如何在eclipse中创建一个Web项目并成功运行?
前置条件
1、确保已安装 Eclipse、Tomcat 服务器安装包
2、jdk、环境变量都已配置成功。
3、注意在安装 Eclipse 时一定要选择第二个有 Web 项目的进行安装,
不然安装成功后还需要下载很多的插件,增加了不必要的麻烦。
创建步骤:
1.将本地Tomcat 服务器添加进去:
- 打开 Window - prefrence
- server
- Runtime Environments
- 点击 Add,找到对应的你下载的 Tomcat 服务器,进行添加,我的是 9.0
- 最后 Apply 即可





2.创建Web项目
与创建 Java 项目类似,在 File -- New -- Other 中搜索 web;选择第一个,进行创建 Web项目

然后会出现与 JAVA 项目类似的界面,注意下面这里选择 和 你的 Tomcat 服务器匹配的 :
注意此处的 Tomcat 版本 和 Dynamic Web 版本是有一定关联的。

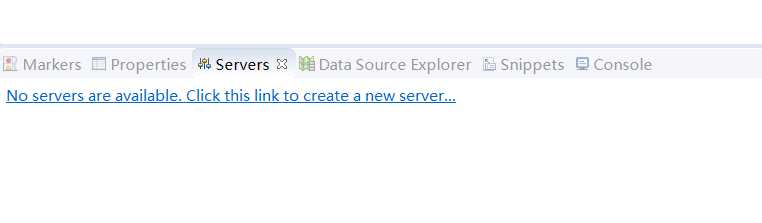
Finish 后,在控制台选择 Servers ,会出现下面的情况:

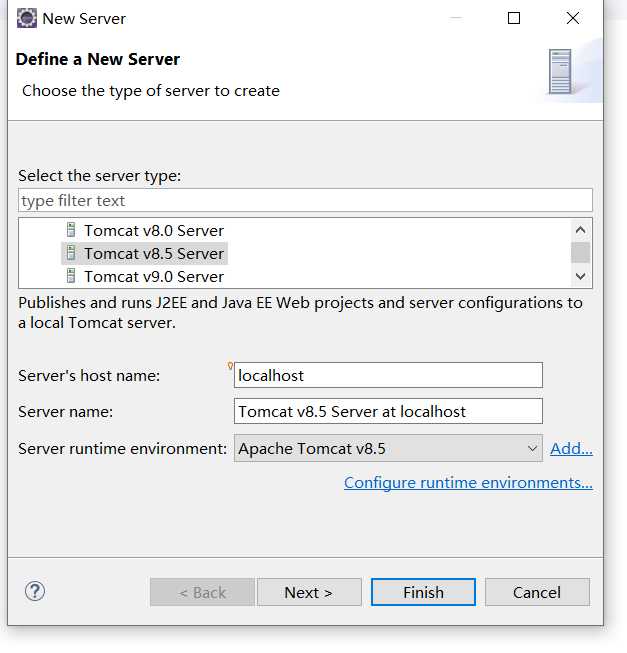
双击蓝色的一行字符:

如果和本地的相匹配,点击 Finish,不匹配的话,需要修改成和本地相匹配的。
此时,在项目栏左侧会多出来一个:

在控制台那一块会出现这种情况:

双击这个,进行和本地服务器相同步的设置、修改Server Locations,选择第二个,和本地信息同步,然后保存,一定要记得保存

如果之前没有修改端口号,则此时需要修改一下端口号:
左侧--servers -- 双击服务器--server.xml

点击左下角的 source 找到端口号进行修改即可,记得保存

3.实现效果
在 Web 项目下创建一个 jsp 文件进行测试 :


在该项目下写上一段代码
My first JspProject
,记得保存
右击控制台下方的服务器进行添加我们的项目 :


最后右击服务器进行启动:

看到控制条出现信息,随后状态由之前的 Stopped 变为 Started,可知,tomcat启动成功!!

在浏览器中输入 http://localhost:8080/HelloWeb/one.jps (注意路径一定要正确,否则容易出现 404),进行测试

测试完后,一定要记得关闭服务器(关闭也是十分重要的哦)

此时tomcat 状态:
