说明
因为同样是作为 Ionic3 小白,所以很多东西都是自己摸索出来的,可能有很多不合理的地方,请多多指正。
效果图

细节说明
一:组件、页面均采用 懒加载;
二:页面的头部标题栏,采用了组件化的方式,用来提高代码的公用率;
三:页面布局采用的是 ion-grid、ion-list(会做一个总结);
四:通过使用了一些 angularjs 语法,ngFor、ngStyle、通过import Events 实现数据的回调、ngZone进行页面的重构、数据的双向绑定、@inpput()、@ViewChild()
创建组件
执行命令:ionic g component 组件名称
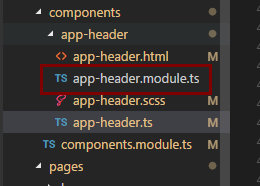
命令执行完成后,如图生成三个文件(其中.module.ts文件是我自己加的,用来实现懒加载),第一次创建还会有一个componen.module.ts文件。

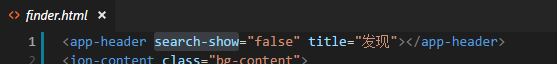
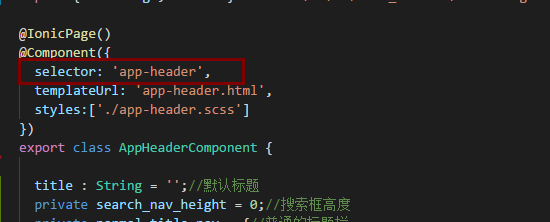
组件调用时的名称,在 app-header.ts 文件中进行规定:selector 规定了调用时,元素的名称<app-header></app-header>

组建中关于 app-header.module.ts 懒加载的声明:

import { NgModule } from "../../../node_modules/@angular/core";
import { AppHeaderComponent } from "./app-header";
import { IonicPageModule } from "../../../node_modules/ionic-angular";
@NgModule({
declarations:[
AppHeaderComponent
],
imports:[
IonicPageModule.forChild(AppHeaderComponent)
]
})
export class AppHeaderComponentModule{
}
关于 components.module.ts 文件中的声明:

import { NgModule } from '@angular/core';
import { AppHeaderComponent } from './app-header/app-header';
import { CommonModule } from '../../node_modules/@angular/common';
import { IonicModule } from '../../node_modules/ionic-angular';
@NgModule({
declarations: [AppHeaderComponent],
imports: [
CommonModule,
IonicModule
],
exports: [AppHeaderComponent]
})
export class ComponentsModule {}
在相关页面 .ts 文件中导入插件:(我这里是在 finder.html 页面中进行的引用)

import { IonicPageModule } from 'ionic-angular';
import { FinderPage } from './finder';
import { NgModule } from "@angular/core";
import { ComponentsModule } from '../../../components/components.module';
@NgModule({
declarations:[
FinderPage
],
imports:[
IonicPageModule.forChild(FinderPage),
ComponentsModule
]
})
export class FinderPageModule{
}
在相关的页面中引用插件:其中关于 search-show、title属性的定义意义会作另讲,详细说明。