Node.js初探之GET方式传输
例子:form用GET方法向后台传东西
html文件:
<form action="http://localhost:8080/aaa" method="get">
用户:<input type="text" name="user" value=""><br>
密码:<input type="password" name="pass" value=""><br>
<input type="submit" value="提交">
</form>
js文件(就是Node.js代码的那个文件)
const http = require('http');
http.createServer(function(req,res){
res.write('aaa');
res.end();
}).listen(8080);
1.运行js文件,(我用vscode,按F5)

2.用浏览器打开html文件,输入用户名、密码(随便写)

3.点击提交,观察浏览器地址栏中的url

GET 方法将表单参数直接放在应用程序的 URL 中。
4.输出一下url,确认后台接收到了
停止调试,增加一条console.log输出语句,然后重启服务器(就是重新调试js文件),再重复步骤调试控制台


这里补充一下,post和get的区别。摘自W3C
1. 如果希望获得最佳表单传输性能,可以采用 GET 方法发送只有少数简短字段的小表单。
2. 一些服务器操作系统在处理可以立即传递给应用程序的命令行参数时,会限制其数目和长度,在这种情况下,对那些有许多字段或是很长的文本域的表单来说,就应该采用 POST 方法来发送。
3. 如果你在编写服务器端的表单处理应用程序方面经验不足,应该选择 GET 方法。如果采用 POST 方法,就要在读取和解码方法做些额外的工作,也许这并不很难,但是也许你不太愿意去处理这些问题。
4. 如果安全性是个问题,那么我们建议选用 POST 方法。GET 方法将表单参数直接放在应用程序的 URL 中,这样网络窥探者可以很轻松地捕获它们,还可以从服务器的日志文件中进行摘录。如果参数中包含了信用卡帐号这样的敏感信息,就会在不知不觉中危及用户的安全。而 POST 应用程序就没有安全方面的漏洞,在将参数作为单独的事务传输给服务器进行处理时,至少还可以采用加密的方法。
5. 如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法,因为该方法允许把表单这样的参数包括进来作为 URL 的一部分。而另一方面,使用 POST 样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统 a 标签的内容。
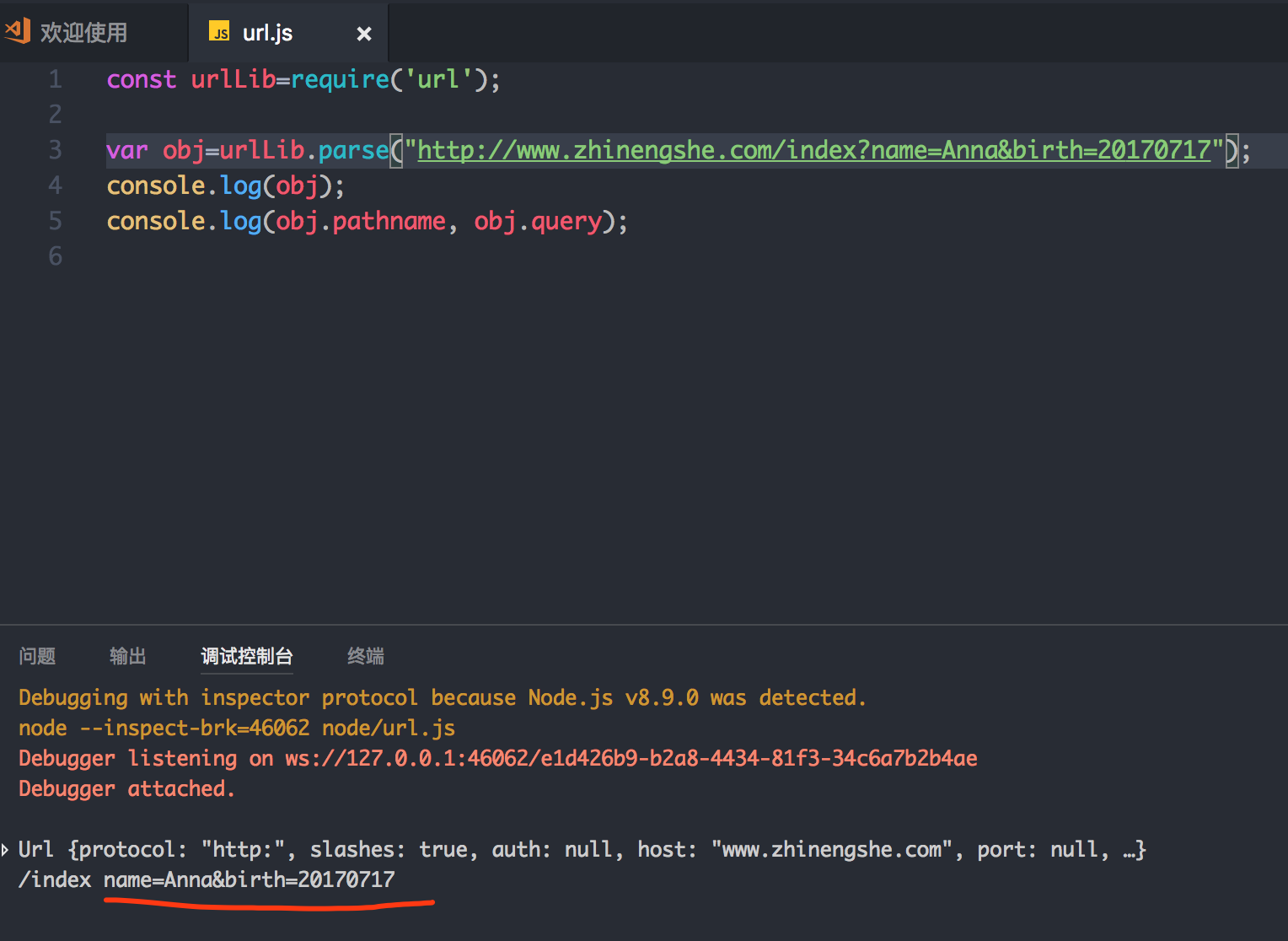
Node.js 的URL方法
这个方法可以直接解析url中的字符串,提炼出我们需要的内容

在parse()中加上参数‘true’,会将pathname和query自动解析成jsonp

总结
GET数据解析
方法一:自己切
方法二:querystring 问题:只能解析数据的那部分,如果前面有另一串数据,它就不行了
方法三:urlLib