准备: Safari中的 color-stop
语法:color-stop(stop, color)
参数:stop,值为百分比或0-1之间的一个十进制数。表示color的位置位于整个渐变路径的相对位置。
color,表示在stop处出现的颜色。
圆角、渐变、阴影三大大杀器之一渐变的解决方案。css3.0有两种渐变,直线渐变linear-gradient和放射渐变radial-gradient。
Linear Gradient
语法:linear-gradient(渐变位置和角度,起始点,... 中间点...,结束点)
参数:
渐变位置的值可能是top、bottom、left、right,也可能是前而之一与后二之一的组合。
top, 渐变方向以上边界的中心为起点,止于下边界中心。FF中的默认值。Safari好像不同。
bottom, 渐变方向以下边界的中心为起点,止于上边界中心。
left, 渐变方向以左边界的中心为起点,止于右边界中心。
right, 渐变方向以右边界的中心为起点,止于左边界中心。
top, 渐变方向以上边界的中心为起点,止于下边界中心。
top left, 渐变方向以左上顶点为起点,止于右下顶点。
top right, 渐变方向以右上顶点为起点,止于左下顶点。
bottom left, 渐变方向以左下顶点为起点,止于右上顶点。
bottom right,渐变方向以右下顶点为起点,止于左上顶点。
渐变角度的值形如45deg,表示最终的渐变方向是在位置参数决定的渐变方向上逆时针旋转45度。默认为0。
起始点、中间点和结束点,Safari中起点为from(color),结束点为to(color),中间点以color-stop(stop,color)的形式表示。Firefox中均以color+空格+stop百分比的形式表示。
试一试
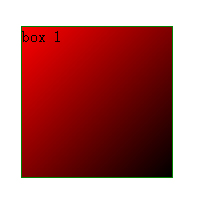
将下面的代码添加到空白htm,FF中可以看到一个从左上往右下由红变黑的渐变背景。
1 <style type="text/css">
2
3 .showbox {
4 width:150px;
5 height:200px;
6 margin:100px;
7 border:1px green solid;
8 background: color: #000000;">;
9 background: -moz-linear-gradient(left top , #f00, #000); /*只有两个点时,stop分别默认为0和100%*/
10 }
11
12 </style>
13
14 <div class="showbox">box 1</div>
2
3 .showbox {
4 width:150px;
5 height:200px;
6 margin:100px;
7 border:1px green solid;
8 background: color: #000000;">;
9 background: -moz-linear-gradient(left top , #f00, #000); /*只有两个点时,stop分别默认为0和100%*/
10 }
11
12 </style>
13
14 <div class="showbox">box 1</div>
如下:

稍作修改,增加一个中间渐变色蓝色。
background:"#0000ff">#f00,#00f 50%, #000);
FF中结果如下:

红色的50%也可省略,FF中,如果省略这个stop值,浏览器会等分渐变路径,来依次填上关键点的颜色。
另外,FF中的stop值,可以是大于1的百分比,Safari中只能使用小于1的值。
Radial Gradient
语法:
radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*)
bg-postion: 同直线渐变大致相同。但默认是center。
angle: 决定测量color-stop中的distance的方向(怀疑是FF中的color-stop,Safari不详。)。
shape:circle/ellipse, 默认ellipse.
size: closet-side/closest-corner/farthest-side/farthest-corner/contain/cover,默认cover.
略略略