html5提供了一个<canvas>标签,结合javascript的canvas api接口可以用来绘制图形和动画。最近工作中涉及到画图的任务,下面来了解一下canvas的基础:canvas画布。
1 <style type="text/css">
2 body {padding: 40px 0 0 40px;}
3 #canvas1,#canvas2 {background: #ff0000; opacity: 0.1; margin: auto;}
4 </style>
5
6 <div class="wrap">
7 <canvas id="canvas1"></canvas>
8 <canvas id="canvas2"></canvas>
9 </div>
10 <div class="wrap">
11 <img id="img" src="../../images/blue-300x150.png" alt="图片">
12 </div>
1,canvas(画布)的width和height
上面的代码中放置了两个canvas画布,一副图片,可以看到canvas标签和img标签一样都是内联元素,canvas也有width和height属性,可以指定它的宽高,如果不指定默认为300x150。
这里需要注意的是,如果用css样式来指定canvas标签的宽高,那么canvas画布中的图形在渲染时进行相应的缩放(变形)以适应标签的宽高,所以不要用css样式来指定画布的宽高,而是显示的通过设置canvas的width和height来指定画布的宽高。
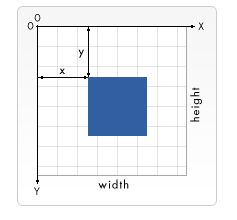
2,画布栅格和坐标空间
canvas默认被栅格(网格)覆盖,一般来说(画布没有被压缩或拉伸)一个网格代表canvas中的一个像素。二维的canvas画布有一个原点,默认的位置位于画布的左上角:

这和数学中常用的直角坐标系略有不同,它的y轴正方向是朝下的,这同时也影响了画布中象限角的分布,30度位于x轴的下方而不是上方,在画图时需要注意。不过canvas画布是可以旋转的,而且原点也是可以移动的。
参考: