watch是vue组件最常用,最重要的功能之一,我们都知道它最基本的特性就是监听的data对象里的属性变化了,watch就会自动执行。
那它还有什么骚操作呢?下面我带大家看看,菜鸟一枚,如有错误欢迎指出。
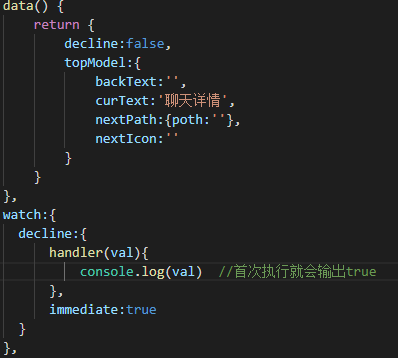
1.immediate属性
如果我们想在一开始监听的时候也执行相应的函数,就需用到immediate属性,此时监听的数据建议写成对象形式,属性包含handler方法和immediate属性。其实我们之前的写法其实就是在写handler方法:
data(){
return{
a:'hello'
}
}
watch:{
a:function(val){ //handler方法
}
}
immediate为true则在首次绑定watch的时候就会执行handler方法,无论data里面的数据变没变。值为false则和普通监听一样,值改变才会出发handler方法。
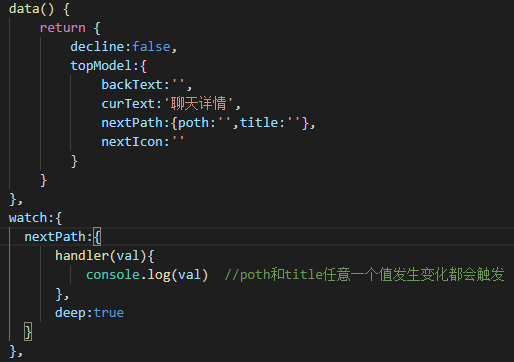
2.deep属性
deep属性设置为true,则会监听对象中所有的属性,对象中的任意属性发生改变都会执行handler方法。

坑:监听json数组类型的数据时,修改属性值必须要用Vue.set方法去修改才能触发监听
data(){ return { persons:[ { 'a':'june' }, { 'a':'jim' } ] } } watch:{ 'persons':{ handler(val){ //watch执行方法 } } } methods:{ changeVal(){ this.persons.forEach(item => { this.$set(item,'a','liu') //watch会触发执行 item.a='liu' //watch不会触发执行 }) } }