一、HTTP协议的基本概念:
Http协议(HyperText Transfer Protocol)中文称 :超文本传输协议 ,是一个位于 应用层。
二、HTTP 常用字段:
1、Host:
用于指定服务器的域名,如:Host:www.Not_Copy.com;
有了 Host 字段,就可以将请求发往「同一台」服务器上的不同网站。
注:Host 是 HTTP 1.1 协议中新增的一个请求头,主要用来实现虚拟主机技术。
虚拟主机(virtual hosting)即共享主机(shared web hosting),
可以利用虚拟技术把一台完整的服务器分成若干个主机,因此可以在单一主机上运行多个网站或服务,
举个栗子,有一台 ip 地址为 61.135.169.125 的服务器,在这台服务器上部署着谷歌、百度、淘宝的网站,
为什么我们访问 https://www.google.com 时,看到的是 Google 的首页而不是百度或者淘宝的首页?
原因就是 Host 请求头决定着访问哪个虚拟主机。[1]
2、Content-Length:
服务器返回数据时,用于表明本次回应的数据长度。
如:Content-Length:2000,相当于服务器告诉浏览器本次回应数据的长度是2000个字节;
3、Connection:
最常用于客户端要求服务器使用 TCP 持久连接,以便其他请求复用。
如:Connection:Keep-alive
注:HTTP/1.1 版本的默认连接都是持久连接,但为了兼容老版本的 HTTP,
需要指定 Connection 首部字段的值为 Keep-alive,
直到客户端或服务器主动关闭连接。但是,这不是标准字段。
4、Content-Type:
用于服务器回应时,告诉客户端,本次数据是什么格式。
如:Content-Type: text/html; charset=utf-8
注:上面的类型表明,发送的是网页,而且编码是UTF-8。
5、Accept:
用于客户端声明自己可以接受何种格式的数据;
如:Accept: */*,声明可以接受任何格式的数据
6、Content-Encoding :
表示服务器返回的数据使用了什么压缩格式;
如:Content-Encoding: gzip,表示服务器返回数据采用 gzip 方式压缩,告知客户端需要用此方式解压
7、Accept-Encoding:
用于表明客户端可以接受哪些压缩方法
如:Accept-Encoding: gzip, deflate
三、GET和POST
GET:请求从服务器获取资源,传输过程中数据放在请求的URL中,数据对用户可见;
不安全,且数据量小,GET方法就是安全且幂等的,限制Form表单的数据集的值必须为ASCII字符;
Get执行效率高;Get是form提交的默认方法。
POST:请求向服务器提交资源,传输过程中数据放报文的 Body 里,数据对用户不可见;
安全,且数据量大,POST 方法就是不安全且不幂等的 ;Post支持整个ISO10646字符集;
Post执行效率低;
注:安全:是否修改服务端的数据,
幂等:多次执行相同的操作,结果都是 相同 的
四、 HTTP(1.1) 的优缺点有哪些?
优点:
1、简单:基本的报文格式 Header + Body,头部信息是 key-value 简单文本形式,易于理解;
2、灵活和易于扩展:HTTP各类请求方法、URI/URL、状态码、头字段等,组成要求没有固定死,允许自定义和扩充。
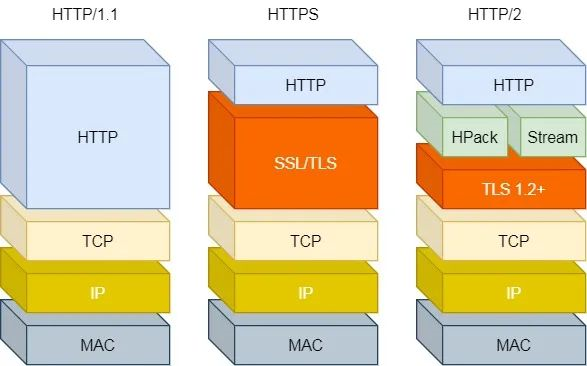
同时 HTTP 由于是工作在应用层( OSI第七层),则它下层可以随意变化:
1、HTTPS 就是在 HTTP(应用层) 与 TCP 层(传输层)之间增加了 SSL/TLS 安全传输层;
2、HTTP/3 甚至把 TCP 层换成了基于 UDP 的 QUIC;
3、应用广泛和跨平台:应用广泛不用讲,天然具有跨平台的优越性;
缺点:
1、无状态双刃剑:
好处:服务器不会记忆 HTTP 状态,不需要额外的资源来记录状态信息,能减轻服务器的负担,
能够把更多的 CPU 和内存用来对外提供服务。
坏处,既然服务器没有记忆能力,在完成有关联性的操作时会非常麻烦,如登录->添加购物车->下单->结算->支付,
这系列操作都要知道用户的身份才行。但服务器不知道这些请求是有关联的,每次都要问一遍身份信息。
用户体验无从说起;
解决方案:解法方案有很多种,其中比较简单的方式用 Cookie 技术。
Cookie 通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
相当于,在客户端第一次请求后,服务器会下发一个装有客户信息的「小贴纸」,后续客户端请求服务器的时候,
带上「小贴纸」,服务器就能认得了了,
2、明文传输双刃剑:
好处:明文意味着在传输过程中的信息,可方便阅读,通过浏览器的 F12 控制台或 Wireshark 抓包都可以直接肉眼查看,
为我们调试工作带了极大的便利性。
坏处:HTTP 的所有信息都暴露在了光天化日下,相当于信息裸奔。信息的内容都毫无隐私可言。
3、不安全:
通信使用明文(不加密),内容可能会被窃听。
不验证通信方的身份,因此有可能遭遇伪装。
无法证明报文的完整性,所以有可能已遭篡改。
注:HTTPS 的方式解决,也就是通过引入 SSL/TLS 层,使得在安全上达到了极致。
四、HTTP(1.1) 性能:
HTTP 协议是基于 TCP/IP,并且使用了「请求 - 应答」的通信模式,所以性能的关键就在这两点里。
1、长链接:早期 HTTP/1.0 在性能上存在一个很大的问题,那就是每发起一个请求,都要新建一次 TCP 连接(三次握手),
而且是串行请求,做了无畏的 TCP 连接建立和断开,增加了通信开销。
为了解决上述 TCP 连接问题,HTTP/1.1 提出了长连接的通信方式,也叫持久连接。
这种方式的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务器端的负载。
持久连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
2、管道网络传输:HTTP/1.1 采用了长连接的方式,这使得管道(pipeline)网络传输成为了可能。
即可在同一个 TCP 连接里面,客户端可以发起多个请求,只要第一个请求发出去了,不必等其回来,
就可以发第二个请求出去,可以减少整体的响应时间。
举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送 A 请求,
然后等待服务器做出回应,收到后再发出 B 请求。管道机制则是允许浏览器同时发出 A 请求和 B 请求。
3、队头阻塞「请求 - 应答」的模式加剧了 HTTP 的性能问题。
因为当顺序发送的请求序列中的一个请求因为某种原因被阻塞时,在后面排队的所有请求也一同被阻塞了,
会招致客户端一直请求不到数据,这也就是「队头阻塞」。好比上班的路上塞车。
注:总之总之 HTTP/1.1 的性能一般般,后续的 HTTP/2 和 HTTP/3 就是在优化 HTTP 的性能。
五、HTTP 与 HTTPS的区别:
1、HTTP 是超文本传输协议,信息是明文传输,存在安全风险的问题。
HTTPS 则解决 HTTP 不安全的缺陷,在 TCP 和 HTTP 网络层之间加入了 SSL/TLS 安全协议,使得报文能够加密传输。
2、HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。
HTTPS 在 TCP 三次握手之后,还需进行 SSL/TLS 的握手过程,才可进入加密报文传输。
3、HTTP 的端口号是 80,HTTPS 的端口号是 443。
4、HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
六、HTTPS 解决了 HTTP 的哪些问题?
HTTP 由于是明文传输,所以安全上存在以下三个风险:
窃听风险,比如通信链路上可以获取通信内容,用户号容易没。
篡改风险,比如强制入垃圾广告,视觉污染,用户眼容易瞎。
冒充风险,比如冒充淘宝网站,用户钱容易没。
HTTPS 在 HTTP 与 TCP 层之间加入了 SSL/TLS 协议。

HTTP 与 HTTPS
可以很好的解决了上述的风险:
信息加密:交互信息无法被窃取,但你的号会因为「自身忘记」账号而没。
校验机制:无法篡改通信内容,篡改了就不能正常显示,但百度「竞价排名」依然可以搜索垃圾广告。
身份证书:证明淘宝是真的淘宝网,但你的钱还是会因为「剁手」而没。
可见,只要自身不做「恶」,SSL/TLS 协议是能保证通信是安全的。
七、HTTP/1.1、HTTP/2、HTTP/3 演变
1、HTTP/1.1 相比 HTTP/1.0 性能上的改进:
短链接改为长连接:使用 TCP 长连接的方式改善了 HTTP/1.0 短连接造成的性能开销。
管道(pipeline)网络传输:只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。
2、但 HTTP/1.1 还是有性能瓶颈:
头部未经压缩:请求 / 响应头部(Header)未经压缩就发送,首部信息越多延迟越大。只能压缩 Body 的部分;
相同的首部:发送冗长首部。每次互相发送相同的首部造成的浪费较多;
队头阻塞:服务器是按请求的顺序响应的,如果服务器响应慢,会导致客户端一直请求不到数据,
没有请求优先级控制:没有优先级区分
服务器只能被动响应:请求只能从客户端开始,服务器只能被动响应。
3、那上面的 HTTP/1.1 的性能瓶颈,HTTP/2 做了什么优化?
HTTP/2 协议是基于 HTTPS 的,所以 HTTP/2 的安全性也是有保障的。
4、那 HTTP/2 相比 HTTP/1.1 性能上的改进:
1. 头部压缩
HTTP/2 会压缩头(Header)如果你同时发出多个请求,他们的头是一样的或是相似的,那么,协议会帮你消除重复的分。
这就是所谓的 HPACK 算法:在客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,
以后就不发送同样字段了,只发送索引号,这样就提高速度了。
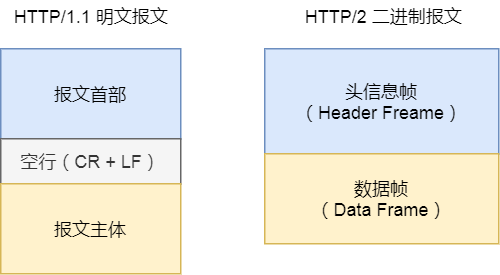
2. 二进制格式

HTTP/2 不再像 HTTP/1.1 里的纯文本形式的报文,而是全面采用了二进制格式。
头信息和数据体都是二进制,并且统称为帧(frame):头信息帧和数据帧。
这样虽然对人不友好,但是对计算机非常友好,因为计算机只懂二进制,那么收到报文后,无需再将明文的报文转成二进制,
而是直接解析二进制报文,这增加了数据传输的效率。
3. 数据流
HTTP/2 的数据包不是按顺序发送的,同一个连接里面连续的数据包,可能属于不同的回应。
因此,必须要对数据包做标记,指出它属于哪个回应。
每个请求或回应的所有数据包,称为一个数据流(Stream)。
每个数据流都标记着一个独一无二的编号,其中规定客户端发出的数据流编号为奇数, 服务器发出的数据流编号为偶数
客户端还可以指定数据流的优先级。优先级高的请求,服务器就先响应该请求。

4. 多路复用
HTTP/2 是可以在一个连接中并发多个请求或回应,而不用按照顺序一一对应。
移除了 HTTP/1.1 中的串行请求,不需要排队等待,也就不会再出现「队头阻塞」问题,降低了延迟,大幅度提高了连接的利用率。
举例来说,在一个 TCP 连接里,服务器收到了客户端 A 和 B 的两个请求,如果发现 A 处理过程非常耗时,
于是就回应 A 请求已经处理好的部分,接着回应 B 请求,完成后,再回应 A 请求剩下的部分。
5. 服务器推送
HTTP/2 还在一定程度上改善了传统的「请求 - 应答」工作模式,服务不再是被动地响应,也可以主动向客户端发送消息。
举例来说,在浏览器刚请求 HTML 的时候,就提前把可能会用到的 JS、CSS 文件等静态资源主动发给客户端,减少延时的等待,
也就是服务器推送(Server Push,也叫 Cache Push)。
5、HTTP/2 有哪些缺陷?HTTP/3 做了哪些优化?
HTTP/2 主要的问题在于:多个 HTTP 请求在复用一个 TCP 连接,下层的 TCP 协议是不知道有多少个 HTTP 请求的,
所以一旦发生了丢包现象,就会触发 TCP 的重传机制,这样在一个 TCP 连接中的所有的 HTTP 请求都必须等待这个丢了的包被重传回来。
HTTP/1.1 中的管道( pipeline)传输中如果有一个请求阻塞了,那么队列后请求也统统被阻塞住了
HTTP/2 多请求复用一个TCP连接,一旦发生丢包,就会阻塞住所有的 HTTP 请求。
这都是基于 TCP 传输层的问题,所以 HTTP/3 把 HTTP 下层的 TCP 协议改成了 UDP!

UDP 发生是不管顺序,也不管丢包的,所以不会出现 HTTP/1.1 的队头阻塞 和 HTTP/2 的一个丢包全部重传问题。
大家都知道 UDP 是不可靠传输的,但基于 UDP 的 QUIC 协议 可以实现类似 TCP 的可靠性传输。
QUIC 有自己的一套机制可以保证传输的可靠性的。当某个流发生丢包时,只会阻塞这个流,其他流不会受到影响。
TL3 升级成了最新的 1.3 版本,头部压缩算法也升级成了 QPack。
HTTPS 要建立一个连接,要花费 6 次交互,先是建立三次握手,然后是 TLS/1.3 的三次握手。
QUIC 直接把以往的 TCP 和 TLS/1.3 的 6 次交互合并成了 3 次,减少了交互次数。
所以, QUIC 是一个在 UDP 之上的伪 TCP + TLS + HTTP/2 的多路复用的协议。
QUIC 是新协议,对于很多网络设备,根本不知道什么是 QUIC,只会当做 UDP,这样会出现新的问题。
所以 HTTP/3 现在普及的进度非常的缓慢,不知道未来 UDP 是否能够逆袭 TCP。
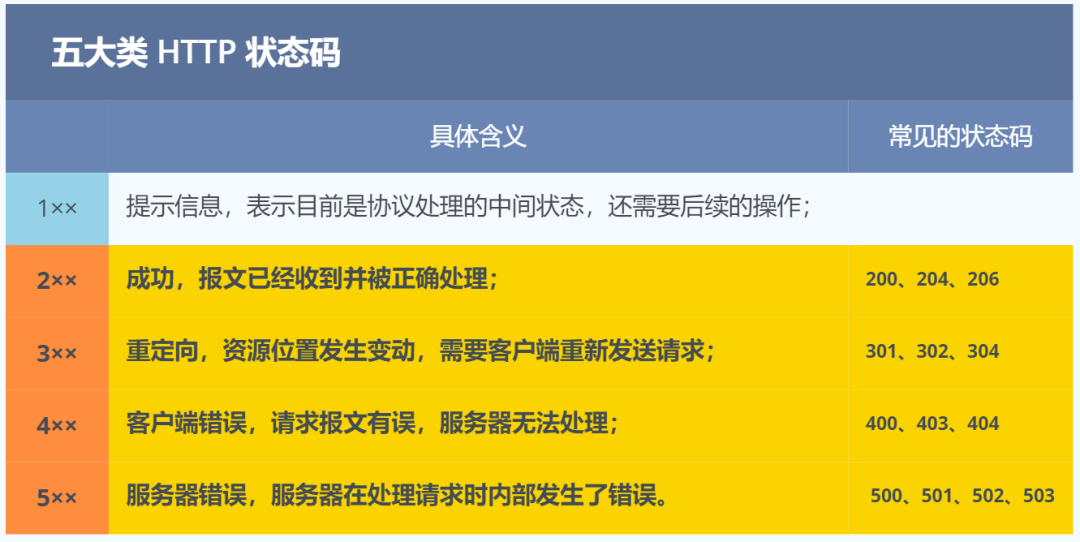
八、五大返回状态:

原文网址:https://mp.weixin.qq.com/s/Xf3hXgvs4u6xSevOLNVqWQ 建议大家去原文观看,本文只是个人梳理记录,侵删,谢谢。