思路:ul主要用来描述列表型内容,每一个<ul></ul>中的内容为一个列表块,块中的每一条列表数据用<li></li>来描述。
页面优化:采用整体到局部的方式逐层设计。
一、在<head>与</head>之间插入以下代码
1 <style> 2 #button{ 3 width: 150px; 4 border-right: 1px solid #000; 5 padding: 0 0 1em 0; 6 margin-bottom: 1em; 7 font-family: "宋体"; 8 font-size: 13px; 9 background-color: #ff9933; 10 color: #000000; 11 } 12 #button ul{ 13 list-style: none; 14 margin: 0; 15 padding: 0; 16 border: none; 17 } 18 #button li{ 19 margin: 0; 20 border-bottom-width: 1px; 21 border-bottom-style: solid; 22 border-bottom-color: #ffff00; 23 } 24 #button li a{ 25 display: block; 26 padding: 5px 5px 5px 0.5em; 27 background-color: #ff9933; 28 color: #fff; 29 text-decoration: none; 30 width: 100%; 31 border-right-width: 10px; 32 border-left-width: 10px; 33 border-right-style: solid; 34 border-left-style: solid; 35 border-right-color:#ffcc00; 36 border-left-color: #ffcc00; 37 } 38 html>body #button li a{ 39 width: auto; 40 } 41 #button li a:hover{ 42 background-color: #ffcc00; 43 color: #fff; 44 border-right-width: 10px; 45 border-left-width: 10px; 46 border-right-style: solid; 47 border-left-style: solid; 48 border-right-color: #ff00ff; 49 border-left-color: #ff00ff; 50 51 } 52 53 </style>
说明:#button li a:hover定义li对象下的链接文字激活样式
二、在<body>与</body>之间插入以下代码
1 <div id="button"> 2 <ul> 3 <li> <a href="#">首页</a> </li> 4 <li> <a href="#">公司频道</a> </li> 5 <li> <a href="#">最新动态</a> </li> 6 <li> <a href="#">客房介绍</a> </li> 7 <li> <a href="#">酒店服务</a> </li> 8 <li> <a href="#">休闲娱乐</a> </li> 9 <li> <a href="#">旅行社</a> </li> 10 <li> <a href="#">更多</a> </li> 11 </ul> 12 13 </div>
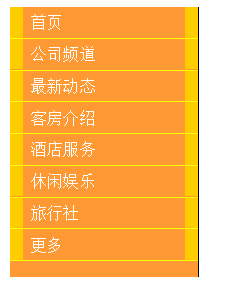
三、实现效果如图