今天我们介绍图像处理邻域中比较常用的一种方法,image pyramid, 也叫图像金字塔。就是将图像进行一层一层的下采样,图像金字塔是为了构建图像的多尺度,让模型能够更好的适应图像的尺度变化,图像金字塔可以广泛应用于图像识别,目标检测,还有光流配准,块匹配都能看到它的身影。图像金字塔主要有两种,一种是高斯金字塔,gaussian pyramid,另外一种是拉普拉斯金字塔,Laplacian Pyramids。
表示的每一层金字塔中的图像, 表示高斯卷积核, 表示卷积操作, 表示下采样,上面的表达式,就可以构建一个图像金字塔。这个在 Open-CV 中有现成的函数,下面给出一段代码,看看高斯金字塔的构建:
import numpy as np
import matplotlib.pyplot as plt
A = cv2.imread('D:/Python_Code/Test_img/2.jpg')
row, col, dpt = A.shape
pyr_level = 4
# generate Gaussian pyramid for A
G = A.copy()
gpA = [G]
for i in range(pyr_level):
G = cv2.pyrDown(G)
gpA.append(G)
G = np.zeros([row, col, dpt], dtype='uint8')
rowX2 = row // 2
colX2 = col // 2
G[:rowX2, :colX2, :] = gpA[1]
rowX4 = rowX2 // 2
colX4 = colX2 // 2
G[rowX2:rowX2+rowX4, colX2:colX2+colX4, :] = gpA[2]
G[:rowX4, colX2:colX2+colX4, :] = gpA[2]
rowX8 = rowX4 // 2
colX8 = colX4 // 2
G[rowX2+rowX4:rowX2+rowX4+rowX8, colX2+colX4:colX2+colX4+colX8, :] = gpA[3]
G[ :rowX8, colX2+colX4:colX2+colX4+colX8, :] = gpA[3]
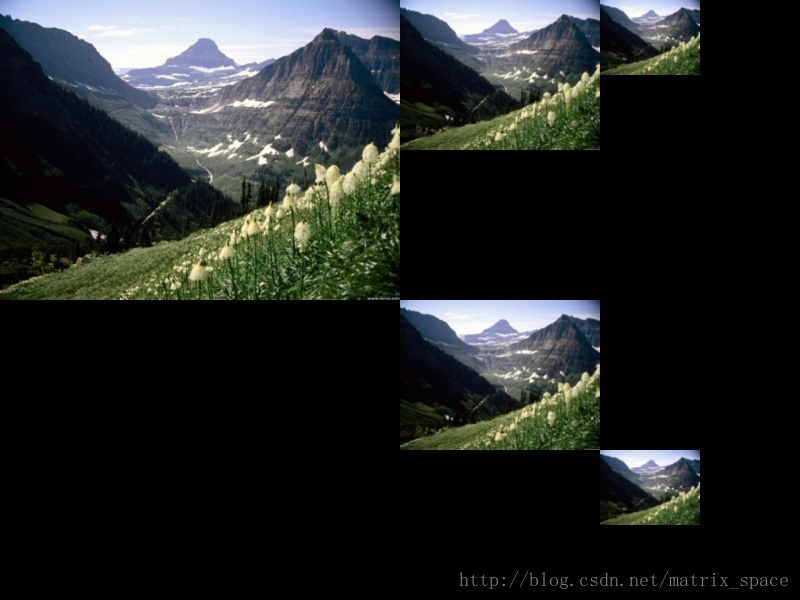
cv2.imshow("gau_pyr", G)下面给出一个效果图:
下面看看,拉普拉斯金字塔,拉普拉斯金字塔其实是根据高斯金字塔计算得来的:
利用拉普拉斯金字塔,可以实现图像的重建,根据上面的表达式,我们可以得到:
也就是说,把拉普拉斯金字塔层层上采样,再累加,就可以重建出最初的图像。下面给出一段代码:
import cv2
import numpy as np
A = cv2.imread('D:/Python_Code/Test_img/2.jpg')
pyr_level = 4
# generate Gaussian pyramid for A
G = A.copy()
gpA = [G]
for i in range(pyr_level):
G = cv2.pyrDown(G)
gpA.append(G)
# generate Laplacian Pyramid for A
lpA = [gpA[pyr_level -1 ]]
for i in range(pyr_level - 1,0,-1):
GE = cv2.pyrUp(gpA[i])
L = cv2.subtract(gpA[i-1],GE)
lpA.append(L)
# Now add left and right halves of images in each level
LS = []
for la,lb in zip(lpA,lpB):
rows,cols,dpt = la.shape
ls = la
LS.append(ls)
# now reconstruct
ls_ = LS[0]
for i in range(1,pyr_level):
ls_ = cv2.pyrUp(ls_)
ls_ = cv2.add(ls_, LS[i])
cv2.imwrite('Pyramid_blending2.jpg',ls_)原图:
重建后的图: