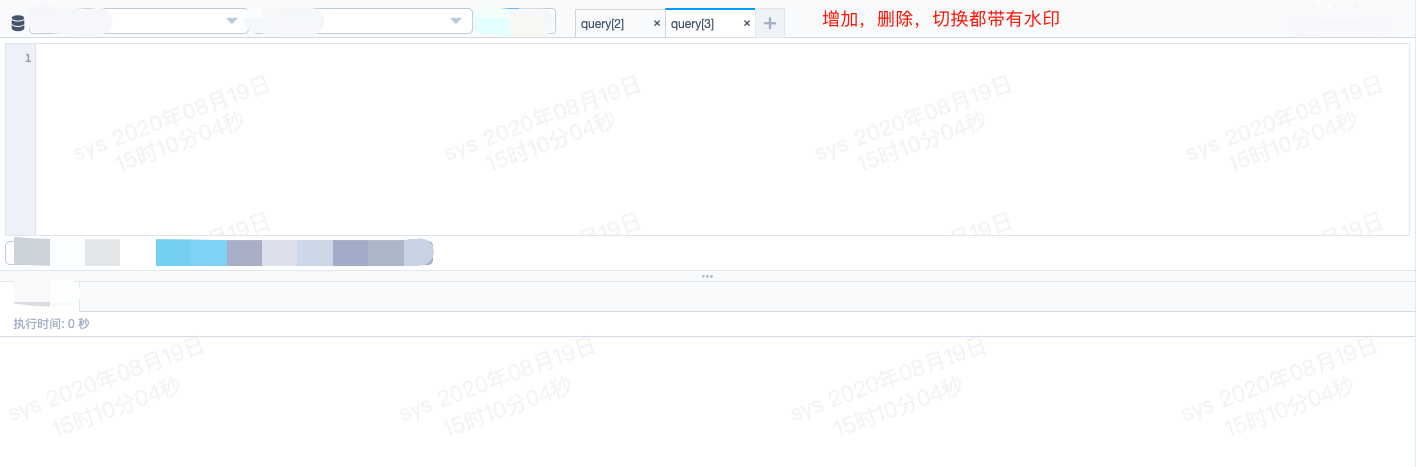
先看效果

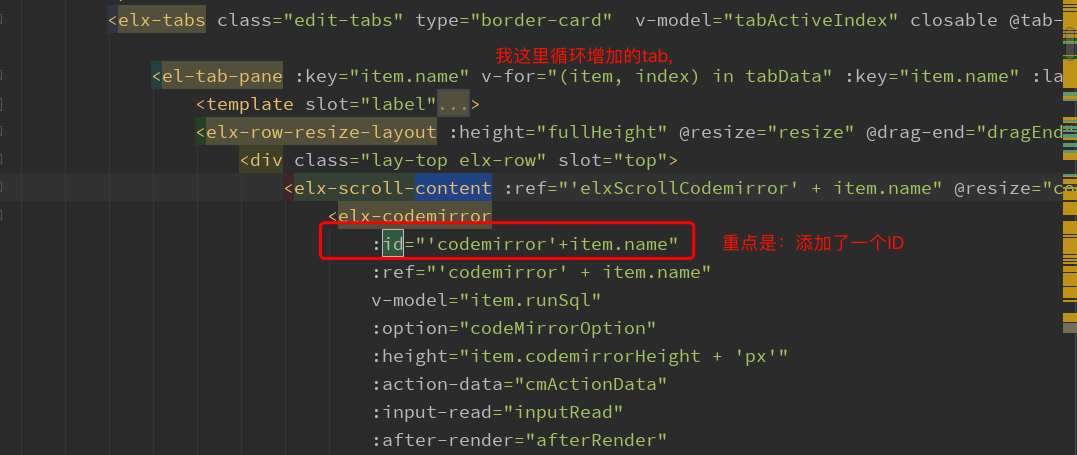
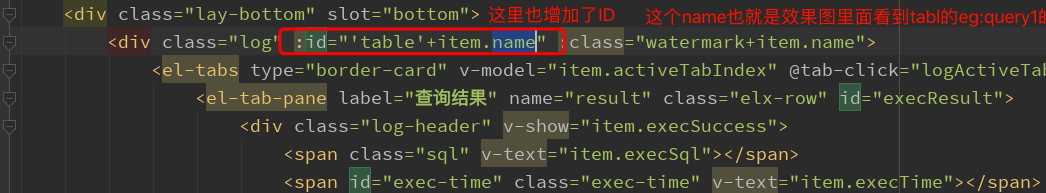
html 代码比较复杂,这里只是截图,上面效果是同一个页面两个地方增加水印,


js,在data中定义waterMarkDomFragment:null,waterMarkDomFragment2:null,mask_div_array:[],mask_div_array2:[],currentDbTab:null,
//最上面的水印
watermark:function(settings) {
//默认设置
var defaultSettings = {
watermark_txt: "text",
watermark_x: 10, //水印起始位置x轴坐标
watermark_y: 10, //水印起始位置Y轴坐标
watermark_rows: 20, //水印行数
watermark_cols: 20, //水印列数
watermark_x_space: 100, //水印x轴间隔
watermark_y_space: 50, //水印y轴间隔
watermark_color: '#e4e4e4', //水印字体颜色
watermark_alpha: 0.4, //水印透明度
watermark_fontsize: '15px', //水印字体大小
watermark_font: '微软雅黑', //水印字体
watermark_ 210, //水印宽度
watermark_height: 80, //水印长度
watermark_angle: 20 //水印倾斜度数
};
if (arguments.length === 1 && typeof arguments[0] === "object") {
var src = arguments[0] || {};
for (var key in src) {
if (src[key] && defaultSettings[key] && src[key] === defaultSettings[key]) continue;
else if (src[key]) defaultSettings[key] = src[key];
}
}
var oTemp = document.createDocumentFragment();
var mask_div_array = [];
//获取页面最大宽度
var page_width = Math.max(this.$el.scrollWidth, this.$el.clientWidth);
var cutWidth = page_width * 0.0150;
var page_width = page_width - cutWidth;
//获取页面最大高度 this.$el是当前Vue实例的页面,也就是当前页面
var page_height = Math.max(this.$el.scrollHeight, this.$el.clientHeight) + 450;
// page_height = Math.max(page_height, window.innerHeight - 30);
/*//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth, document.body.clientWidth);
var cutWidth = page_width * 0.0150;
var page_width = page_width - cutWidth;
//获取页面最大高度
var page_height = Math.max(document.body.scrollHeight, document.body.clientHeight) + 450;
page_height = Math.max(page_height, window.innerHeight - 30);*/
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width * defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.lineHeight='25px';
//让水印不遮挡页面的点击事件
mask_div.style.pointerEvents = 'none';
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
mask_div_array.push(mask_div);
oTemp.appendChild(mask_div);
};
};
this.waterMarkDomFragment = oTemp;
this.mask_div_array = mask_div_array;
// document.body.appendChild(oTemp);
// var codemirror=settings.codemirror;
// codemirror.forEach(function (dbTab,index) {
// console.log('dbTab',settings.codemirror)
// dbTab.appendChild(oTemp);
// //
// })
settings.codemirror.appendChild(oTemp);
},
//最下面的水印
watermarkTable:function(settings) {
//默认设置
var defaultSettings = {
watermark_txt: "text",
watermark_x: 10, //水印起始位置x轴坐标
watermark_y: 10, //水印起始位置Y轴坐标
watermark_rows: 20, //水印行数
watermark_cols: 20, //水印列数
watermark_x_space: 100, //水印x轴间隔
watermark_y_space: 50, //水印y轴间隔
watermark_color: '#e4e4e4', //水印字体颜色
watermark_alpha: 0.4, //水印透明度
watermark_fontsize: '15px', //水印字体大小
watermark_font: '微软雅黑', //水印字体
watermark_ 210, //水印宽度
watermark_height: 80, //水印长度
watermark_angle: 20 //水印倾斜度数
};
if (arguments.length === 1 && typeof arguments[0] === "object") {
var src = arguments[0] || {};
for (var key in src) {
if (src[key] && defaultSettings[key] && src[key] === defaultSettings[key]) continue;
else if (src[key]) defaultSettings[key] = src[key];
}
}
var oTemp = document.createDocumentFragment();
var mask_div_array = [];
//获取页面最大宽度
var page_width = Math.max(this.$el.scrollWidth, this.$el.clientWidth);
var cutWidth = page_width * 0.0150;
var page_width = page_width - cutWidth;
//获取页面最大高度
var page_height = Math.max(this.$el.scrollHeight, this.$el.clientHeight) + 450;
// page_height = Math.max(page_height, window.innerHeight - 30);
/*//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth, document.body.clientWidth);
var cutWidth = page_width * 0.0150;
var page_width = page_width - cutWidth;
//获取页面最大高度
var page_height = Math.max(document.body.scrollHeight, document.body.clientHeight) + 450;
page_height = Math.max(page_height, window.innerHeight - 30);*/
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width * defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width - defaultSettings.watermark_x + defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.className = 'mask_div';
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
//让水印不遮挡页面的点击事件
mask_div.style.pointerEvents = 'none';
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.fontFamily = defaultSettings.watermark_font;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
mask_div_array.push(mask_div);
oTemp.appendChild(mask_div);
};
};
this.waterMarkDomFragment2 = oTemp;
this.mask_div_array2 = mask_div_array;
settings.table.appendChild(oTemp);
},
//拼接当前系统时间,当前登录人内容--gUserId是系统登录人,根据需要写
showWaterMark:function (options,tabIndex) {
//如果原来有水印,删除原有的水印
if(this.waterMarkDomFragment){
this.removeWaterMark();
}
var now = this.getNow();
var waterMarkText = gUserId + "
" + now;
var defaultOptions = {"watermark_txt":waterMarkText,"watermark_x":70,"watermark_y":60,watermark_fontsize: '22px'};
var defaultOptions2 = {"watermark_txt":waterMarkText,"watermark_x":10,"watermark_y":80,watermark_fontsize: '22px'};//table
// var defaultOptions = {"watermark_txt":"数据查询IDE"+now,"watermark_x":70,"watermark_y":120};
var waterMarkOptions = _.extend({},defaultOptions);
var waterMarkOptions2 = _.extend({},defaultOptions2);//table
if(options){
waterMarkOptions = _.extend(waterMarkOptions,options);
waterMarkOptions2 = _.extend(waterMarkOptions2,options);//table
}
var codemirror='';
var table='';
//tabActiveIndex 是当前激活的tabindex
codemirror=$('#codemirror'+this.tabActiveIndex).find('.CodeMirror-scroll')[0];
table=document.getElementById('table'+this.tabActiveIndex);
this.watermark( _.extend({},waterMarkOptions,{codemirror:codemirror}));
this.watermarkTable( _.extend({},waterMarkOptions2,{table:table}));
},
removeWaterMark:function () {
//删除节点
var self = this;
if(this.mask_div_array.length > 0){
this.mask_div_array.forEach(function (mask_div) {
self.waterMarkDomFragment.appendChild(mask_div);
});
this.mask_div_array = [];
}
if(this.mask_div_array2.length > 0){
this.mask_div_array2.forEach(function (mask_div2) {
self.waterMarkDomFragment2.appendChild(mask_div2);
});
this.mask_div_array2 = [];
}
},
handleShowOrRemoveWaterMark:function (currentDbTab,tabIndex) {
var needWaterMark = false;
var self=this;
if(!currentDbTab){
self.tabData.forEach(function (tabItem) {
if(tabItem.name == tabIndex){
needWaterMark = true;
return true;
}else{
needWaterMark = false;
return true;
}
});
}else{
needWaterMark = currentDbTab.name==tabIndex?true:false;
}
self.renderWaterMark(needWaterMark);
},
//渲染水印
renderWaterMark:function (needWaterMark){
if(this.waterMarkDomFragment){
this.removeWaterMark();
}if(needWaterMark){
this.showWaterMark();
}
},
//切换每个tab的时候
tabClick:function(tab){
this.currentDbTab=tab;
},
//删除tab的时候
removeTab: function(name) {
var _self = this;
if(_self.waterMarkDomFragment){
_self.removeWaterMark();
}//删除原有的水印
_.map(this.tabData, function(tab) {
if (tab.name === name) {
_self.tabActiveIndex=tab.name;
_self.currentDbTab=tab;
});
}
watch:{
//我这里是监听激活的Index,我这里绑定的tab的标题,也当前激活tab的标题
tabActiveIndex:{
handler:function (val) {
var self = this;
if(!self.currentDbTab){//新增,删除
this.handleShowOrRemoveWaterMark(self.currentDbTab?self.currentDbTab:null,self.tabActiveIndex);
}else{//切换
this.showWaterMark();
}
},
deep:true
},
}