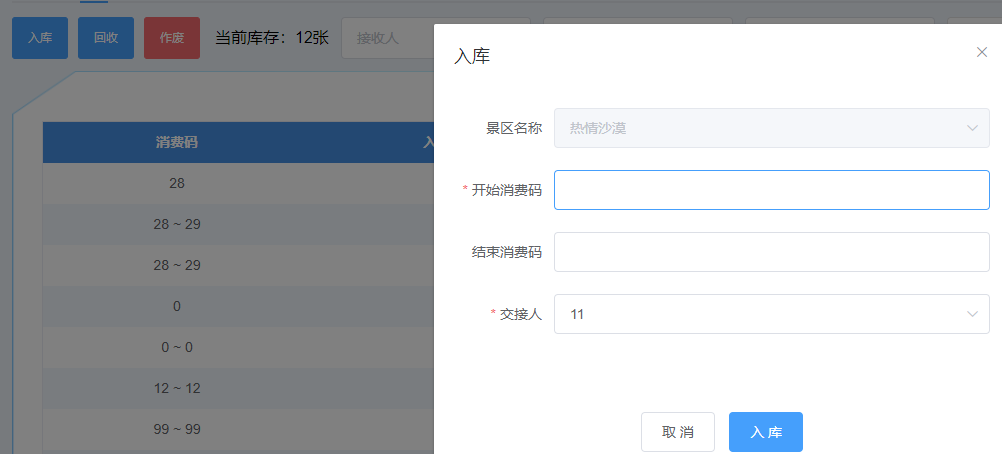
比如
点击入库,el-dialog弹出来,然后自动聚焦第一个输入框,当输入框有值的时候,自动跳转下一个输入框
这个需求
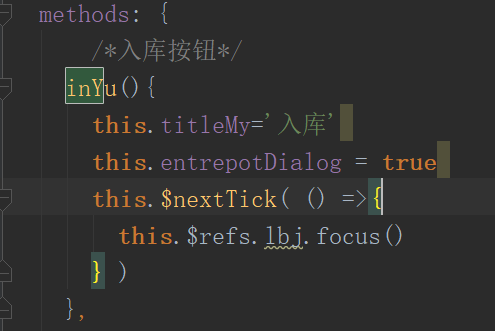
直接上菜:

this.$refs.lbj.focus()其实直接这么写也可以,但是关闭弹出,再次打开弹窗的时候,他不会聚焦,至于为啥,我也不懂,只有看大神解释了,
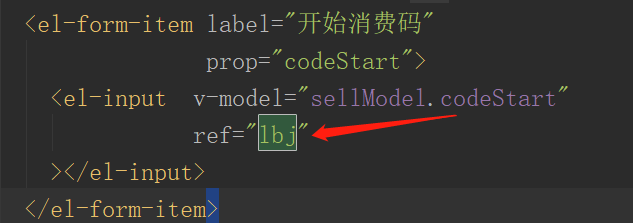
这里的lbj你要ref 输入框那里

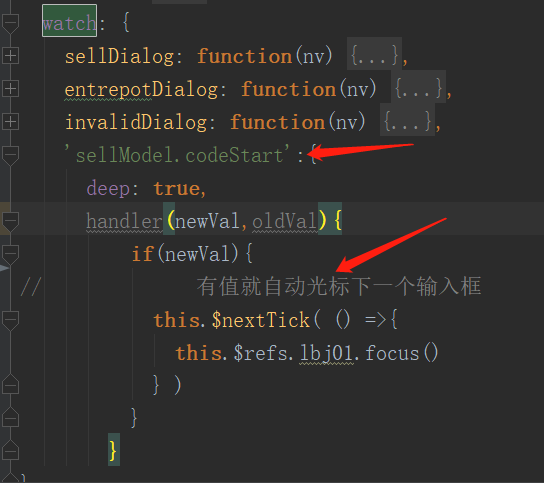
然后去监听,这个对象的单一属性,开始消费码

lbj01,就是结束消费码的ref
搞定
然后这里解释一下为啥要用
this.$nextTick( () =>{
this.$refs.lbj01.focus()
} )
最后去网上查找资料,发现是更新dom先后顺序的问题,在vue中,并不是每次数据改变都会触发更新dom,而是将这些操作都缓存在一个队列,在一个事件循环结束之后,刷新队列,统一执行dom更新操作。
通常情况下,我们不需要关心这个问题,而如果想在DOM状态更新后做点什么,则需要用到nextTick。在vue生命周期的created()钩子函数进行的DOM操作要放在Vue.nextTick()的回调函数中,因为created()钩子函数执行的时候DOM并未进行任何渲染,而此时进行DOM操作是徒劳的,所以此处一定要将DOM操作的JS代码放进Vue.nextTick()的回调函数中。
说白了就是想要在DOM状态更新后做什么,比如聚焦等,就要用到
nextTick,你里面才是你要聚焦的代码