方案:
1、jsonp
仅支持Get方法进行调用,利用Html中的Script标签可以进行跨域进行实现,可以直接设置JQuery中ajax的 dataType:'JSONP'来实现JSONP跨域请求数据
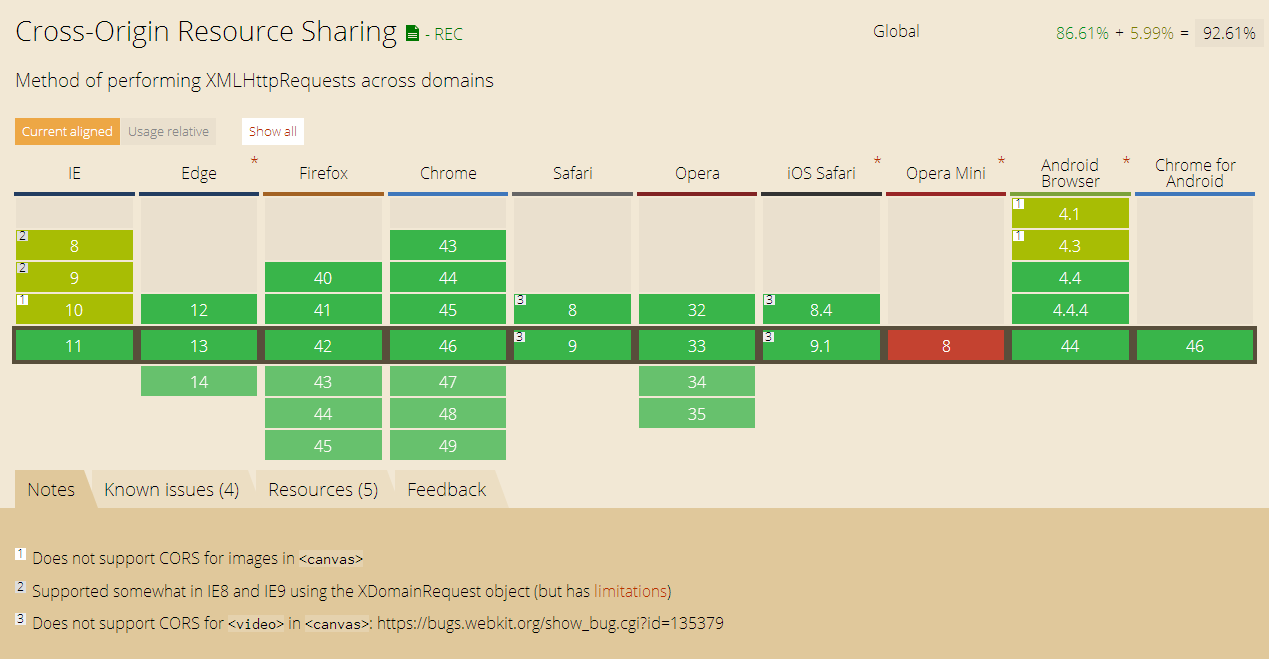
2、html5特性(Access-Control-Allow-Origin)
利用Html5中支持的Access-Control-Allow-Origin响应头进行跨域操作,如果服务器返回的响应中包含了Access-Control-Allow-Origin相应的设置,如Access-Control-Allow-Origin=“*”
则,浏览器可以进行跨域操作,但这个特性只有部分浏览器支持
下图来自于www.caniuse.com

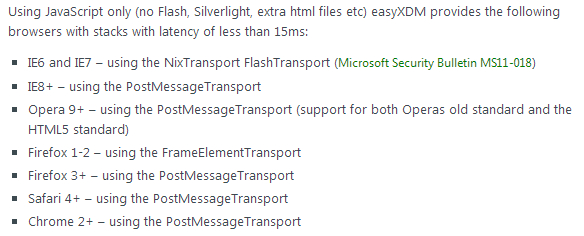
3、easyXDM,第三方的JS框架,其中整合了多久跨域的备用方案,会根据当前环境选用最合适的方案,
各版本浏览器使用的跨域方案如下所示,其中IE6/7会使用Flash插件进行跨域的实现