el-popconfirm 事件不生效问题归纳
1.问题描述
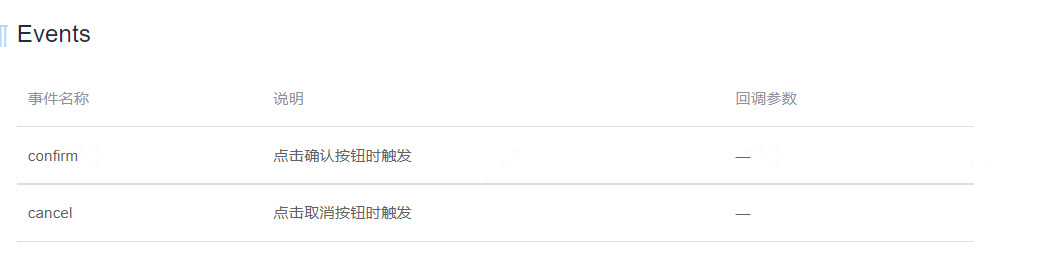
今天在写一个页面的时候、需要使用到该组件、参考官网的文档应该使用 @confirm 就可以,但是自己使用发现不生效。

2.解决办法
尝试了很多从网上找的方法、例如: 使用 @onConfirm @onconfirm @confirm 等等、但是依旧不行、后来无意间看到一位网友说这个应该取源码看下、思路瞬间豁然开朗。

点击该组件进入源码,具体内容如下
<template>
<el-popover
v-bind="$attrs"
v-model="visible"
trigger="click"
>
<div class="el-popconfirm">
<p class="el-popconfirm__main">
<i
v-if="!hideIcon"
:class="icon"
class="el-popconfirm__icon"
:style="{color: iconColor}"
></i>
{{title}}
</p>
<div class="el-popconfirm__action">
<el-button
size="mini"
:type="cancelButtonType"
@click="cancel"
>
{{cancelButtonText}}
</el-button>
<el-button
size="mini"
:type="confirmButtonType"
@click="confirm"
>
{{confirmButtonText}}
</el-button>
</div>
</div>
<slot name="reference" slot="reference"></slot>
</el-popover>
</template>
<script>
import ElPopover from 'element-ui/packages/popover';
import ElButton from 'element-ui/packages/button';
import {t} from 'element-ui/src/locale';
export default {
name: 'ElPopconfirm',
props: {
title: {
type: String
},
confirmButtonText: {
type: String,
default: t('el.popconfirm.confirmButtonText')
},
cancelButtonText: {
type: String,
default: t('el.popconfirm.cancelButtonText')
},
confirmButtonType: {
type: String,
default: 'primary'
},
cancelButtonType: {
type: String,
default: 'text'
},
icon: {
type: String,
default: 'el-icon-question'
},
iconColor: {
type: String,
default: '#f90'
},
hideIcon: {
type: Boolean,
default: false
}
},
components: {
ElPopover,
ElButton
},
data() {
return {
visible: false
};
},
methods: {
confirm() {
this.visible = false;
this.$emit('onConfirm');
},
cancel() {
this.visible = false;
this.$emit('onCancel');
}
}
};
</script>
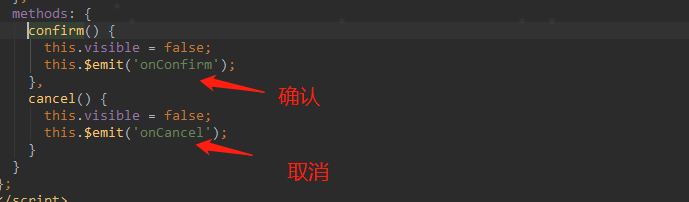
我们发现该组件其实是通过监听具体的方法实现的,这样我们就可以修改自己的方法

如上图所示、其监听这两个方法、但是要注意不同版本可能不一致。
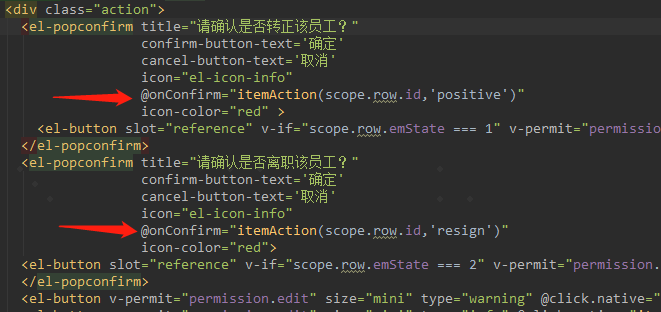
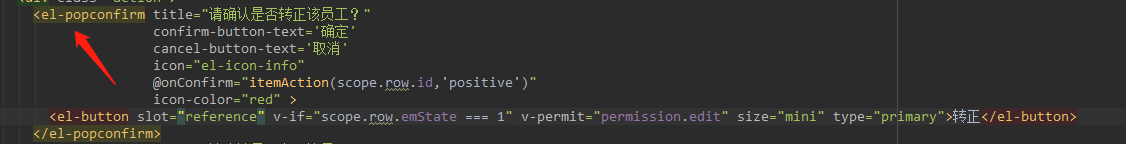
最后、修改自己的方法即可成功实现