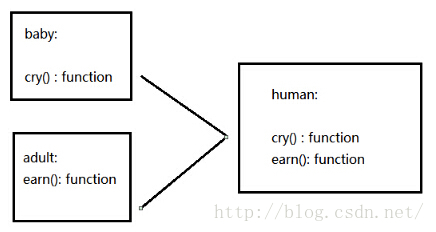
angular.extend()方法可以把一个或多个对象中的方法和属性扩展到一个目的对象中,使得这个对象拥有其他对象相同的方法和属性,如下图所示

ngular.extends()方法的第一个参数是要被扩展的对象,后面可以传入一个或多个对象。
如果想要保存一个对象的状态,除了可以调用angular.copy()方法外,还可以把一个空对象{}作为第一个对象传入。
但要注意的是,angular.extends()是非递归的,也就是说:如果扩展的属性中有对象,那么二者同时引用同一个对象!
下面这个例子证实了这个说法:
<!DOCTYPE html> <html ng-app="extendApp"> <head> <meta charset="UTF-8"> <title></title> <script src="../js/angular.js"></script> <script type="text/javascript"> angular.module("extendApp", []) .controller("extendController", function($scope) { $scope.baby = { cry : function() { console.log("I can only cry!"); } }; $scope.adult = { earn : function() { console.log("I can earn money!"); }, lover: { love:function() { console.log("I love you!"); } } }; $scope.human = {}; $scope.hehe = "hehe "; $scope.extend = function() { angular.extend($scope.human, $scope.baby, $scope.adult); $scope.human.cry(); $scope.human.earn(); <!-- 注意,这里修改了lover对象的love()方法,由于extends()方法不是深复制的,$scope.human 和$scope.adult其实引用的是同一个对象--> $scope.human.lover.love = function() { console.log("I hate you!"); }; <!-- 这两行都会输出“I hate you !",可怜的adult对象, 他把自己的lover分享给了human! --> $scope.human.lover.love(); $scope.adult.lover.love(); } }); </script> </head> <body> <div ng-controller="extendController"> <button ng-click="extend()">点击我!</button> </div> </body> </html>
结果:
I can only cry!
I can earn money!
I hate you!
I hate you!