楔子
是不是在火狐用stopPropagation不太满意 很久没有笑过又不知为何 既然不快乐又不喜欢这里 不如一路向西用stopImmediatePropagation(其实我对浏览器的兼容性看不顺眼已经很久了,殊不知浏览器对我的想法更不顺眼,甚至嗤之以鼻)
注释
言归正传,让我解释一下stopImmediatePropagation的用法:如果多个监听器连接到同一事件类型的同一元素,则按添加监听器的顺序调用它们。如果在一个这样的调用中调用了event. stopimmediatePropagation(),将不会调用剩余的监听器。
实例
我将用DOMMouseScroll事件类型,滚动鼠标轮就触发事件,此事件类型非常兼容FireFox浏览器,其它主流浏览器不支持,再重复一遍,在FireFox运行有效果,其它主流浏览器则没有。
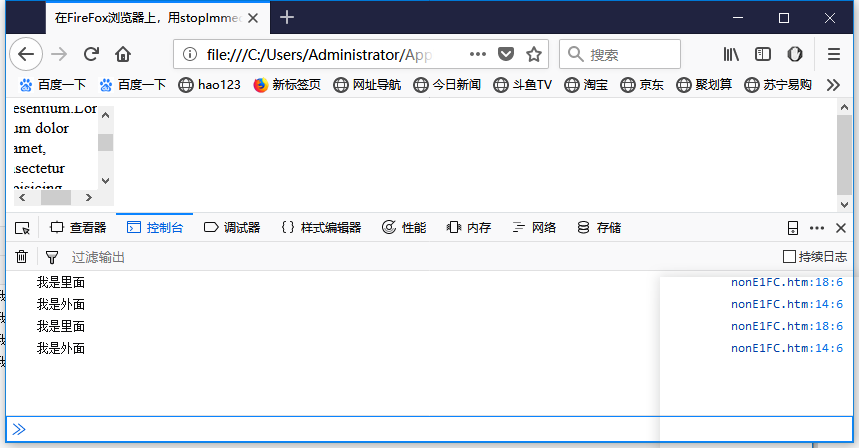
不添加stopImmediatePropagation时,体会冒泡一下。
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Author" content="木人子韦一日尘"> <title>在FireFox浏览器上,用stopImmediatePropagation阻止冒泡鼠标滚动事件</title> </head> <body> <div id="lwB"> <div style="100px;height:100px;overflow:auto" id="lw">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium. Qui, alias quibusdam eos error minus blanditiis.</div> </div> <script> document.getElementById("lwB").addEventListener("DOMMouseScroll",function(e){ console.log("我是外面"); }); document.getElementById("lw").addEventListener("DOMMouseScroll",function(e){ //不添加stopImmediatePropagation,如果我滚动鼠标,事件触发,控制台输出“我是里面”的字符,由于此节点的父节点也有相同事件类型的事件,并且符合触发条件,因此,打印输出“我是里面”后,也会打印输出“我是外面”,姑且称它为冒泡。为啥这样?此博不侧重讲这个问题,只注重讲解标题。 console.log("我是里面"); }) </script> </body> </html>

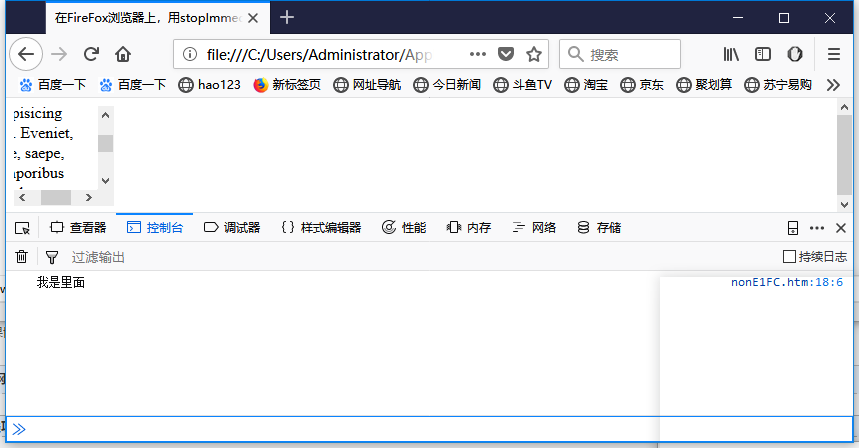
添加stopImmediatePropagation后,体会冒泡怎么就阻止了?
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Author" content="木人子韦一日尘"> <title>在FireFox浏览器上,用stopImmediatePropagation阻止冒泡鼠标滚动事件</title> </head> <body> <div id="lwB"> <div style="100px;height:100px;overflow:auto" id="lw">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet, iure, saepe, temporibus a dolore totam sapiente aliquid culpa mollitia non minus quae praesentium. Qui, alias quibusdam eos error minus blanditiis.</div> </div> <script> document.getElementById("lwB").addEventListener("DOMMouseScroll",function(e){ console.log("我是外面"); }); document.getElementById("lw").addEventListener("DOMMouseScroll",function(e){ e.stopImmediatePropagation(); console.log("我是里面"); }) </script> </body> </html>

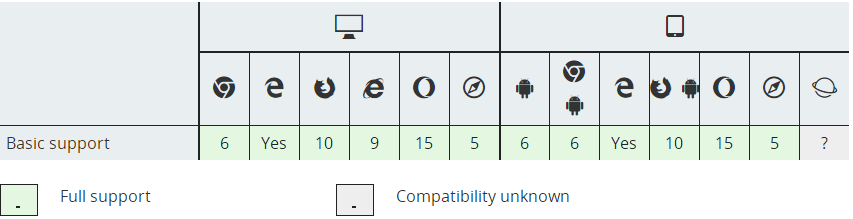
浏览器兼容性