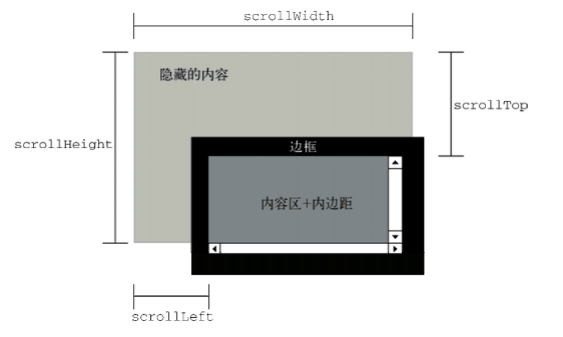
1 /*在事件的内部console.dir(event)*/ 2 /** 3 * 事件对象event 4 * clientX/clientY 获取鼠标基于浏览器窗口(可视区域的坐标位置)全兼容 5 * 6 * pageX/pageY 获取鼠标基于网页文本的坐标位置 ie8不兼容 7 * -- 兼容方案:clintY+页面滚动出去垂直距离 8 * */ 9 10 /** 11 * console.dir(element) 12 * 元素element 13 * offsetLeft/offsetTop 获取基于offsetParent<--当前元素的定位父级元素>相对的坐标值 14 * offsetWidth/offsetHeight 获取元素的实体范围的宽高 content+padding+border 15 * scrollLeft/scrollTop 获取元素滚动出去的距离 16 * scrollWidth/scrollHeight 滚动框里面的盒子(滚动元素)大小 不常用 17 * clientHeight/clientWidth 获取盒子的宽高,不包含滚动条 18 * */