一、挖坟不可耻
CSS计数器不是什么新鲜玩意了,早在10年春暖花开的时候,我写的“CSS content内容生成技术以及应用”一文就要提到(见下图),不过当时是作为其中一员介绍。就像例行的溜新同事一样,虽然黑如焦炭的我在自我介绍的时候给新同事留下了深刻印象,但由于介绍的同事茫茫多,我只是其中一员。很自然,个把月之后,我就会被无情的淡忘,除了那依稀的面庞,因为毕竟长得还算比较抽象。
然而,CSS计数器的斗量显然不是短短几句介绍能够显露的,所谓人不可貌相。就像我,说不定某年某月,当年像驴子一样被溜的新同事终于脑袋被门夹了,想起了我的音容笑貌,找我来寻求帮助呢!
我最近就遇到这样的情况。
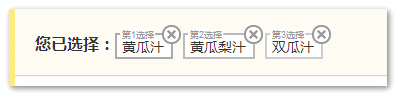
给部门同事做点果汁系统的时候,由于果汁店经常会有水果因果品爆发被N多靓妹相中而缺货,因此,每人可以选择三种自由搭配的饮品。于是,就有了第1选择、第2选择、第3选择……
本来我是纯文字写在标签里的。好重好累,感觉不会再爱了!此时,突然眼前一道白光,午休时间结束,阿姨把办公室的灯打开了。这恍如隔世的念闪让我突然想起了当年大明湖畔的“CSS计数器”。想当年,移动web还是草莽,IE六七兴风作浪。这诱人的技能就算昭告于世也是受制于兼容大环境而腰斩的命。
但是现在不一样了,我们赶上了一个更好的时代:英语老师从事传统工业生产锤子,影视明星舍身取义集体赴监狱拍摄大片;以前那些受制于IE6/IE7不兼容而不见天日的高级CSS/JS特性也纷纷走到了台前,CSS计数器就是其中一员。于是,我拿起我平时钓鱼挖蚯蚓的小锹去挖CSS计数器的坟。虽然目前网上已有一些介绍CSS计数器的文章,但大多不够全面,案例不够精彩,查阅也不方便。就像是租的房子,虽然也能挡风遮雨,但装修风格不是自己的,还寄人篱下,保不准房东借个东风就把我吹走了。所以啊,有必要自己留一手,去挖个坟然后建个房。
对于纯洁的技术圈而言,挖坟并不可耻。我们重新去挖掘过去的那些文章知识,好像一个考古学家去挖掘尘封的历史、消失的文明一般,是件很有价值的事情。所以,如果大家对挖掘考古感兴趣,就跟我一起去挖挖挖~~

二、CSS计数器三角关系挖挖挖
CSS计数器只能跟content属性在一起的时候才有作用,而content属性貌似专门用在before/after伪元素上的。于是,就有了,“计数器↔伪元素↔content属性”的铁三角关系。
三、CSS计数器成员挖挖挖
CSS计数就跟我们军训报数一样的!现在,让我们的静静地闭上眼睛,让思绪飞到青葱的大学,那个炎热的夏日,那个宽广的军训场地,你…想到了什么?——“隔壁班的那个妹子长得好水灵好可爱我好喜欢”。囧,还有呢?——“露着大腿的漂亮师姐从面前悠然走过,留下一阵芬芳,掳走我的心房”。……

成心找抽啊!就算色心满满,脑袋插满刀子,也应该想到,帅气的教官有木有!共苦的基友有木有!嘹亮的口号有木有!犀利的报数有木有!
说到报数,是否想起了教官的嘹亮口号:“生信4班,立正,稍息,开始1,2,3,4报数!”
其中有这么几个关键点:
1. 班级命名。总不能六脉神剑一指,你,侬,汝来称呼吧~有个称呼,如生信4班,就知道谁的是谁了。
2. 报数规则。1,2,3,4递增报数,还是1,2,1,2报数,让班级的人知道。
3. 开始报数。不发口令,大眼瞪小眼,会乱了秩序。
巧的是,以上3个关键点正好对应CSS计数器的2个属性和1个方法,依次是:
1. counter-reset
2. counter-increment
3. counter()/counters()
依次说来。
1. counter-reset
顾名思意,就是“计数器-重置”的意思。其实就是“班级命名”,主要作用就是给计数器起个名字。如果可能,顺便告诉下从哪个数字开始计数。默认是0, 注意,默认是0而不是1. 可能有同学回疑惑,尼玛网上的各种例子默认显示的第1个数字不都是1吗?那是因为受了counter-increment普照的影响,后面会详细讲解。
OK, 这里,我们先看两个简单的counter-reset的例子:
.xxx { counter-reset: small-apple; } /* 计数器名称是'small-apple' */
.xxx { counter-reset: small-apple 2; } /* 计数器名称是'small-apple', 并且默认起始值是2 */
闻名不如见面,您可以狠狠地点击这里:counter-reset值为2简单demo

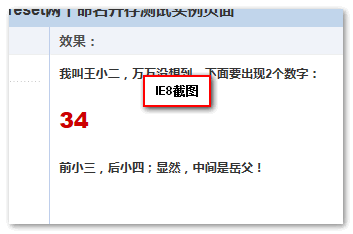
counter-reset的计数重置可以是负数,例如-2。也可以写成小数,例如2.99,不过就是IE和FireFox都不识别,认为是不合法数值,直接无视,当作默认值0来处理;不过Chrome不嫌贫嫉富,任何小数都是向下取整,如2.99当成2处理,于是王小二还是那个王小二。
到此为止?非也非也!counter-reset还有一手,就是多个计数器同时命名。例如,王小二和王小三同时登台:
.xxx { counter-reset: wangxiaoer 2 wangxiaosan 3; }
直接空格分隔,譬如逗号什么的都不行。
闻名不如见面,您可以狠狠地点击这里:两个技术名称并存demo

另外,counter-reset还可以设置为none和inherit. 干掉重置以及继承重置。你懂的,就不展开了。
2. counter-increment
顾名思意,就是“计数器-递增”的意思。值为counter-reset的1个或多个关键字。后面可以跟随数字,表示每次计数的变化值。如果缺省,则使用默认变化值1(方便起见,下面的都使用默认值做说明)。
CSS的计数器的计数是有一套规则的,我将之形象地称为“普照规则”。具体来讲就是:普照源(counter-reset)唯一,每普照(counter-increment)1次,普照源增加1次计数值。
于是,我们可以解释上面提到的“默认值是0”的问题。通常CSS计数器应用的时候,我们都会使用counter-increment, 肯定要用这个,否则怎么递增呢!而且一般都是1次普照,正好+1,第一个计数的值就是1啦(0+1=1)!
下面,通过几个例子,给大家形象地展示下普照规则。
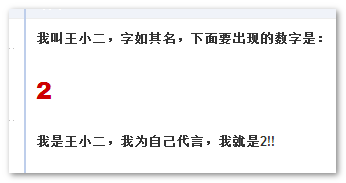
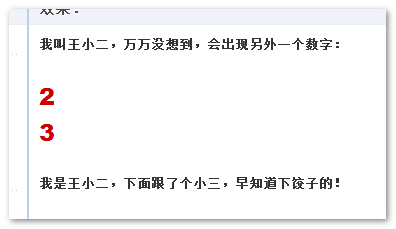
① 您可以狠狠地点击这里:王小二counter-increment普照成王小三demo
demo中,王小二的counter-reset值是wangxiaoer 2,但是,显示的计数不是小2而是小3,王小二变成了王小三!
Demo相关核心代码为:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); }
<p class="counter"></p>
这里counter-increment普照了p标签,counter-reset值增加,默认递增1,于是计数从设置的初始值2变成了3,wangxiaoer就是这里的计数器,自然伪元素content值counter(wangxiaoer)就是3.
② 当然,也可以普照自身,也就是counter-increment直接设置在伪元素上:
.counter { counter-reset: wangxiaoer 2; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
依然是1次普照,依旧全局的计数器+1,所以,显示的数值还是3(demo略).
③ 趁热打铁。如果父元素和子元素都被counter-increment普照1遍,结果会如何呢?
很简单的,父元素1次普照,子元素1次普照,共两次普照,counter-reset设置的计数器值增加2次,计数起始值是2,于是现实的数字就是4啦!
您可以狠狠地点击这里:counter-increment父子连续普照demo

Demo相关核心代码为:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p> // 显示的是4
总而言之,无论位置在何方,只要有counter-increment,对应的计数器的值就会变化,counter()只是输出而已!
④ 理解了“普照规则”,则以我们通常的计数器递增效果也可以理解了。
考虑下面这两个问题:
-
爸爸受到普照,且重置默认值
0,爸爸有2个孩子。孩子自身都没有普照。两个孩子的计数值是? -
爸爸没有普照,重置默认值
0,爸爸有2个孩子。孩子自身都接受普照。两个孩子的计数值是?
答案是:1,1和1,2!
哦?答案居然不一样,有什么差别呢?
很简单。什么爸爸,孩子你都不要关心。只要看被普照了几次。情况1就爸爸被普照,因此,计数器增加1次,此时两个孩子的counter自然都是1; 情况2,两个孩子被普照,普照2次,第1个孩子普照之时,计数器+1,也就是1;第2个孩子普照之时再+1,于是就是2. 于是,两个孩子的counter输出就是1,2.
您可以狠狠地点击这里:兄弟递增规则演示demo
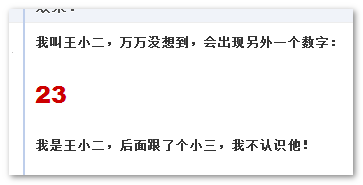
上demo对应上面的第2个问题,其结果截图如下:
核心代码如下:
.counter { counter-reset: wangxiaoer 2; }
.counter:before,
.counter:after { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
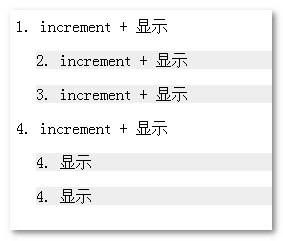
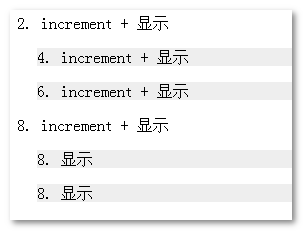
计数器的数值变化遵循HTML渲染顺序,遇到一个increment计数器就变化,什么时候counter输出就输出此时的计数值。看懂了下图,您自然就会全然明白“普照规则”了。

如果上图看不明白,您可以狠狠地点击这里查看HTML与CSS源代码,感受下increment即递增的“普照规则”。
counter-increment其他设定
① counter-reset可以一次命名两个计数器名称,counter-increment自然有与之呼应的设定,也是名称留空就可以了。
您可以狠狠地点击这里:counter-increment多名称同时应用demo
② 正如本节开始提到的,这变化的值不一定是1,我们可以灵活设置。例如:
counter-increment: counter 2
那就是偶数偶数的增加。例如下面这个变身:
还可以是负数,例如:
counter-increment: counter -1
就有了递减排序效果啦!
③ 值还可以是none或者inherit.
3. counter()/counters()
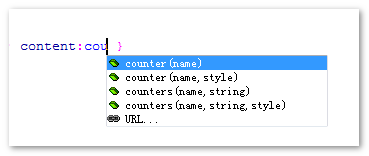
这是个方法,不是属性。类似CSS3中才calc()计算。这里作用很单纯显示计数。不过名称、用法有多个:
① 目前为止,我们看到的是最简单的用法:
counter(name) /* name就是counter-reset的名称 */
② 那下面这个语法是什么意思呢?
counter(name, style)
这里的style参数还有有些名堂的。其支持的关键字值就是list-style-type支持的那些值。作用是,我们递增递减可以不一定是数字,还可以是英文字母,或者罗马文等。
list-style-type:disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
闻名不如见面。您可以狠狠地点击这里:CSS计数器counter()方法style参数demo
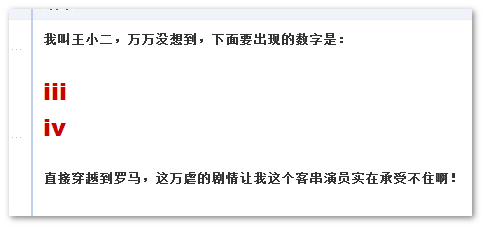
结果见下截图:
核心CSS代码为:
content: counter(wangxiaoer, lower-roman); /* 以小写罗马数字格式表示当前计数器wangxiaoer的值 */
③ counter还支持级联。也就是一个content属性值可以有多个counter()方法。
闻名不如见面。您可以狠狠地点击这里:多个counter级联并存demo

核心CSS/HTML如下:
.counter { counter-reset: wangxiaoer 2 wangxiaosan 3; }
.counter:before { content: counter(wangxiaoer) 'A' counter(wangxiaosan); white-space: pre; }
<p class="counter"></p>
上面CSS源代码使用'A'使用inline水平元素换行,此技术若有兴趣,可参考之前的“使用CSS(Unicode字符)让inline水平元素换行”一文。
④ 下面介绍下counters()方法。看似值多了个字母s, 但表意大变身。counters几乎可以说是嵌套计数的代名词。
我们平时的序号,不可能就只是1,2,3,4,.., 还会有诸如 1.1,1.2,1.3,...等的子序号。得,前者就是counter()干的事情,后者就是counters()干的事情。
基本用法为:
counters(name, string); /* MDN上说,要想IE8兼容,这里逗号后面的空格要去掉,但是鄙人IE11的IE8模式看,无此问题 */
其中,string参数为字符串(需要引号包围的)(必须参数),表示子序号的连接字符串。例如1.1的string就是'.', 1-1就是'-'.
看上去很简单。但是,如果理解不是很深刻,日后在使用肯定会遇到麻烦——“咦?怎么没有子序列,明明语法正确的啊?”首先,记住这一句话,“普照源是唯一的”,所以,如果你在只在body标签上设置counter-reset,就算里面的子元素嵌套了祖宗十八代,还是不会有任何嵌套序号出现的!所以,要想实现嵌套,必须让每一个列表容器拥有一个“普照源”,通过子辈对父辈的counter-reset重置、配合counters()方法才能实现计数嵌套效果。
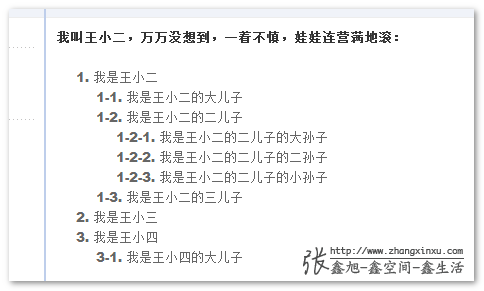
闻名不如见面。您可以狠狠地点击这里:CSS计数器内嵌demo

也会遇到这样的麻烦——“咦,怎么子序列不按层级顺序来啊,命名语法正确啊?” 还是要记住这一句话:“一个容器里的普照源(reset)是唯一的”,所以,如果你不小心把计数显示和技术reset元素以兄弟元素形式放在一起(虽然HTML内容布局呈现是没有异常的),就很可能会出现计数序号乱入的情况。
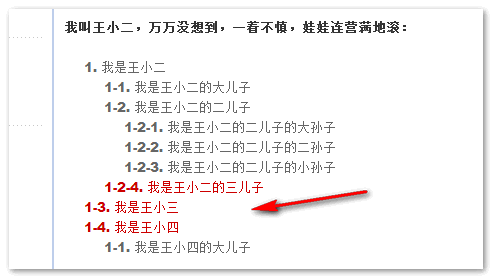
闻名不如见面。您可以狠狠地点击这里:CSS计数器counters列表被reset乱入demo
会看到标红的部分的序号显示异常了!

为何会出现这个问题,我们看下HTML(主要是注释):
<div class="reset">
<div class="counter">我是王小二</div>
<div class="reset"><-- 这里的reset与上面的counter是兄弟关系,而不是父子关系。虽然布局渲染上没有差异。但是,一个容器的reset的唯一的,一旦子元素出现reset,会改变整个容器的嵌套关系,于是,后面的“王小三”、“王小四”其实已经进入了2级嵌套,因此显示的是1-3和1-4 -->
...
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四</div>
<div class="reset">
<div class="counter">我是王小四的大儿子</div>
</div>
</div>
如果上面的注释没看明白,您可以跟前面没有问题的demo做下HTML结构对比,或许就会豁然开朗!
⑤ counters()也是支持style自定义递增形式的。
counters(name, string, style)
与counter()的style参数使用一致,不赘述。
四、CSS计数器与display:none挖挖挖
一个元素,如果设置了counter-increment, 但是其display的属性值是none或者含有hidden属性(针对支持浏览器),则此计数值是不会增加的。而visibility:hidden以及其他声明不会有此现象。
五、CSS计数器实际应用挖挖挖
相比传统的ol,ul列表计数,CSS计数器的优势就在于灵活与强大,不足就是IE6/IE7不支持。
普照规则第一条,普照源唯一。所以,我们可以在头尾放两个差距甚远的列表,然后,这些列表自动显示序号。而ol/ul只能写死start实现,很不灵活,一旦列表有删减,就嗝屁了。
由于计数器是伪元素控制显示的。因此,我们几乎可以应用各种CSS样式,各种定位等。所以,基本上,只要有有序序号呈现的地方,就能使用CSS计数器。
例如,电商首页的图片slide广告上的1,2,3,4,...序号;
我们做分享时候使用的HTML5 web在线幻灯片就可以使用CSS计数器标注页数等;以及一开始给小伙伴们做的果汁工具的3个选择等。
我下笔之初本想搞几个高保真的例子的,写到这里发现,内容已经很多了。一篇技术文章,如果读了2分钟,发现才读了一半,后面的内容就会闪电过,然后会有些莫名的评论之类。因此,文章不易过长。所以,这里就要收尾了!
六、最后的挖掘总结
CSS计数器的斗量果然很深啊。如果不静心思考,会陷入很多想当然的误区。如果不全面学习,也无法感受到CSS计数器的强大潜力所在。就我自己而言,着实挖到大宝贝了。不知在座的诸位的挖掘成果如何呢?
行文匆忙,疏漏难免,若有错误,欢迎指正;欢迎沟通欢迎交流,更欢迎在仔细阅读本文后对一些技术观点发起挑战!