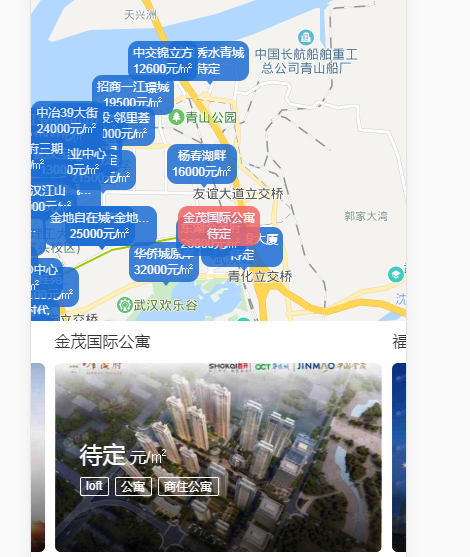
地图找房部分功能截图 ,点击地图上的小区信息,弹出所有小区信息swiper滑道点击小区的小区信息那,左右滑动swiper时,地图上选中的小区也会跟着变。
,点击地图上的小区信息,弹出所有小区信息swiper滑道点击小区的小区信息那,左右滑动swiper时,地图上选中的小区也会跟着变。
下面代码是关于封装的基于swiper小区详细信息的组件
html代码:
<div class="detail-slide" v-show="curIndex>-1"> <swiper :options="swiperOption" class="swiper-box" ref="detailSwiper"> <swiper-slide class="swiper-item" v-for="(item,index) in detailData" :key="index"> <div class="detail-slide-title">{{item.residentialName}}</div> <a class="detail-slide-content" :href="item.url"> <img :data-src="item.coverImg+'@672w_378h_1e_1c_30q'" alt="" class="swiper-lazy" /> <div class="detail-slide-baseinfo"> <div class="detail-slide-price" v-if="item.averagePrice"> <span class="price" >{{item.averagePrice}}</span>元/㎡ </div> <div class="detail-slide-price" v-else> <span class="price" >待定</span> 元/㎡ </div> <ul class="showlist__tag" v-if="item.houseSpecial&&item.houseSpecial.length>0"> <li class="showlist__tag__item" v-for="(items,index2) in item.houseSpecial" :key="index2">{{items.value}}</li> </ul> </div> </a> </swiper-slide> </swiper> </div>
js:
<script> import 'swiper/dist/css/swiper.css' import { swiper, swiperSlide } from 'vue-awesome-swiper' export default { data () { return { swiperOption: { slidesPerView: 1.14, // slidesOffsetAfter: 50, // 很重要,默认是left。如果使用默认值时,最后一个永远不会成为选中状态,除非设置slidesOffsetAfter值,将倒数第二个挤出可视区外,这种ui效果不太好。使用centeredSlides:true就不会出现那个问题且ui效果不错 centeredSlides: true, spaceBetween: 10, lazy: { loadPrevNext: true }, loadOnTransitionStart: true, watchSlidesVisibility: true, //解决了swiper前面的一个不能提前加载的bug on: { slideChangeTransitionEnd: () => { if (this.$refs.detailSwiper.swiper) { if (this.$parent.housetype === 1) { let swiper = this.$refs.detailSwiper.swiper let i = swiper.activeIndex this.$parent.detailCur = i this.$parent.getDetailData(i, false) } } } } }, type: 0 } }, computed: { swiper () { return this.$refs.detailSwiper.swiper } }, props: { curIndex: Number, detailData: Array }, watch: { curIndex () { if (this.$parent.housetype === 1) { this.swiper.slideTo(this.curIndex, 0, false) } }, detailData: { handler () { if (this.$parent.housetype === 1) { setTimeout(() => { this.swiper.slideTo(this.curIndex, 0, false) }, 100) } }, deep: true } }, created () { this.type = this.$parent.housetype }, components: { swiper, swiperSlide } } </script>
1、一次请求的图片太多,为避免看到图片效果等待时间过长,应设置懒加载。vue-awesome-swiper有内置的懒加载功能,详情参考https://www.swiper.com.cn/api/lazy/213.html。
官网指出:当你设置了slidesPerView:'auto' 或者 slidesPerView > 1,还需要开启watchSlidesVisibility。我最初没开启watchSlidesVisibility,导致swiper前面的一张图片不能提前加载,用户体验不好。
2、在滑动到最后一张时,最后那张永远都不能成为active状态。
解决办法:
1、设置centeredSlides: true,设定为true时,active slide会居中,而不是默认状态下的居左。
2、设置slidesOffsetAfter值,将倒数第二个挤出可视区外