业务要求:
下拉框做选择时需要展现多个字段供用户参考,由于内容可能会很多,故还需要考虑分页。
解决方案:
由于项目整体已经采用了EasyUI,在浏览了demo以后,初步考虑使用EasyUI的combogrid。
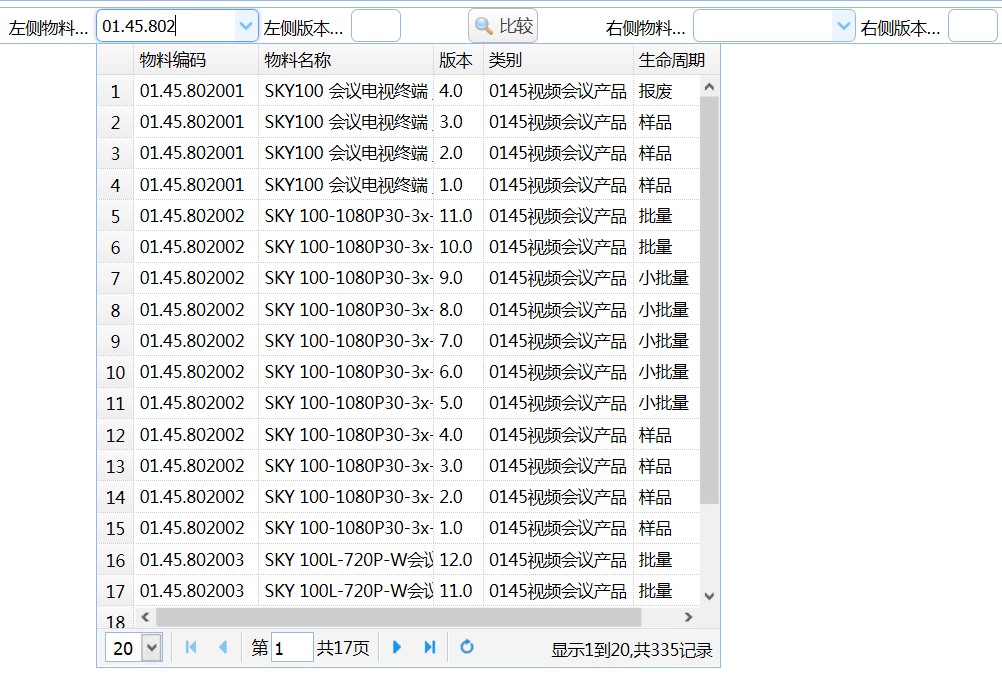
界面参考:

实现细节:
下拉框代码,发现combogrid是继承datagrid的,所以可以使用pagination属性,
1 <select id="leftItem" class="easyui-combogrid" name="leftItem" style="" 2 data-options=" 3 label: '左侧物料:', 4 labelWidth:70, 5 labelPosition: 'left', 6 loadMsg:'正在查询请稍后......', 7 panelWidth:500, 8 panelHeight:500, 9 delay:600, 10 200, 11 value:'', 12 idField:'itemNumber', 13 textField:'itemNumber', 14 rownumbers : true, 15 mode: 'remote', 16 pagination:true, 17 pageSize: 20, 18 url:'pageItemVersions.do', 19 onBeforeLoad : beforeLoadFn, 20 onSelect:gridSelectRow, 21 columns:[[ 22 {field:'itemNumber',title:'物料编码',100}, 23 {field:'itemName',title:'物料名称',140}, 24 {field:'version',title:'版本',40}, 25 {field:'itemType',title:'类别',120}, 26 {field:'lifeCycle',title:'生命周期',80} 27 ]] 28 "></select> 29 <input id="leftVersion" class="easyui-textbox" data-options=" 30 label: '左侧版本:', 31 labelWidth:70, 32 labelPosition: 'left', 33 prompt: '', 34 110 35 " /> 36 37 <a id="saveBtn" href="#" iconCls="icon-search" style="margin-left: 50px;margin-right: 50px;" class="easyui-linkbutton" onclick="compare()">比较</a>
部分js代码:
1 function gridSelectRow(index, row){ 2 $("#leftVersion").textbox("setValue",row.version); 3 } 4 5 function rightGridSelectRow(index, row){ 6 $("#rightVersion").textbox("setValue",row.version); 7 } 8 9 function beforeLoadFn(param){ 10 if(!param || !param.q){ 11 return false; 12 } 13 param.limit = param.rows; 14 var start = (param.page - 1) * param.rows; 15 param.start = start; 16 } 17 18 $(function() { 19 if(isLowerIE9()){ 20 alert("建议使用IE10以上或者其他非IE内核浏览器,IE10以下部分功能无法正常使用!"); 21 } 22 var itemNumber = "${itemNumber}"; 23 if(itemNumber){ 24 $('#leftItem').combogrid("setValue", itemNumber); 25 var leftGrid = $('#leftItem').combogrid('grid'); // get datagrid object 26 var result = leftGrid.datagrid('load',{q:itemNumber}); // get the selected row 27 if(result){ 28 29 } 30 } 31 });
后台Java代码:
@RequestMapping("pageItemVersions.do")
@ResponseBody
public PageEasyUI<ItemVO> pageItemVersions(String q, Pageable pageable) {
PageEasyUI<ItemVO> page = null;
if (StringUtils.isNotBlank(q)) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("itemNumber", q);
page = itemBomService.pageItemVersions(map, pageable);
}
return page;
}
返回值:
public class PageEasyUI<T> { /** 汇总 */ private Long total; /** 内容 */ private List<T> rows; public Long getTotal() { return total; } public void setTotal(Long total) { this.total = total; } public List<T> getRows() { return rows; } public void setRows(List<T> rows) { this.rows = rows; } public PageEasyUI() { } public PageEasyUI(List<T> list) { super(); this.rows = list; if (list instanceof Page) { Page<T> page = (Page<T>) list; this.total = page.getTotal(); } else { if (CollectionUtils.isEmpty(list)) { this.total = 0L; } else { this.total = Long.valueOf(list.size()); } } } }