arcgis api for JavaScript 中出现跨域请求是常见问题,
通常出现类似如下错误消息类似:
XMLHttpRequest cannot load http://10.32.2.70:8399/ArcGIS/rest/info?f=json. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:58374' is therefore not allowed access.
什么是跨域:http://blog.csdn.net/lambert310/article/details/51683775
怎样解决:
参考 https://developers.arcgis.com/javascript/jshelp/inside_defaults.html
esriConfig.defaults.io.corsEnabledServers 这一段,把要访问的服务对应的server地址添加进去:
require(["esri/config"], function(esriConfig) {
esriConfig.defaults.io.corsEnabledServers.push("localhost:6080");
});
如上代码所示,localhost:6080 即 server 服务所在arcgis server 地址。
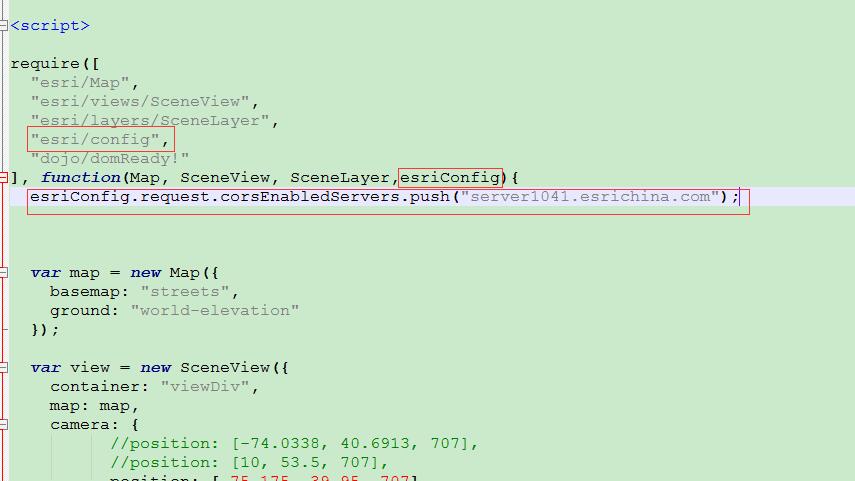
以上为 arcgis api for JavaScript 3.x 所使用的方法,arcgis api for JavaScript 4.x 修改为:

如果还不行就需要配置代理,参考文档https://developers.arcgis.com/javascript/jshelp/ags_proxy.html
另外帮助文档 :http://enterprise.arcgis.com/zh-cn/server/latest/administer/linux/restricting-cross-domain-requests-to-arcgis-server.htm
建议尝试,根据帮助文档的操作步骤 将 “http://localhost” 加入AllowedOrigins 字段中~