正常。
两者均正常,则可操作成功,但未传token值与access_token值或其失效的话,后续操作失败。
【两个接口在同一个线程组】
如果两个接口在同一个线程组中,JMeter实现动态关联比较简单,通过添加Http信息头管理器可以完成。
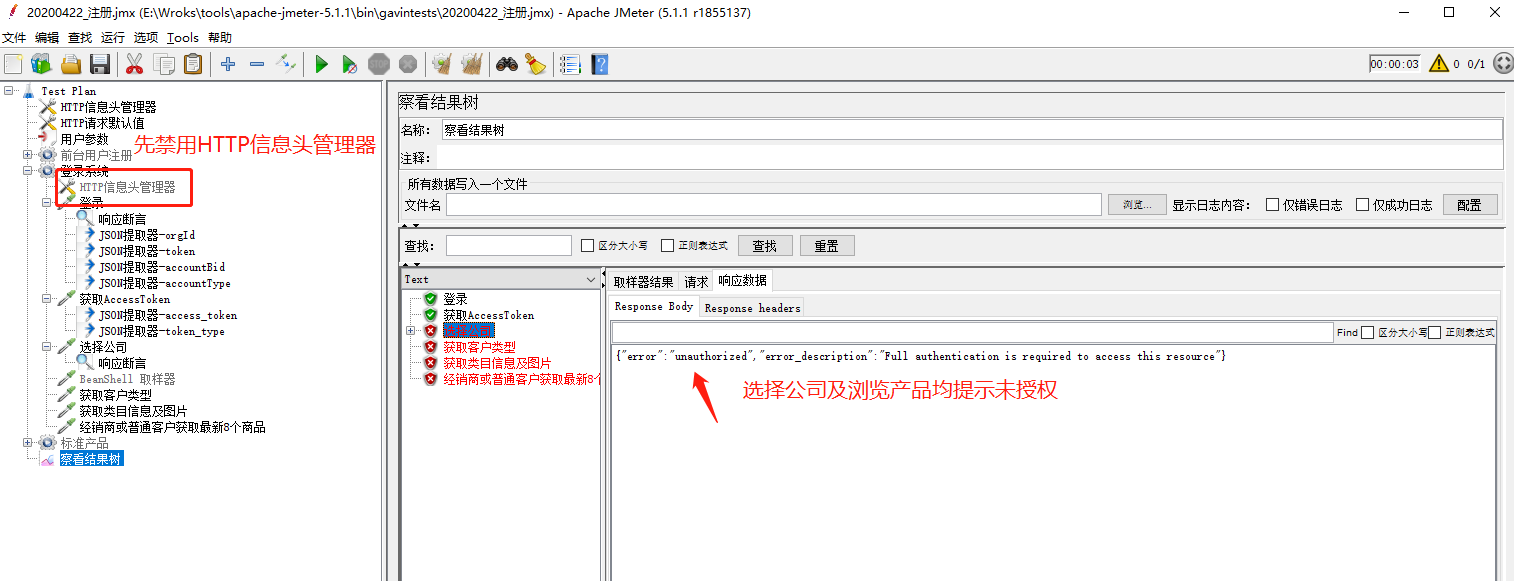
如下图所示,登录选择公司时没有传相应token及access_token,导致选择公司接口执行失败,后续产品浏览相关操作也同样失败。

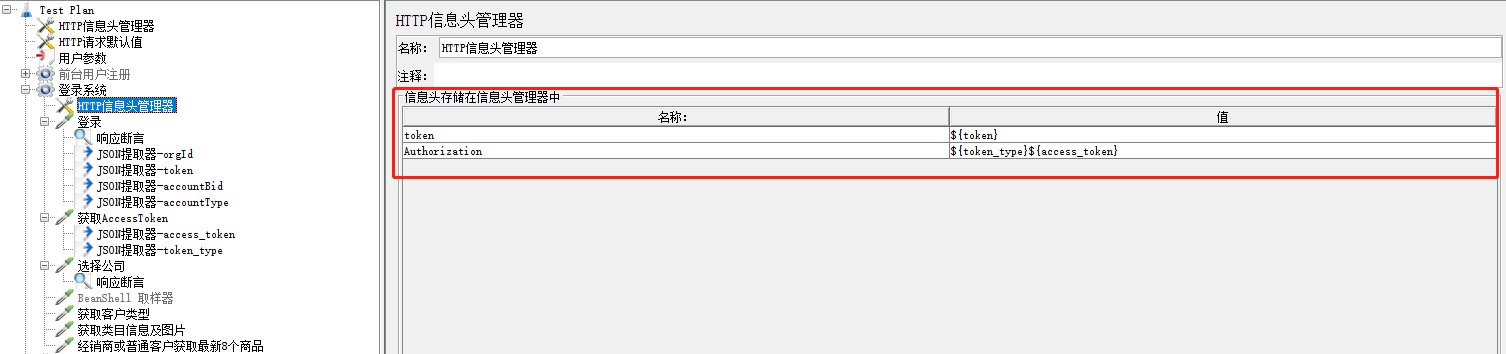
我们看下HTTP信息头管理器中的内容,通过变量${token}获取登录请求下的token值,通过${token_tpye}${access_token}获取AccessToken请求下对应token类型及access_token值。

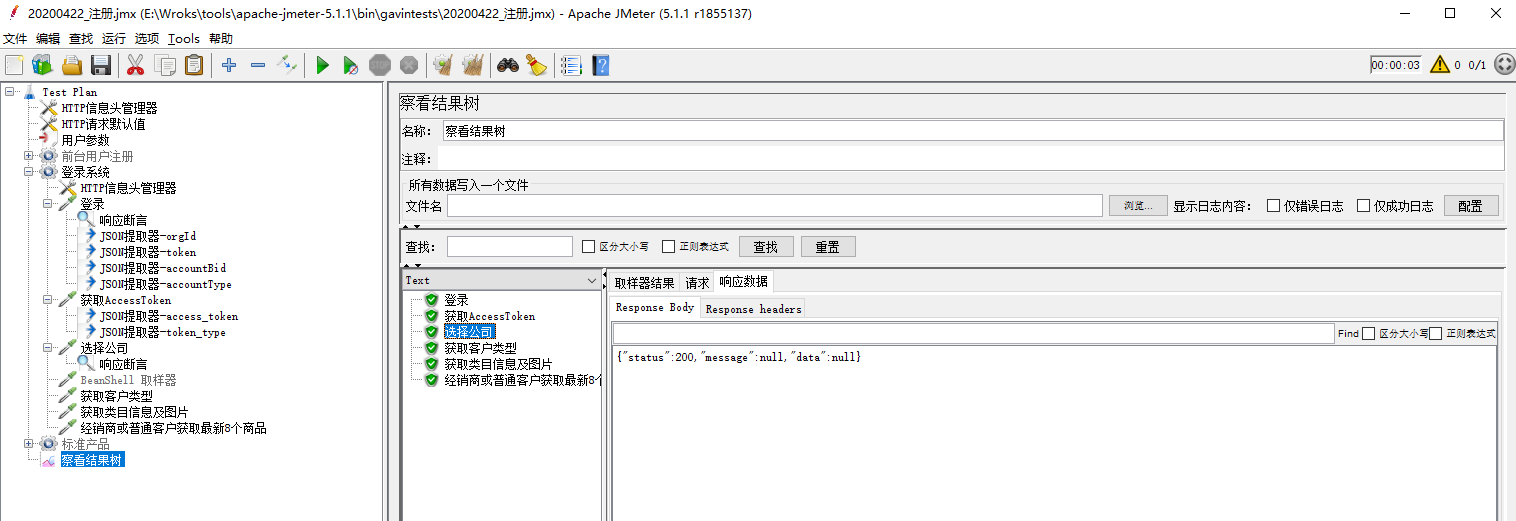
启用HTTP信息头管理器后,再次执行可以正常通过。

_________________________________________________________________________________分割线_______________________________________________________________________________________________________
【思考】
如果登录系统与浏览产品不在一个线程组下,那如何实现参数的动态关联呢?
今天在学到这块的时候,总结了下大致思路,不足之处希望大家指正。
【两个接口不在同一个线程组】
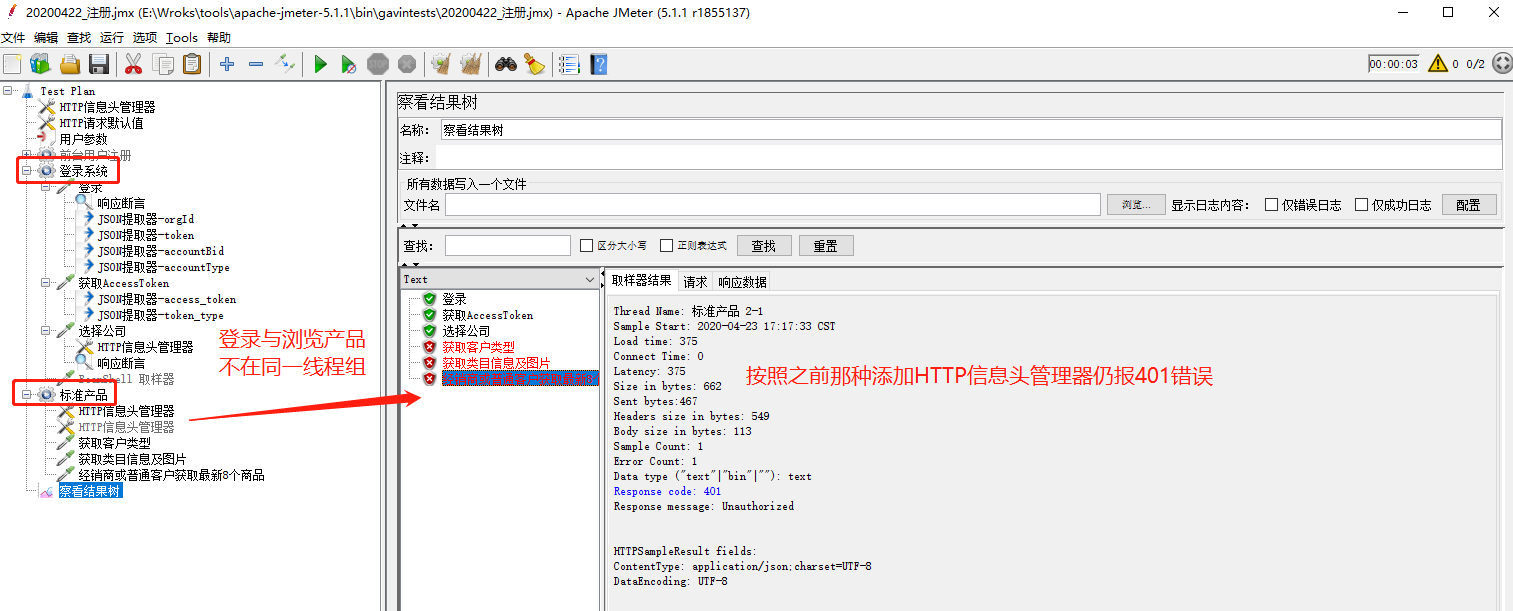
现在登录系统与浏览产品不在同一个线程组下,如果按照之前那种处理方式,添加一个HTTP信息头管理器执行发现仍然报401错误,如图所示。

【解决思路】
1.先提取上一个接口中的token与access_token值;
2.将提取出来的token与access_token设为全局变量;
3.同时需要用到Beanshell取样器,目的用来执行一段java代码;
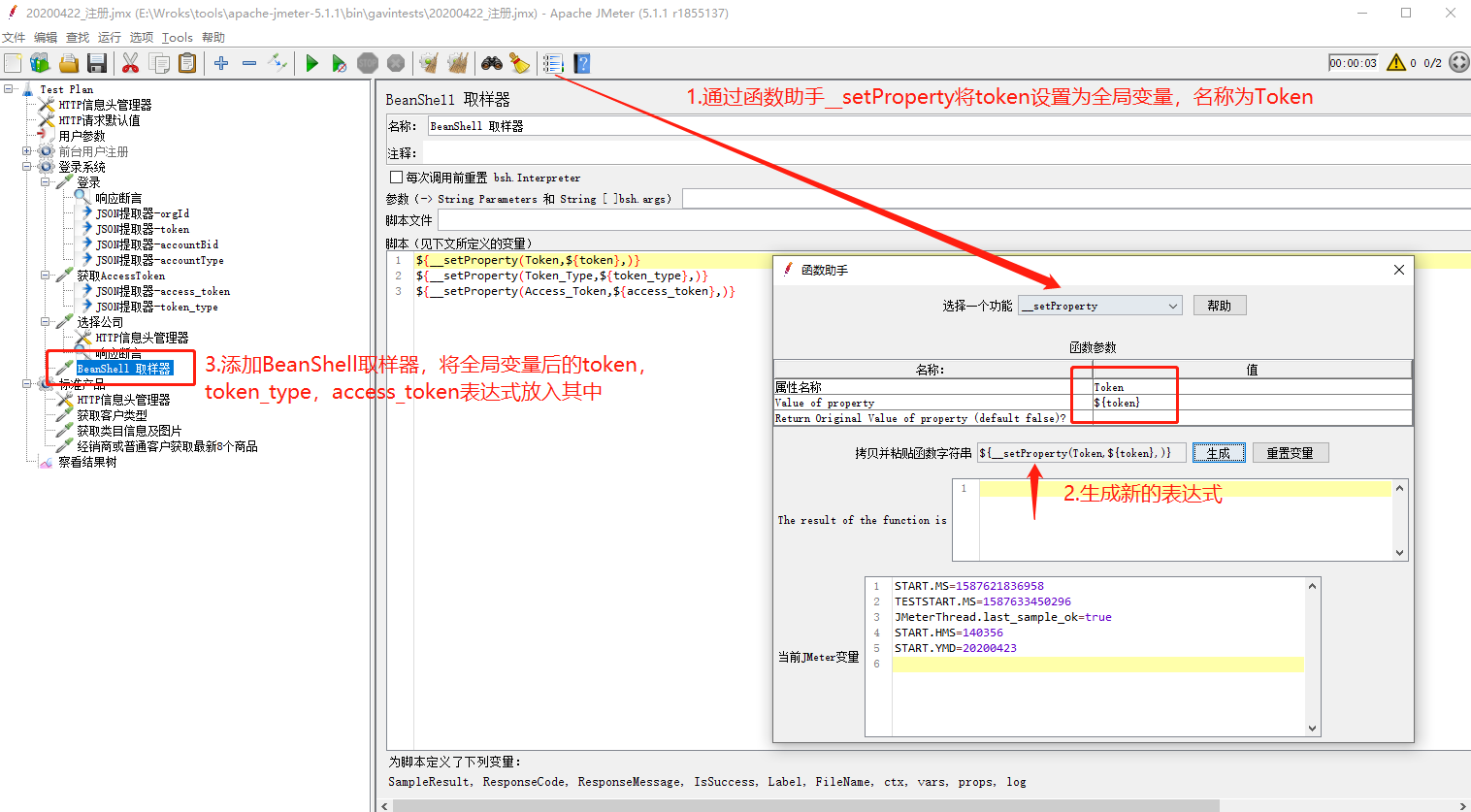
4.这里需要用到函数助手__setProperty将token与access_token设为全局变量,将生成的代码
${__setProperty(Token,${token},)}
${__setProperty(Token_Type,${token_type},)}
${__setProperty(Access_Token,${access_token},)}
放入Beanshell取样器中;
5.在下一个接口中通过函数助手__property 生成代码
${__property(Token,,)}
${__property(Token_Type,,)}
${__property(Access_Token,,)}
6.在下一个接口中,HTTP信息头管理器中通过第5步生成的代码获取响应的token与access_token值。
【操作步骤】
1.通过函数助手__setProperty将token,token_type,access_token设置为全局变量,并放入BeanShell取样器中;

2.通过函数助手__property生成可被调用的Token、Token_Type、Access_Token表达式和对应名称,在下一个接口中,HTTP信息头管理器中调用相应的值。

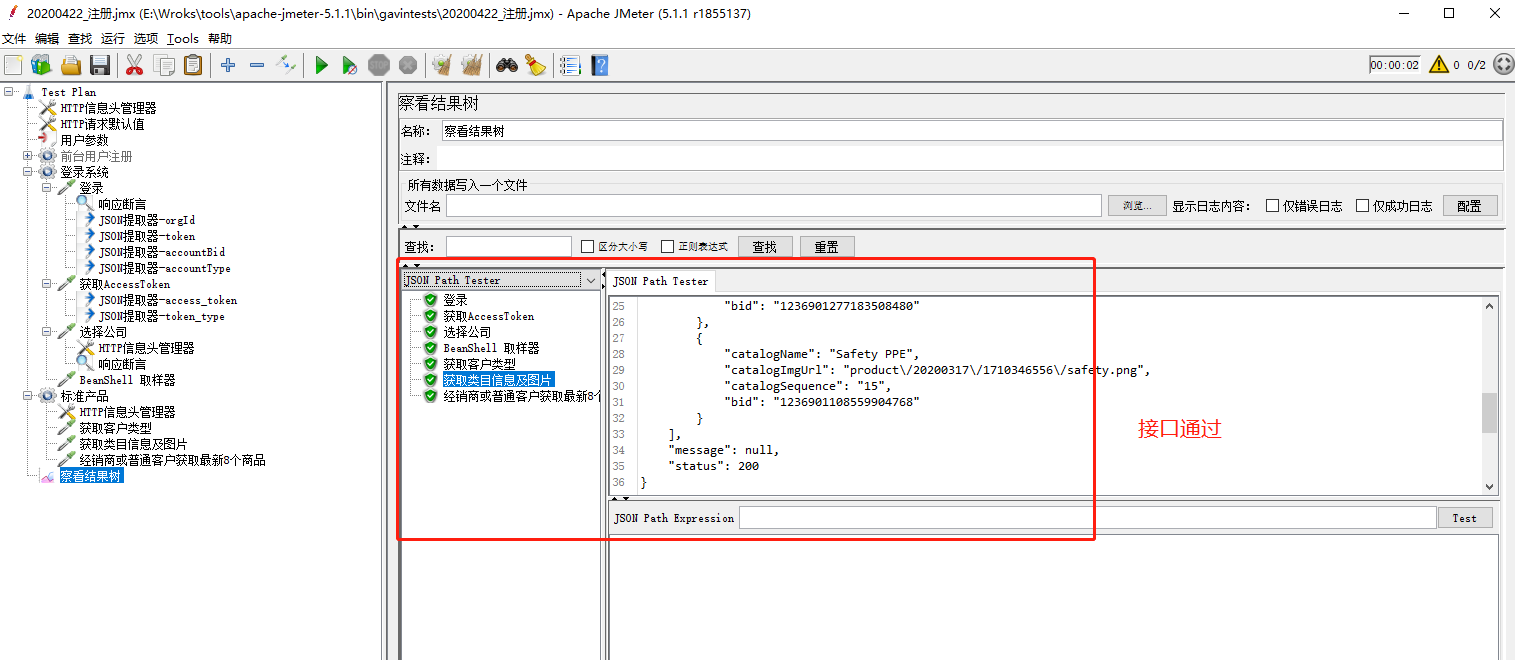
至此,接口已经调试通过。

该文章仅作为个人学习过程的总结,如有理解错误的地方欢迎大家指正,避免误人子弟,哈哈哈。