let a = parseInt(Math.random() * (2 + 1), 10);
let arr = [];
arr.push(res[a]);
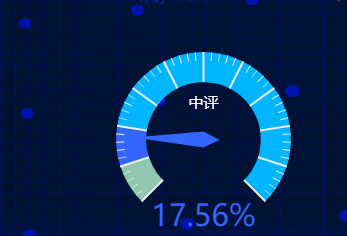
let option = { tooltip: { formatter: "{a} <br/>{b} : {c}%" }, series: [ { name: "舆论占比", type: "gauge", // detail: { formatter: "{value}%" }, axisLine: { // 坐标轴线 lineStyle: { // 属性lineStyle控制线条样式 color: [[0.1, "#91c7ae"], [0.2, "#3366ff"], [1, "#00b5ff"]] } }, axisLabel:{ show:false }, // data: [{ value: 50, name: "完成率" }] data: arr, title: { color:'white' }, detail: { formatter: "{value}%", offsetCenter: [0, "90%"] // x, y,百分比下移 } } ] }; this.protimer = setInterval(() => { option.series[0].data[0] = res[parseInt(Math.random() * (2 + 1), 10)]; myChart.setOption(option, true); }, 2000);

vue 要清除定时器哈,这儿没写,
option.series[0].data[0] = res[parseInt(Math.random() * (2 + 1), 10)];
最重要的是这一句代码,
因为这个数据是我写的,只有好评中评差评三个数据,所以要取0-2随机数,取到之后,data[取到的随机数] 就是其中一个(随机好评 差评 中评),就达到了他要的动起来的效果,
这里又来复习一遍js基础了
Math.random() 函数返回一个浮点, 伪随机数在范围[0,1),也就是说,从0(包括0)往上,但是不包括1(排除1)Math.random()--->0.2910379900668536(随机),既然他不能生成1 那我们就假象最大能生成1 ,则
Math.random()*5表示最大值是5(这是假象的,最大不可能是5 ,只能说无限接近5),so,生成0-2之间(包括2就简单了啊)
Math.random()*3--->最大才3(不包括)最小0 满足要求,注意这里生成的浮点数,要转整数,so
parseInt(Math.random() * 3, 10)这里又有问题了啊,这个10又是什么鬼,说白了就是以10进制为基数,你不写默认为10,
你也可以不用parseInt 用Math.floor 地板流一样的
