说到promise就得说到同步和异步,JS的执行环境是单线程的,也就是说一次只能完成一个任务,如果有多个任务,则会发生阻塞,而异步模式可以一起执行多个任务,常见的异步调用如:定时任务、ajax、事件函数。
-
promise主要解决的是异步深层嵌套的问题,避免嵌套地域的问题
-
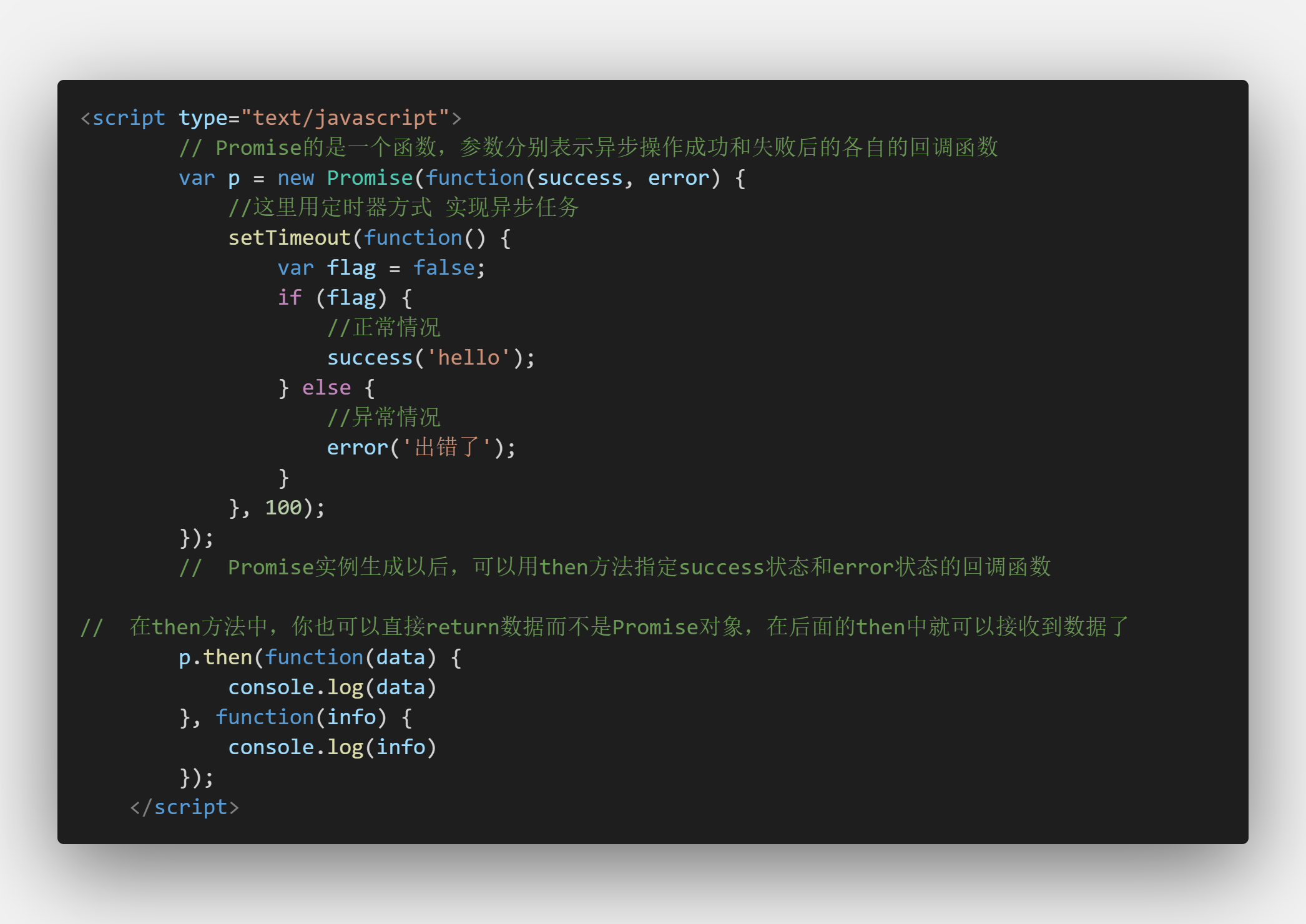
下面我们简单的写个Demo来说说基本用法
promise的基本API
-
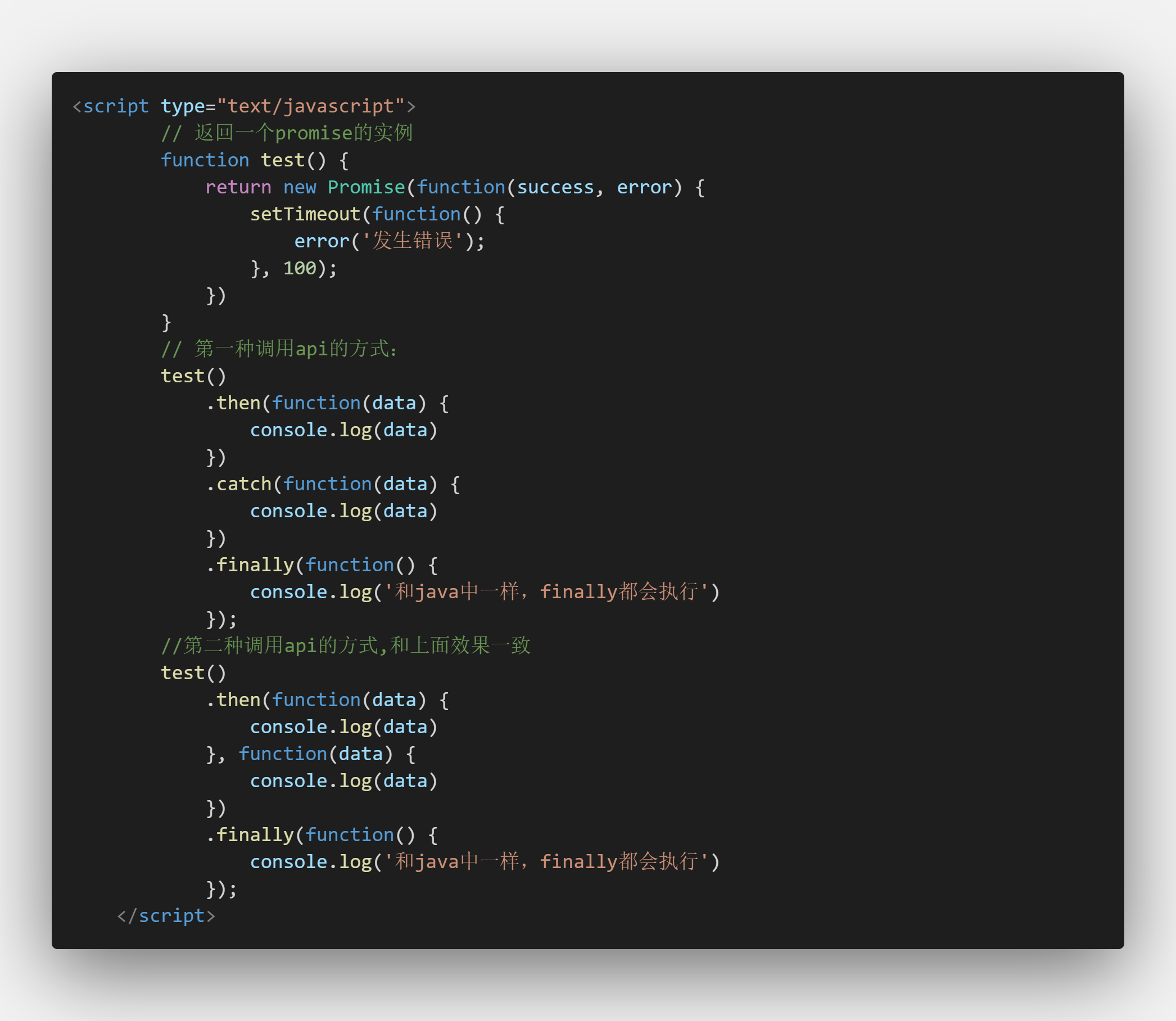
通过这列子,我们可以看到promise有三个API,分别是:.then、.catch、.finally
-
.then : 得到异步任务的正确结果,也就是上面的success
-
.catch : 得到异常的信息,也就是上面的error
-
.finally:无论如何都会执行,在java中一般用来释放资源
-
-
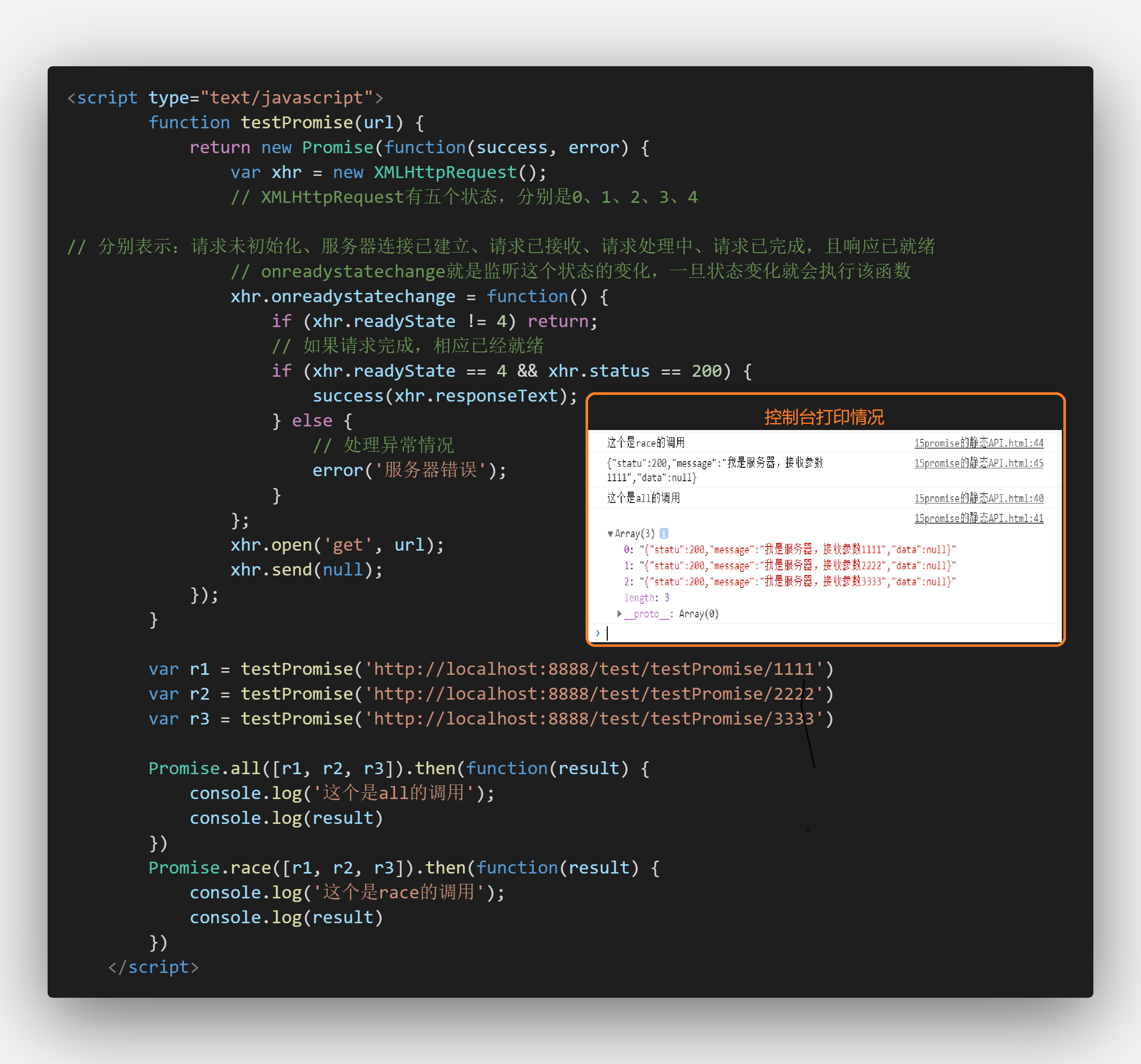
上面这两个方法可以通过类名直接调用,为静态方法
-
.all : 该方法接受一个数组中对象均为Promise实列的数组,relect也是个数组,一一对应每个请求的响应,回调为jso字符串
-
.race : 该方法接受一个数组中对象均为Promise实列的数组,当其中一个请求的状态发生变化的时候,就会拿到响应,不会等待其余的响应,直接调起回调
-
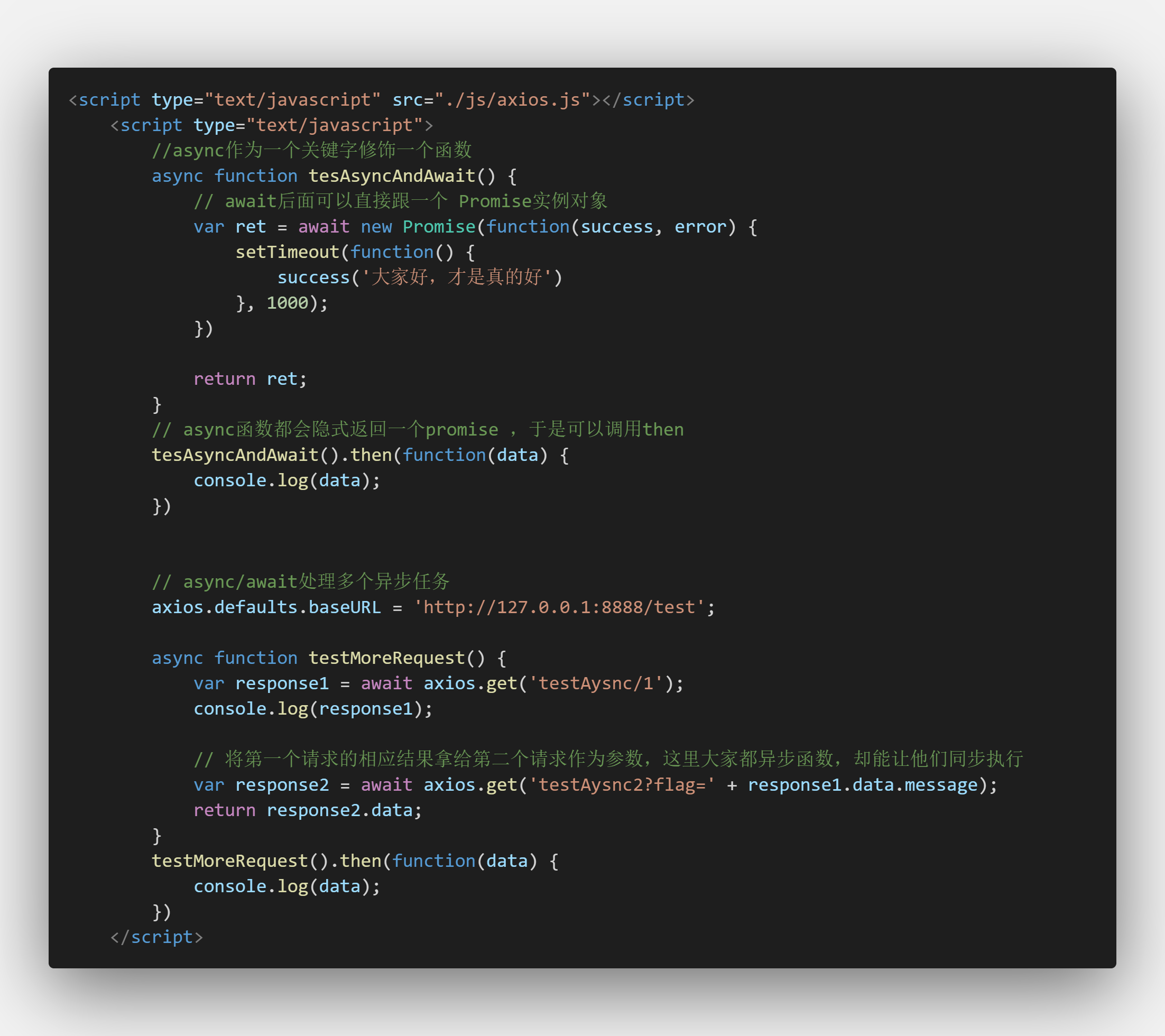
async 和 await
-
async作为一个关键字放到函数前面
-
任何一个
async函数都会隐式返回一个promise
-
-
await关键字只能在使用async定义的函数中使用-
await后面可以直接跟一个 Promise实例对象
-
await函数不能单独使用
-
-
async/await 让异步代码看起来、表现起来更像同步代码
.