elementUI是常用的前端UI框架之一,下面分享一下其中el-table的用法。
1.固定表头:
如果表格过长,需要做滚动效果,但是又不想让表格整体都滚动。那么我们可以做表格头部固定,内容进行滚动。
<el-table height="400"> </el-table>
这里的height给值即可,是不是很简单。解释:超过高度400,表格的表头固定不动,内容支持滚动。
2.固定某列:
<el-table height="400">
<el-table-column fixed prop="date" label="日期" width="150"></el-table-column>
</el-table>
如果仔细的小伙伴就可以看到官方文档上有介绍,不多做介绍了。仔细看文档,会发现大部分的问题,文档上已经说得很清楚了,来,上地址:
https://element.eleme.cn/#/zh-CN/component/table#table-column-scoped-slot
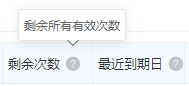
3.el-table 标题中想添加移入效果,如下图所示:

实现方式有两种:
第一种:render-header(不报错,但控制台会给出警告,不推荐此方法实现,见方法二)
html:
<el-table-column prop="remainCounts" label="剩余次数" cell-class-name="col_8" :render-header="renderHeader_date" width="92">
</el-table-column>
js:
renderHeader_date(h, { column, $index }) {
return [
'剩余次数',
h(
'el-tooltip',
{
props: {
class: 'orderTip',
content: '剩余所有有效次数',
placement: 'top',
effect: 'light'
},
},
[
h('span', {
domProps: {
innerHTML: "<i class='icon iconfont query_icon iconshuoming'></i>"
}
})
]
)
]
}
第二种: slot-scope(推荐)
纯html实现: