问题讲述:用js 实现一个clone()克隆函数,该函数会把输入进去的不同类型值Number,String,Undefined,Boolean,Function,Null,Object,Array,RegExp,克隆一份出来
一、解题代码
直接贴代码,
function clone(obj){ var copy; switch(typeof obj){ case 'undefined':break; case 'number': case 'string': case 'boolean': case 'function':copy = obj;break; case 'object': if(obj == null) copy = null; else if(toString.call(obj) === '[object Array]') { copy = []; for(var i in obj) copy.push(clone(obj[i])); } else if(toString.call(obj) === '[object RegExp]') { copy = obj; } else { copy = {}; for(var j in obj) copy[j]= clone(obj[j]); } } return copy; } var a=undefined; var b=1; var c="Hello"; var d=true; var add=function(a,b){ return a+b; } var e=null; var f=[1,2,3]; var g=/^s+/; var h={ a:1, b:2 } console.log(typeof clone(a)); console.log(typeof clone(b)); console.log(typeof clone(c)); console.log(typeof clone(d)); console.log(clone(add)(1,2)); console.log(Object.prototype.toString.call(clone(e))); console.log(Object.prototype.toString.call(clone(f))); console.log(Object.prototype.toString.call(clone(g))); console.log(Object.prototype.toString.call(clone(h)));
结果:
二、疑问
一开始看到这个问题的时候,就想到typeof [1,2,3]的结果是

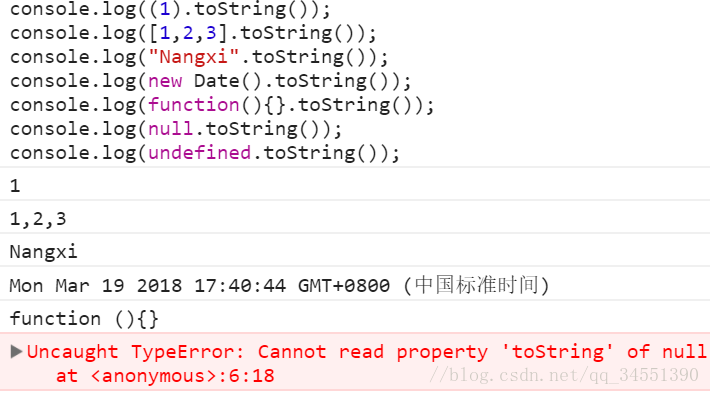
那为什么不直接用obj.toString()呢?我们先来看看obj.toString()会输出什么?
null和undefined居然出错了,这是肯定的,因为toString()不可完成null和undefined的转型,用String()才可以
若String()转换的不是null或者undefined,则自动转换为toString().扯远了。。我们说回正题
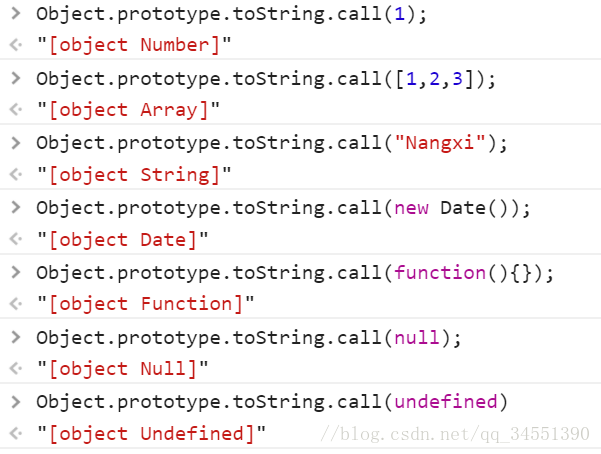
那么用Object.prototype.toString.call(obj)的结果是什么呢?
居然不一样,这是怎么回事?
原来,虽然Array,Null等类型虽然是Object的实例,但是他们各自都重写了toString()方法,我们试着来验证一下:
var arr=[1,2,3]; console.log(Array.prototype.hasOwnProperty("toString"));//判断原型中是否有toString()方法 console.log(arr.toString()); delete Array.prototype.toString;//删除Array原型里面重写的toString console.log(Array.prototype.hasOwnProperty("toString")); console.log(arr.toString());
结果:
很明显真的被改写了。
三、还有一些话
其实有人会说可以用arr instanceof Array来判断是否为数组,其实instanceof在跨frame对象构建的场景下会失效。