上一篇其实没写完。
好吧这一篇其实也没啥。
就补充一些上一篇没写完的。(随时害怕笔记本丢失的人)
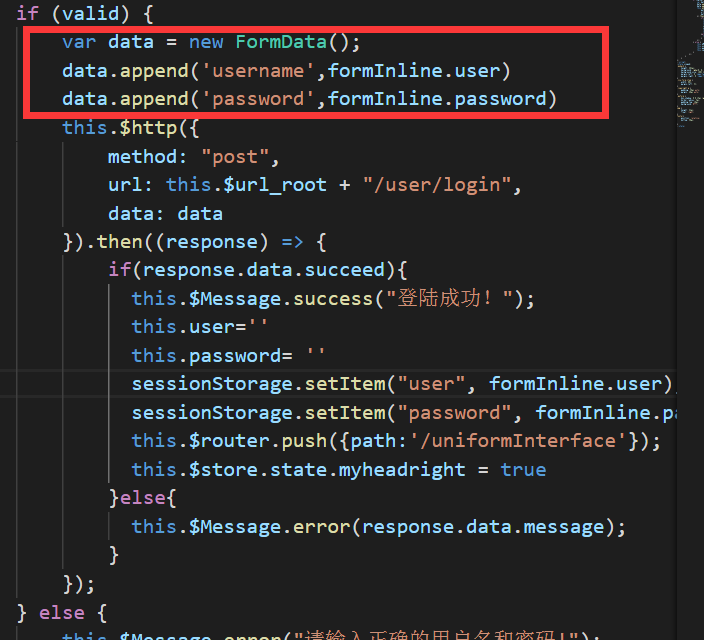
上一篇写完了登录验证的跳转,这一片首先补充一下接口(?)。
在使用axios的过程中,我们家后台表示你发给我的post请求,我收到的是文本,所以需要你那边new一个formdata。omg,好的,我new。

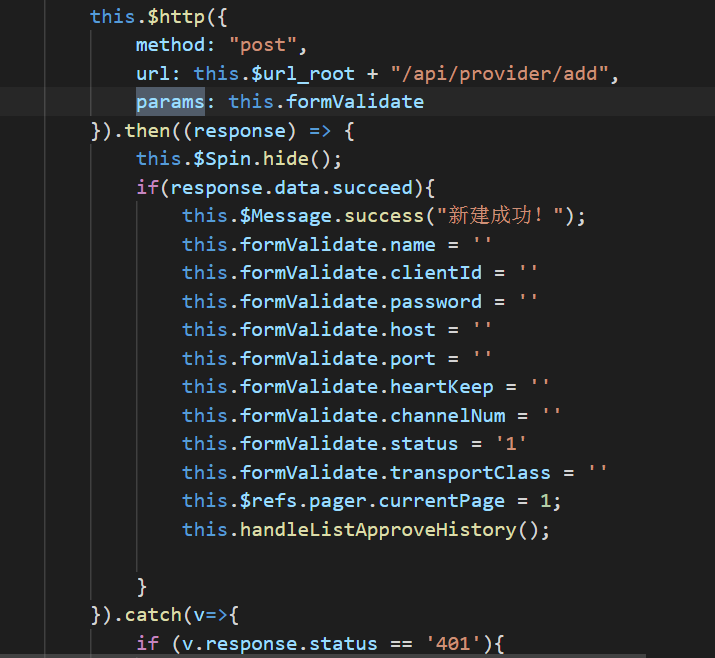
必然,如果post发送的data内容比较多,那就很苦恼了,所以后来我把data改成了params,太惨了。

这个解决方法胜在方便……我也问过大佬这样会不会不安全,大佬说了,get和post其实都是安全的,只是标准问题,至于有没有别的方法,谁叫你菜。
其实我是很寂寞的……
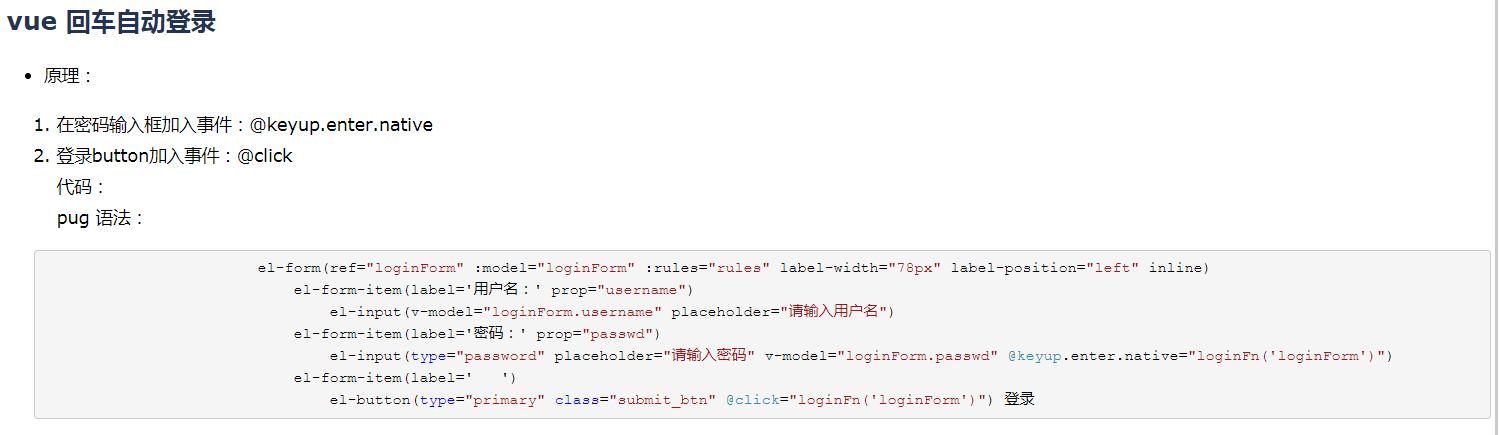
这个登录功能后端小同事想要键盘事件,就他按个回车就能登录那种,所以我们——

ok完事!
还有一个要补充的是路径跳转(这个真的很睿智了):

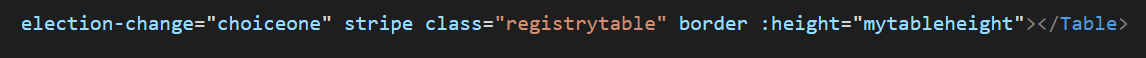
当然开发过程中,使用的是iview插件,用到其中的table的时候,有一个问题。因为后台管理要求宽度高度写死100%,内容设置成下拉,此时就需要table的适应,解决方法是根据屏幕可用高度动态设置table高度(iview规定了超过高度时的滚动是border属性,这个也要记得写):


其中height属性绑定data里的mytableheight,需要初始化一个值:

这是根据公司电脑最小的屏幕尺寸写的比较合适的高度……

具体是在mounted钩子里规定,也就是当页面加载啊组件创建完毕,此时去获取屏幕可用高度,减去ref规定为selection的表格距离顶部的高度,再减去个距离底部的高度,就可以动态的设置表格高度了!也不会影响表格的可滚动性!
还有一点需要补充的是,我们的接口域名可能需要去动态获取,比如这次我们后台要求我们获取根路径去填充接口域名,此时应该怎么办呢?
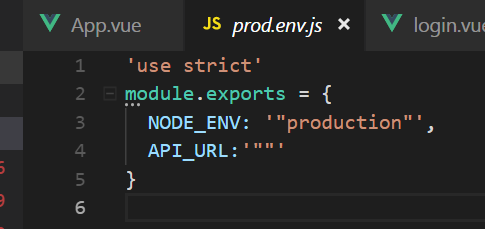
还记得上篇说到过config文件夹下的dev.env.js文件,这个我们配置的是我们开发过程中的域名,那么还有一个prod.env.js,就是用来配置线上的接口域名,那么我们就可以通过设置它来获取根路径了:

这样在打包部署之后,会发现每次请求都会自动获取根路径填充接口域名,question over!
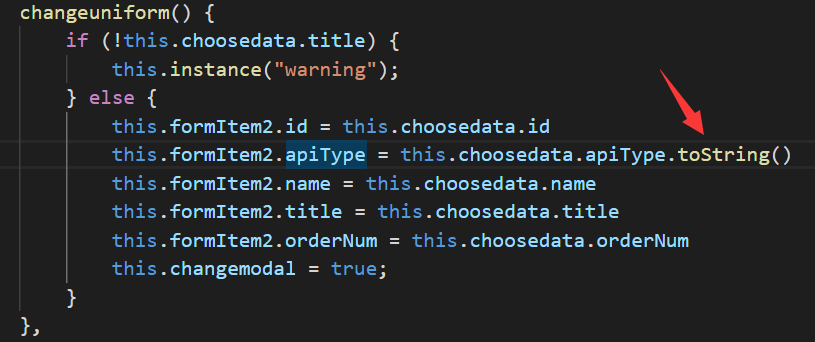
补充一个……因为这个项目使用了iview这个插件,因此涉及到数据修改的时候,少不了遇到select的使用,此时必然需要将待修改项的数据填入模态框,而这里遇到的一点要注意的就是!select!它很过分!要给iview里的select默认选择一个option的值,需要注意以下这点:

就因为这个,我们后台返回的数据是number格式,但我的value是string,害的我查了好多遍!森气!最后toString()一下就好啦~

嘿嘿嘿!
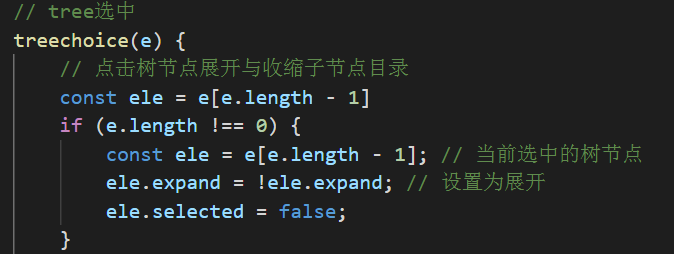
另外一个问题是树形控件的使用~经理要求点击树节点的文字时候也可以展开和收缩子节点列表,于是……

结合百度来的大神的方法,加一个来自常用iview的小同学的判断(主要是用来解决tree控件的选中与取消选中,因为同一个树节点点击第二次的时候传的是空数组,expand会报错),好了,解决……(感谢大神,感谢同学,哭出声)
想想还有啥没记下来的问题……
对了,开发过程中用到es6语法,都忘光了,这个要记得去学!后面想起来再补充吧~