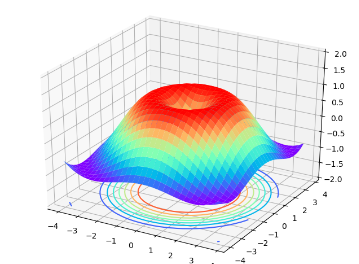
1. 画三维图片图 axes = Axes3D(fig)这一步将二维坐标转换为三维坐标,axes.plot_surface()
import matplotlib.pyplot as plt import numpy as np from mpl_toolkits.mplot3d import Axes3D fig = plt.figure() # 将二维转换为三维的情况 axes = Axes3D(fig) x = np.arange(-4, 4, 0.25) y = np.arange(-4, 4, 0.25) X, Y = np.meshgrid(x, y) Z = np.sin(np.sqrt(X**2 + Y**2)) # 画三维曲面图,rstride=1, cstride=1表示曲面的一个方格的位置 axes.plot_surface(X, Y, Z, rstride=1, cstride=1, cmap='rainbow') # 画出投影, zm表示投影的方向,offset表示投影所处位置,cmap表示使用的colormap axes.contour(X, Y, Z, zm='Z', offset=-2, cmap='rainbow') # 扩大z轴的范围使得图看起来更加的压缩 axes.set_zlim(-2, 2) plt.show()

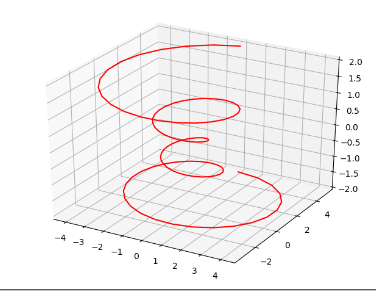
2. 构造三维坐标系的两种方法, 同时画三维曲线图ax=fig.add_subplot(111, projection='3d') ax = fig.gca(projection='3d'),同时画三维曲线图
# 构造坐标轴的方法1 fig = plt.figure() # 构造了三维的坐标轴 ax = fig.add_subplot(111, projection='3d') plt.show() # 构造坐标轴的方法2 figure = plt.figure() ax = figure.gca(projection='3d') theta = np.linspace(-4 * np.pi, 4*np.pi, 100) z = np.linspace(-2, 2, 100) r = z**2 + 1 x = np.sin(theta) * r y = np.cos(theta) * r ax.plot(x, y, z, color='r') plt.show()

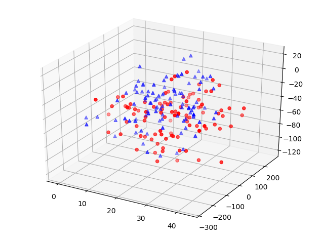
3. 画三维散点图 ax.plot # plt.view_init(40, 20)进行视角的变化
np.random.seed(0) # 用于生成随机点 def randrange(n, vmin, vmax): return (vmax-vmin)*np.random.randn(n) + vmin fig = plt.figure() ax = fig.add_subplot(111, projection='3d') n = 100 for c, m, zlow, zhigh in [('r', 'o', -50, -25), ('b', '^', -30, -5)]: xs = randrange(100, 23, 32) ys = randrange(100, 0, 100) zs = randrange(100, zlow, zhigh) ax.scatter(xs, ys, zs, marker=m, color=c)
# 进行视角的变化 ax.view_init(40, 20) plt.show()

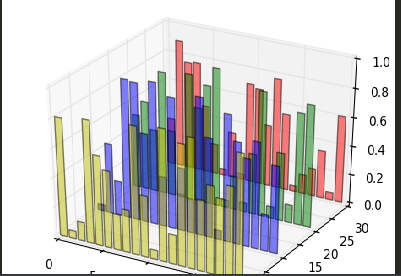
4.画三维条形图(有一点问题)带有颜色编码的条形图
fig = plt.figure() ax = fig.add_subplot(111, projection='3d') for c, z in zip(['r', 'g', 'b', 'y'], [30, 20, 10, 0]): xs = np.arange(20) ys = np.random.rand(20)
cs = [c] * len(len(xs)) ax.bar(xs, ys, zs=z, zdir='y', color=cs) plt.show()